编辑导语:在使用产品的过程中,你是否看到了一些有趣的细节,而这些细节提升了你的使用体验?这些产品细节,便是产品设计师需要留意的,因为这些产品细节在某种程度上提升了用户的留存与转化。本文作者就对一些产品细节进行了拆解,一起来看一下。

文章插图
【 t产品细节洞察分析,看完这些你离大厂又近了一步(2021-12)】目录章节
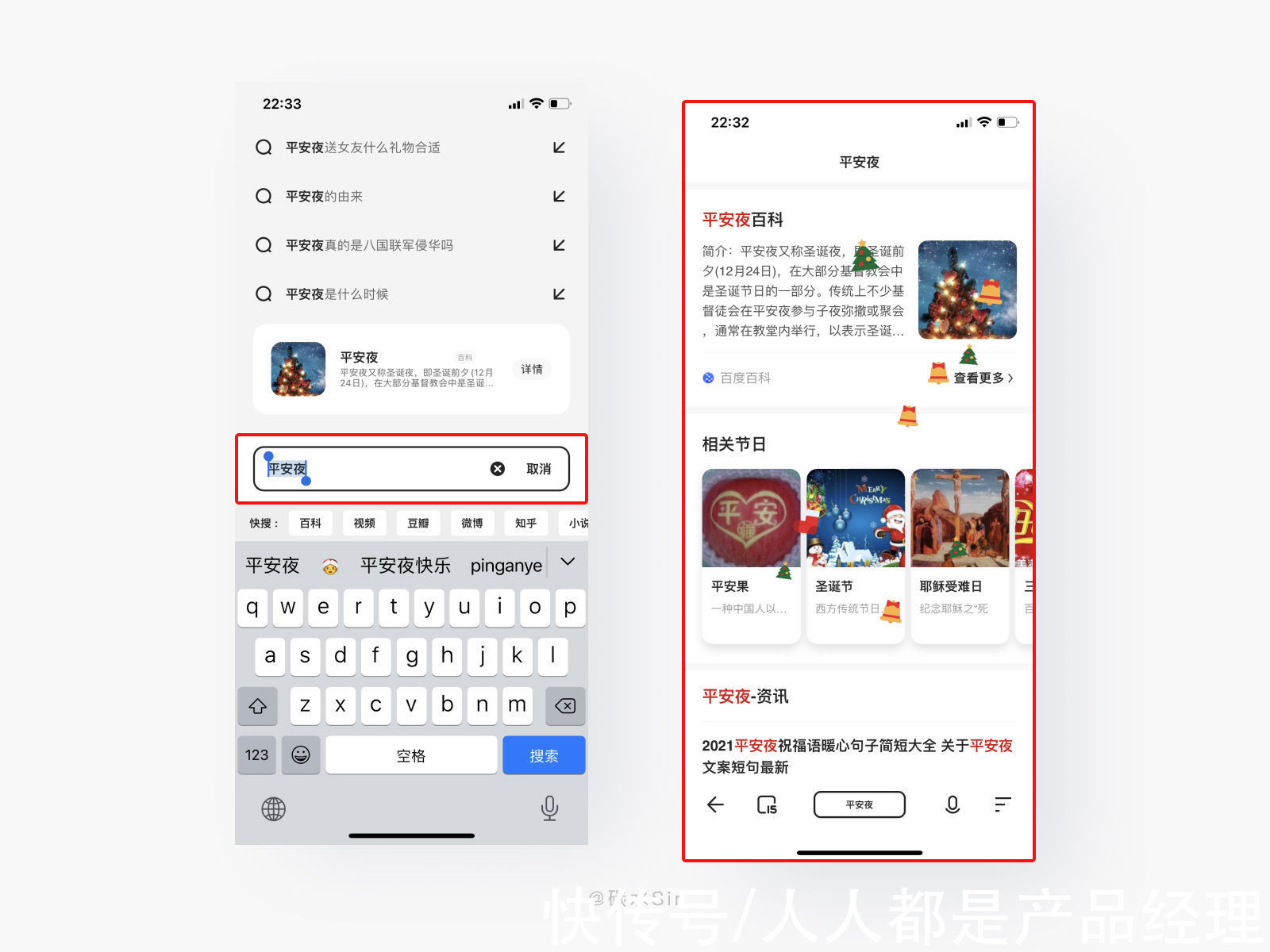
- 【夸克浏览器】节日彩蛋-特定场景下输入关键词触发彩蛋效果
- 【酷狗音乐】播放Tab-多交互操作,应对多场景使用
- 【腾讯新闻】左滑热点榜单-用户关注的热点放在路径短的位置
- 【荔枝博客】品牌传播-产品情感漏出,与用户产生共鸣
- 【百度网盘】自定义倍数-给用户更多可控操作,精细化观影感受
- 【网易云音乐】情感彩蛋-给你梦幻的魔法,带你重拾记忆
- 【即刻】头像彩蛋-趣味互动回弹,把喜欢强烈表现出来
- 【荔枝】录声音-轻拟物动态图,使用中的及时反馈
- 点赞反馈-情绪最大化宣泄,尽情释放情绪
- 【36氪】隐藏的浮窗-深挖用户操作,快切与停顿的奥秘

文章插图
2. 设计思考设计目标:增加关键词趣味彩蛋雨,提高产品趣味体验,提高用户搜索频次。
设计方案:在节日来临前,用户通过搜索节日特定关键词,会在搜索结果页中以彩蛋雨的形式坠落下来,图案贴合节日物品,给用户营造出节日氛围,给予用户节日的浪漫。用户在使用时并不是一个冰冷的产品,而是有情感共鸣有情绪的产品。
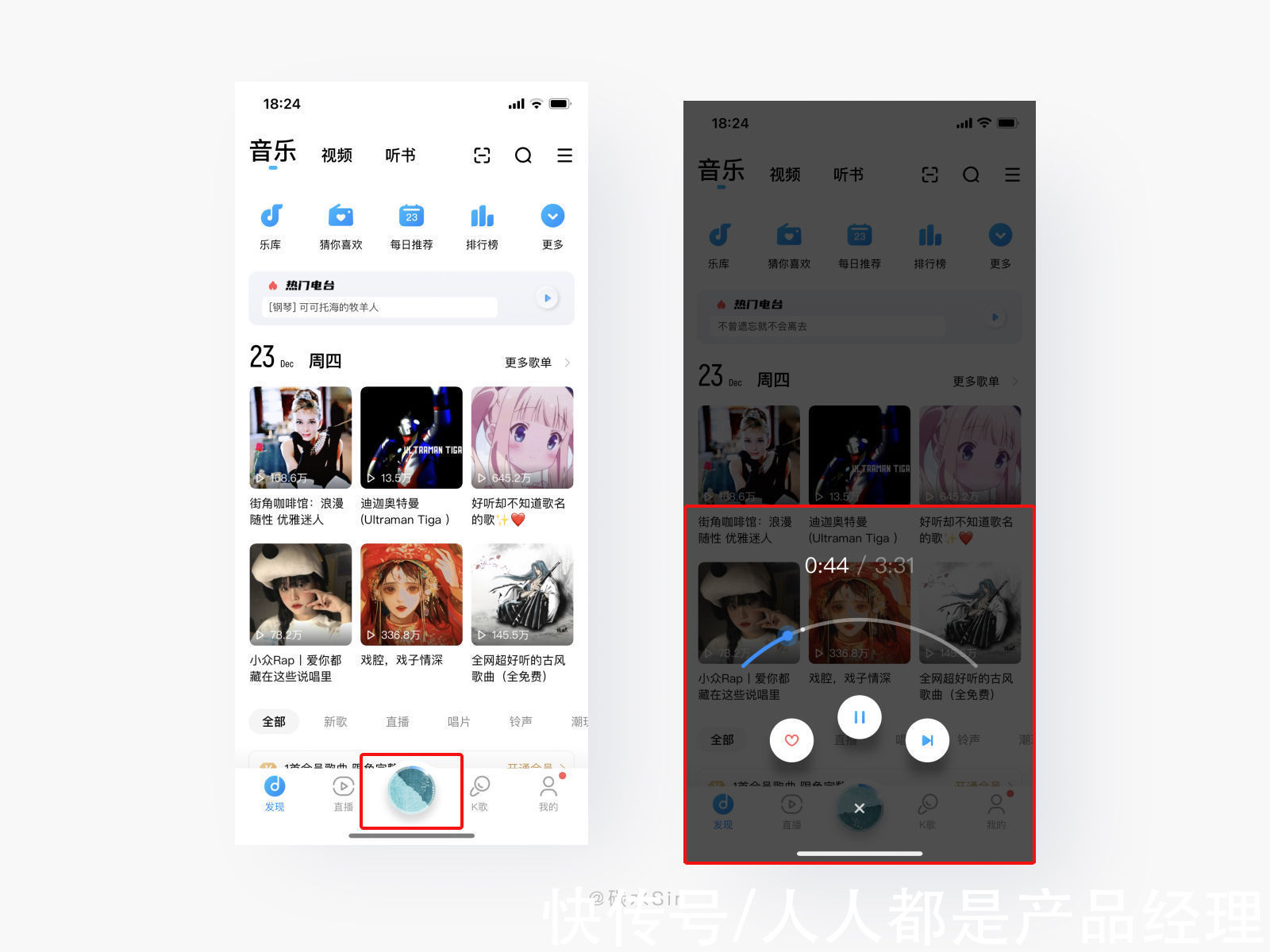
二、【酷狗音乐】播放Tab-多交互操作,应对多场景使用1. 使用场景想要提高屏效,一屏显示更多内容。在浏览操作时会因为功能按钮外漏造成误操作情况。

文章插图
2. 设计思考设计目标:提升屏幕显示内容面积,给予TAB播放更多交互形式,增加趣味性提升产品记忆点。
设计方案:在TAB播放中给予「长按」「双击」两种交互操作,长按中包含双击的播放暂停,因为此操作,使用率较高,提供多入口能有效提高易用性。长按时,激活更多常用功能,包含移动进度条、收藏、下一首等操作,配合特有的交互展示形式,给用户形成产品记忆点,同时在浏览不同频道时,功能的隐藏大大降低误操作以及视觉干扰的情况。
三、【腾讯新闻】左滑热点榜单-用户关注的热点放在路径短的位置1. 使用场景如今的新闻产品都提供热点时事新闻,给用户提供更多丰富内容聚集。

文章插图
2. 设计思考设计目标:提高用户使用率,不影响主框架的情况下给用户最短路径查看热点新闻的入口,提高用户浏览时长。
设计方案:首屏以及导航模块更多还是以新闻资讯等内容为主,关注热点更多是娱乐热门等内容,浏览率都高的情况下,把热点模块放到左滑页面中,在不影响首页框架情况下,增加新的板块,给用户更多浏览选择,丰富产品多元化内容。
四、【荔枝博客】品牌传播-产品情感漏出,与用户产生共鸣1. 使用场景如今的产品趋于同质化,由原来只注重功能转变为产品情感表达,给用户产生情感互动,从功能付费变为情感价值观付费。

文章插图
2. 设计思考设计目标:传播产品价值观,给予用户引导,产生产品正向记忆,从而提高粘性。
设计方案:上几期产品分析中有说到顶部logo外漏的设计描述,有的植入隐藏功能,有的表示刷新功能等,归根结底都是给予静态标志功能属性,提高屏幕利用率同时提升用户探索欲望。
荔枝博客本身产品内容相对聚焦,想要做出差异化就要往品牌情感入手,当用户点击左上角「荔枝博客」标志时,会弹出产品的由来以及做博客的初衷,让用户思考产品深层意思时无形中把产品植入到用户记忆中,给用户情感绑定,提升用户使用粘性。
五、【百度网盘】自定义倍数-给用户更多可控操作,精细化观影感受1. 使用场景市场上的视频倍速参差不齐,0.25、0.5、1倍三种递增逻辑,用户在观影时会存在没有想要选择着倍速,只能使用平台提供的选择使用,操作受限制。
- 互联网|传统企业里,产品经理的价值衡量难题
- AMD|红米K50电竞版全部细节及参数
- 短视频|短视频运营之产品展示脚本应该怎么制作
- 小米科技|小米产品新一代真的不如旧一代吗?新品品质感反到比较差?
- |是回馈果粉吗?苹果公司手机产品价格下滑,主推产品更香了
- Java|三星公布 5 年保证升级计划,要让Galaxy系列产品长久使用
- vivo x|爆vivo X80在3月发布,影像拉满。小道评价,没有灵魂的理科生产品
- 一加科技|送礼就要送贵的,好看的!盘点最适合当情人节礼物的手机产品
- nas|ORICO上线多盘位NAS产品,多功能加持,小白也能轻松搭建
- |美国很多高科技产品我国都能造出来,但专利壁垒的存在,生产出来也卖不出去
