默认值 。背景绘制在边框方框内(剪切成边框方框) 。
padding-box
背景绘制在衬距方框内(剪切成衬距方框) 。
content-box
背景绘制在内容方框内(剪切成内容方框) 。
这个属性类似于 background-origin,只不过它会裁剪背景图片 , 如下示例:

文章插图

文章插图
9、背景层的混合模式 —— background-blend-mode
所谓混合模式就是将图片与颜色或图片与图片进行混合 , 语法:
background-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|saturation|color|luminosity;属性值:
文章插图
示例如下:

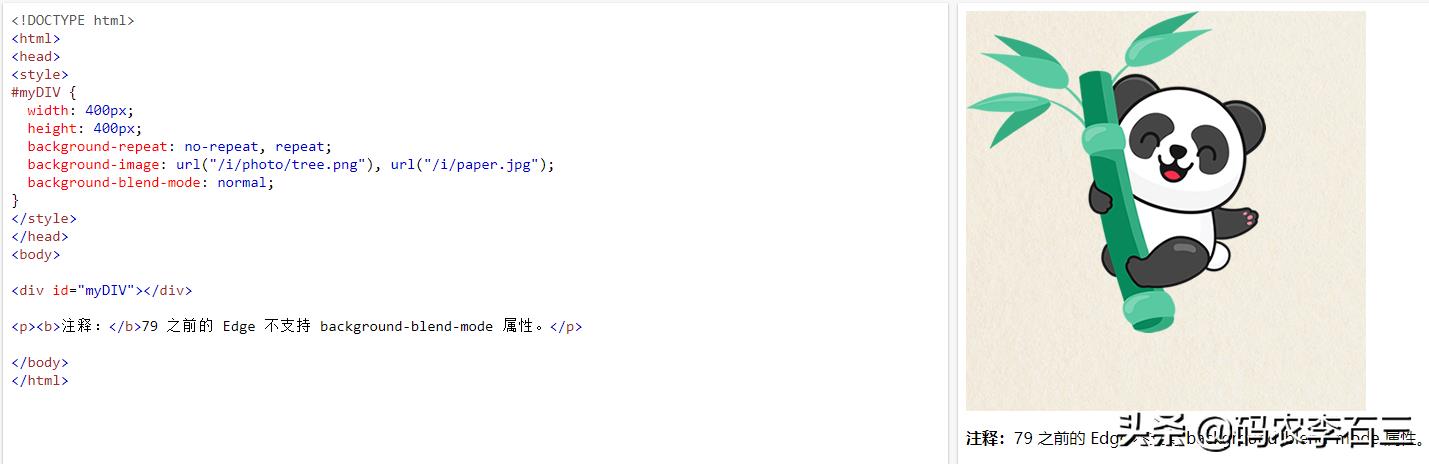
文章插图
正常模式

文章插图
luminosity 亮度模式

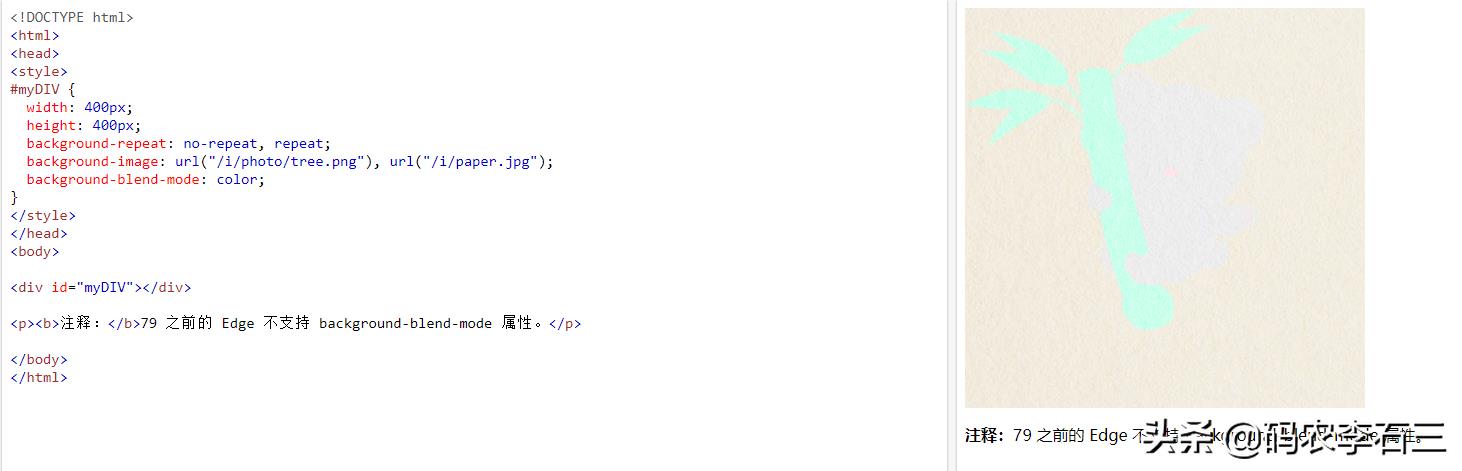
文章插图
color 颜色模式
其它模式可以自己试试,看下有什么区别 。
到此,我们了解了颜色和背景的使用方法,尤其是背景的使用,由于它的属性很多,可以简写也可以分开写 , 要想完全掌握 , 还得多练习,每种属性进行组合使用看看其效果 。
一般建议使用 background 简写方式,主要是可以少写很多代码 。以上介绍难免有误 , 或不齐全,欢迎指出错误,并补充 。
- ps调整图片颜色的方法 ps调色调成想要颜色
- 电脑壁纸变黑色怎么恢复 电脑桌面背景图怎么更换
- 广告图片怎么一键生成背景 ppt图片怎么做背景
- pr导出透明背景视频格式 在pr里将背景改为透明的调整
- 抖音怎么识别歌曲字幕 抖音识别背景音乐转文字
- 网线线序及颜色作用 关于网络线正确接线方法
- ps证件照换背景底色 证件照渐变蓝背景的设置
- ps怎么换背景颜色 ps里前后背景色转换快捷键
- ps磨砂效果怎么做 ps制作磨砂颗粒背景图教程
- html表格边框颜色怎么设置 网页设计边框颜色的设置方法
