后来,针对这些问题展开了更深入的研究,发现问题归结于标签元数据系统的功能结构问题:
- 标签分类太单一,仅通过开发方式的类型(“统计类”、“算法类”)进行展示,缺少业务视角的展示;
- 标签元数据信息不完善,缺少标签的需求来源、规则、值说明等必要的信息。

文章插图
有了主题分类的优化,就方便了业务了查找,解决了“能不能用”的问题,但“如何使用”的问题还是没有解决,接下来又对标签元数据表单结构进行了优化。
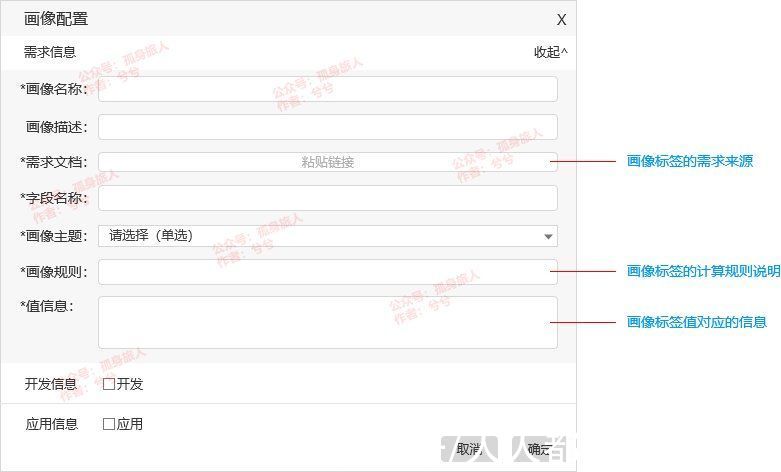
2. 针对标签元数据表单的优化一开始,我们的标签元数据系统的很多表单项是缺失的,甚至仅存的一些表单项也不是必填的,所以在表单优化时,补充了“需求文档”、“画像规则”的表单项目,确保业务方能够了解画像标签可应用的场景及规则定义。又将“值信息”作为必填项,确保用户能够了解标签中每个值(存储的为数字或者字符串)的中文说明,如下图所示:

文章插图
同时,画像标签元数据系统的元数据信息可以通过接口传递到其他运营投放系统中,使得相关信息同步展示。就是这些举措,业务人员开始使用起原来没有用过的画像标签去配置人群包,整体的画像标签的利用率也直接提升了40%。
以上就是这节课的课后思考内容,如果你有其他的想法,欢迎在下方留言互动~
#专栏作家#兮兮,微信公众号:孤身旅人(ID:gushenlvren),人人都是产品经理专栏作家。关注人工智能、toB产品、大文娱等领域。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unplash,基于 CC0 协议。
- 飞利浦·斯塔克|div标签添加滚动条
- 创新者|艾利丹尼森助推亚太地区标签和包装生态系统
- 快手|瓦特?抖音的标签推荐算法变成粉丝推荐了?抖音私域是要成了?
- 上海复旦附中|用户画像到底有什么用?
- 万渣朝凰|剥去甜宠、霸总的标签,快手短剧还剩什么
- 用户|产品经理构建用户画像Persona:可以不专业,但一定要真实
- 读书|豆瓣电影/读书“标签”功能全部关闭
- 法治日报|专家解读算法推荐管理规定:网络平台给用户打标签不准含违法信息
- 自动驾驶|焦点分析|从全球霸主到算力掉队,这家芯片公司决定撕掉“封闭”标签
- 折叠屏|初识嫌弃,上手难舍,聊聊Galaxy Z Flip3给我的体验
