前言
如果网页只有一种颜色,那是非常可怕的,颜色的设置丰富了网页 , 就如同多彩缤纷的世界 。在了解css颜色之前,我们回顾下计算机是如何显示颜色的?计算机根据色光三原色的原理通过各种算法来显示颜色 。
css 颜色 —— color网页中使用颜色关键字、16进制字符、rgb、rgba等表示红,绿,蓝三种颜色混合色 , 如下示例,几种写法都是指同一个颜色(红色):
color:red;color: #ff0000;color: rgb(255,0,0)color: rgba(255,0,0,1)对于16进制形式,每2位表示一个颜色,从左到右分别是红、绿、蓝,每种颜色取值从00 到 FF 。如下示例:
color: #000000; /*黑色*/color: #ffffff; /*白色*/color: #ff0000; /*红色*/color: #00ff00; /*绿色*/color: #0000ff; /*蓝色*/对于rgb的表示法,由三个参数组成,分别是红、绿、蓝,每种颜色取值从0 到 255 。如下示例:
color: rgb(0,0,0); /*黑色*/color: rgb(255,255,255); /*白色*/color: rgb(255,0,0); /*红色*/color: rgb(0,255,0); /*绿色*/color: rgb(0,0,255); /*蓝色*/红,绿,蓝值从0到255的结合,给出了总额超过1600多万不同的颜色(256 × 256 ×256) 。但是现代大多数显示器能够显示至少16384种颜色 。所以在使用颜色时要格外注意,避免设置不能够显示的颜色,可以参考网页安全色:颜色除了有三原色红绿蓝组成,还有亮度层级,如下图:
https://www.w3school.com.cn/cssref/css_colors.asp 。

文章插图
rgba 中的a是指透明度,这个是css3新增加的属性,通过rgba可以设置更加漂亮的颜色 。css 背景 —— background通过background属性可以设置元素的背景色、背景图片,语法如下:
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;background 在一个声明中设置所有的背景属性,可以在这里设置如下属性:- background-color —— 背景颜色 。
- background-image —— 使用的背景图像
- background-position —— 背景图像的位置
- background-size —— 背景图片的大小
- background-repeat —— 如何重复背景图像
- background-origin —— 背景图片的定位区域
- background-clip —— 背景的绘制区域
- background-attachment —— 背景图像是否固定或者随着页面的其余部分滚动 。
建议使用background 简写属性,这样可以更好地兼容较老的浏览器 , 少写很多代码,当然你也可以分开使用,比如:
background-color: #ff0000;background-image: url(img.png);background-repeat: no-repeat;background-size: 100% auto;1、背景颜色 —— background-colorbackground-color 和之前讲的的color 一样,可以使用16进制、rgb、rgba等设置颜色 。如下实例:
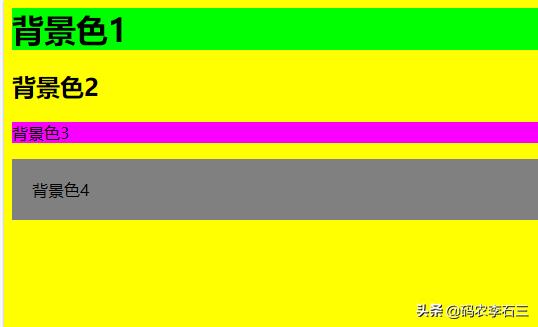
<html><head><style type=\"text/css\">body {background-color: yellow}h1 {background-color: #00ff00}h2 {background-color: transparent}p {background-color: rgb(250,0,255)}p.no2 {background-color: gray; padding: 20px;}</style></head><body><h1>背景色1</h1><h2>背景色2</h2><p>背景色3</p><p class=\"no2\">背景色4</p></body></html>如下图显示:
文章插图
注意:background-color: transparent; 指透明色,不显示任何颜色 。2、背景图片的使用——background-image
给html元素添加背景图片,在早期网页制作中被广泛应用 , 如今已不建议大量使用 。如下实例:
body {background-image:url(/static/bg.gif);}这里使用了一个125*125大小的图片,如下:
文章插图
但是你会发现 , 整个网页铺满了图片,上面的代码默认会铺满整个页面从左到右,从上到下。如果不想被平铺 , 可以使用background-repeat 设置 。
背景图片同时可以设置多个背景图片 , 如下:
- ps调整图片颜色的方法 ps调色调成想要颜色
- 电脑壁纸变黑色怎么恢复 电脑桌面背景图怎么更换
- 广告图片怎么一键生成背景 ppt图片怎么做背景
- pr导出透明背景视频格式 在pr里将背景改为透明的调整
- 抖音怎么识别歌曲字幕 抖音识别背景音乐转文字
- 网线线序及颜色作用 关于网络线正确接线方法
- ps证件照换背景底色 证件照渐变蓝背景的设置
- ps怎么换背景颜色 ps里前后背景色转换快捷键
- ps磨砂效果怎么做 ps制作磨砂颗粒背景图教程
- html表格边框颜色怎么设置 网页设计边框颜色的设置方法
