属性选择器
最终效果:

文章插图
最终效果
3 伪类选择器伪类选择器的作用是选中特殊状态的元素 。其中伪是指虚假的,不是真的 。所以伪类可以理解成像类(class),但不是类,是元素的一种特殊状态 。
3.1 伪类选择器-动态伪类是比较常用的伪类选择器类型 。
语法:
:link超链接未被访问的状态:visited超链接访问过的状态:hover鼠标悬停在元素上的状态:active元素激活的状态:focus获取焦点的元素举例:
文章插图
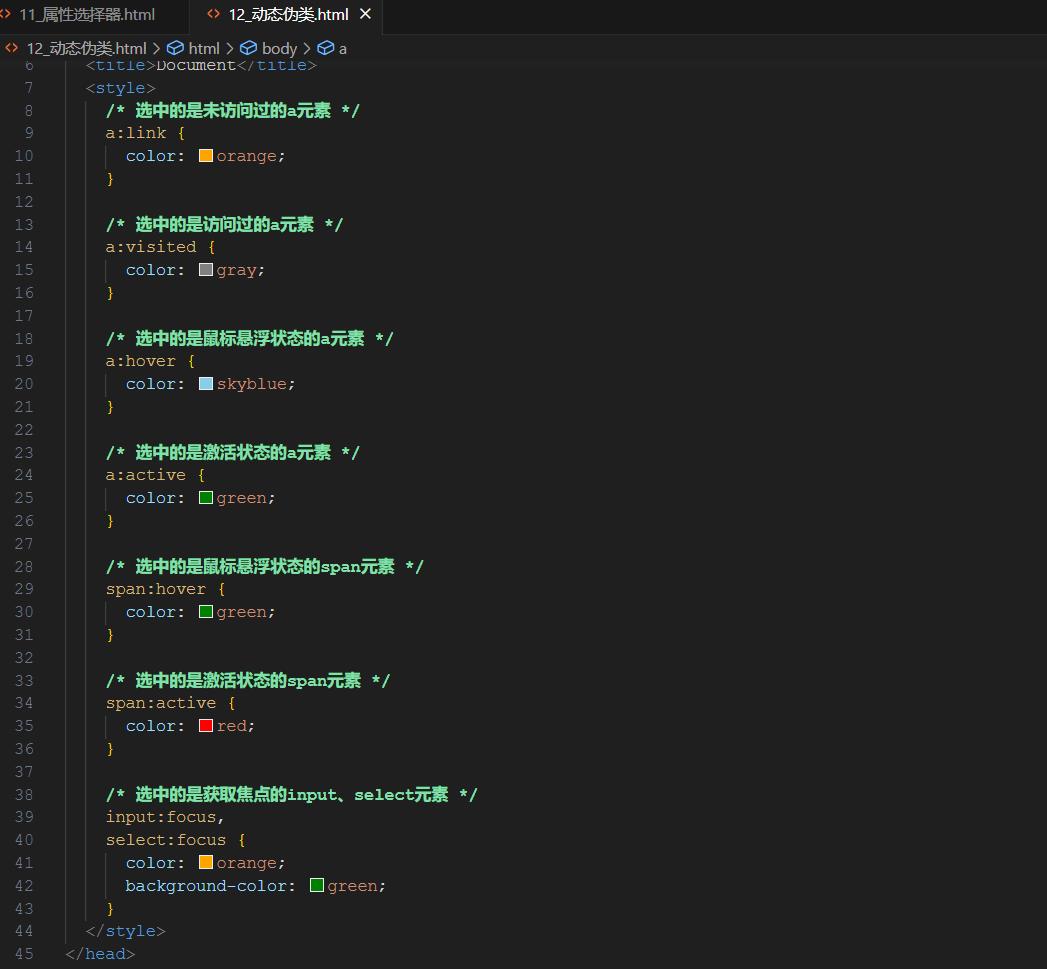
动态伪类
最终效果:

文章插图
最终效果
3.2 伪类选择器-结构伪类结构伪类之所以这样命名,是因为需要先确定元素结构 , 根据结构选择特定的元素 。
常用的语法:
:first-child 所有兄弟元素中的第一个:last-child 所有兄弟元素中的最后一个:nth-child(n) 所有兄弟元素中的第n个:first-of-type 所有同类型兄弟元素中的第一个:last-of-type 所有同类型兄弟元素中的最后一个:nth-of-type(n) 所哟同类型兄弟元素中的第n个:nth-last-child(n) 所有兄弟元素中的倒数第n个:nth-last-of-type(n) 所有同类型兄弟元素中的倒数第n个:only-child 选择没有兄弟的元素(独生子女):only-of-type 选择没有同类型兄弟的元素:root 根元素:empty 内容为空元素(空格也算内容)关于n的值:- 0或不写:什么都选不中 — 几乎不用;
- n:选中所有子元素 — 几乎不用;
- 1~正无穷的整数:选中所对应序号的子元素;
- 2n 或 even:选中序号为偶数的子元素;
- 2n+1 或 odd:选中序号为奇数的子元素;
- -n+3:选中前3个 。

文章插图
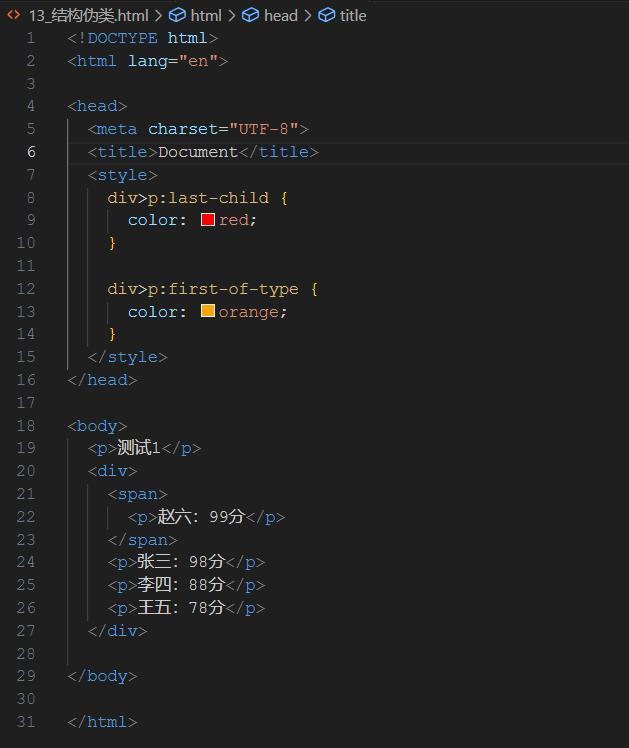
结构伪类
最终效果:

文章插图
最终效果
3.3 伪类选择器-否定伪类否定伪类的作用是排除满足条件的元素 。
语法:
:not(选择器)排除满足括号中条件的元素举例:
文章插图
否定伪类
最终效果:

文章插图
最终效果
3.4 伪类选择器-UI伪类用来选中特定状态的UI , 和前面介绍的动态伪类有点类似 。
语法:
:checked 被选中的复选框或单选按钮:enable 可用的表单元素(没有disabled属性):disabled 不可用的表单元素(有disabled属性)举例:
文章插图
UI伪类
最终效果:

文章插图
没选中状态

文章插图
选中状态
3.5 伪类选择器-目标伪类目标伪类的作用是选中锚点指向的元素 。
语法:
:target 选中锚点指向的元素举例:
文章插图
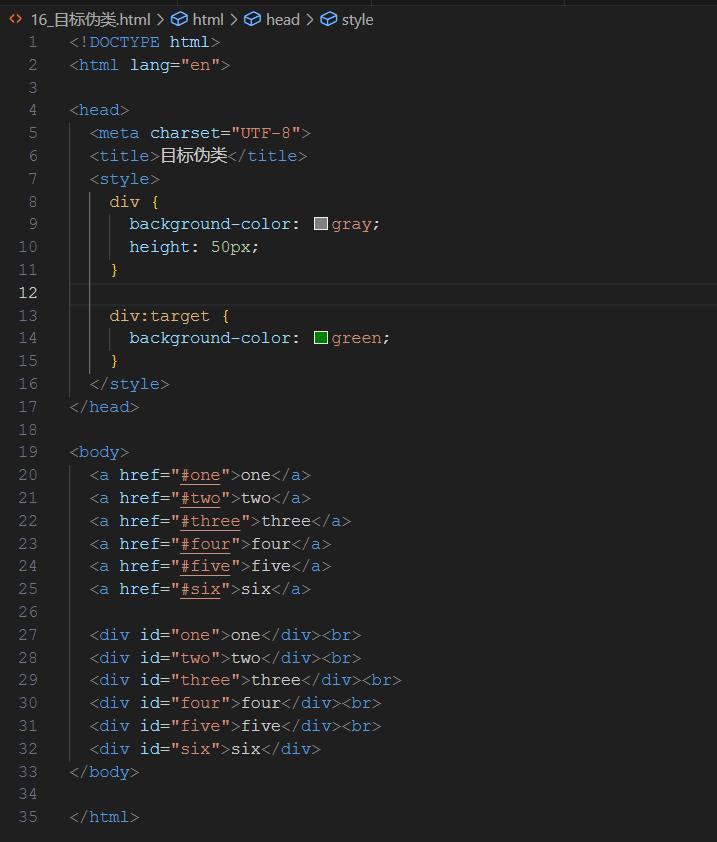
目标伪类
最终效果:

文章插图
最终效果
3.6 伪类选择器-语言伪类语言伪类的作用是选中特定语言的目标,当然不是根据内容自动判定语言类型,而是通过lang这个属性 。
语法:
:lang() 根据指定的语言选择元素(本质是看lang属性的值)举例:
文章插图
语言伪类
最终效果:

文章插图
最终效果
4 伪元素选择器伪元素选择器的作用是选中元素中的一些特殊位置 。
常用伪元素:
::first-letter 选中元素中的第一个文字::first-line 选中元素中的第一行文字::selection 选中被鼠标选中的内容::placeholder 选中输入框的提示文字::before 在元素最开始的位置,创建一个子元素(必须用content属性指定内容)::after 在元素最后的位置,创建一个子元素(必须用content属性指定内容)
- css文本换行属性 css强制换行代码的写法
- css渐变背景色方向 css设置背景图片透明度
- css高度满屏怎么设置 css高度自适应的操作
- css外边距合并怎么解决 css内容与边框距离的设置
- css渐入渐出动画效果 css文字变色动画制作
- css背景颜色透明度属性 基础知识css背景
- css背景图片不重复怎么设置 css背景图片重叠显示问题
- css直角三角形怎么写 css创建三角形原理
- css设置placeholder的颜色 css定义颜色的方法
- css文字水平垂直居中怎么设置 css垂直水平居中对齐方式
