编辑导语:交互设计的最终目标是改变和影响用户行为,虽然产品不同,产品目标、用户目标也会有所不同,但是产品交互设计的过程目标却是一致的,即少、快、好、省;这是为什么?本篇文章里,作者就交互设计的这四大目标做了解读,一起来看一下吧。

文章插图
缘起
之前基于交互设计的4大过程目标,撰写过一篇《重新定义「交互设计5大定律」,你涨知识了没?》颇受设计师好评,但是也有细心的小伙伴对4大过程指标提出了疑问,不知道为什么是它们。今天我就回归本源,给大家介绍一下交互设计4大过程目标的原理,让大家能够围绕这个底层逻辑,灵活地采用设计原则,达成最终的产品目标和用户目标。
一、What | 什么是交互设计目标?作为交互设计师,我们设计的终极目标是改变和影响用户的行为,把用户想要的以用户熟悉的方式给他,把用户没想要的但产品想要的,以用户愿意接受的方式也给他。

文章插图
图1 交互设计目标
不同的产品,用户目标和产品目标是不一样的,所以设计策略和设计方案也是不一样的。但作为交互设计师,我们的设计思维和经验却是相通的,并不会因为换了一个业务,而影响到我们的工作结果,为什么呢?
就是因为,业务不同,终极设计目标是不同的,但交互设计过程中要遵循的过程目标,却是通用的,几乎可以说放之四海而皆准的,我把这些比较通用的过程目标,概括为四字箴言:少快好省。

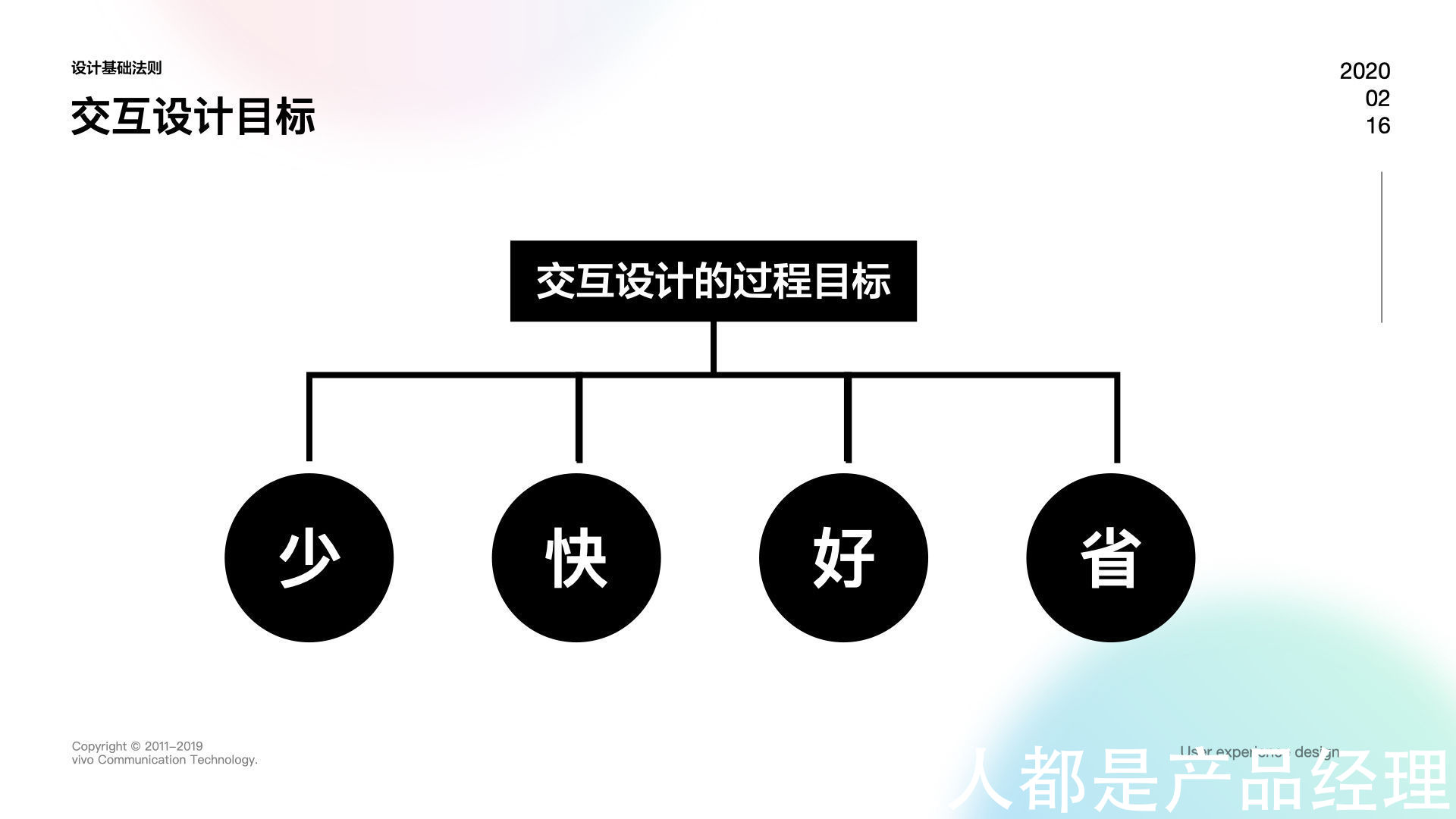
文章插图
图2 交互设计4大过程目标
怎么理解这四个字呢?
所谓少,就是信息功能要精炼,要一目了然,要尽可能减少不必要的功能和信息。
所谓快,既是性能也是效率,指的是要尽可能快的响应用户的操作,尽可能快的帮助用户达成目标。
所谓好,就是产品的设计必须达成行业一流的设计标准,让用户觉得易用,好用,喜欢用。
所谓省,就是省心省力省时,能省则省,帮助用户节约时间,节约精力,降低操作和认知成本。
二、Why | 为什么是这四个过程指标?那为什么会是这个四个过程指标呢?它的依据是什么呢?下面我们逐一来看。
1. 少少的依据,来源于人的生理特征的。
作为人类,我们有860亿个感知神经元,每秒钟约有400亿个感知信息输入,但人的意识一次只能注意到其中40个,而人的短期记忆真正能处理的只有4±1个。

文章插图
图3 短期记忆的生理局限
这个认知的局限性,决定了我们同一时刻可以处理的信息的上限,所以我们不能一下子给用户呈现太多的信息。
大家可以在网络上查看视频《谁是凶手》https://www.bilibili.com/video/av94974825/,感受一下视觉注意的局限性。
很多同学第一次观看视频的时候,因为语言和剧情的原因,一个变化都没有发现,反复观察数次之后,才发现变化原来如此之多。这其实和用户反馈找不到们觉得显而易见的功能是一个道理,信息越多,用户能注意到的因素反而越少。
所以,我们在交互设计时要尽可能的做减法,利用交互设计4策略:合理删除、分层组织、适时隐藏、巧妙转移,尽可能的降低界面信息的复杂度。
2. 快快的依据,同样来源于人的生理特征。

文章插图
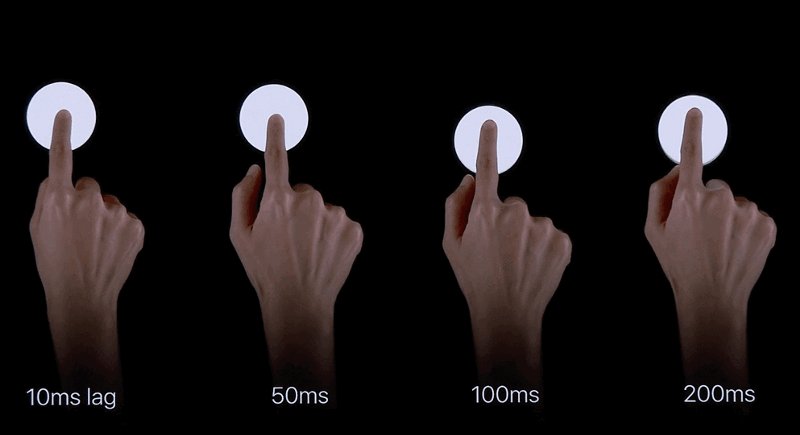
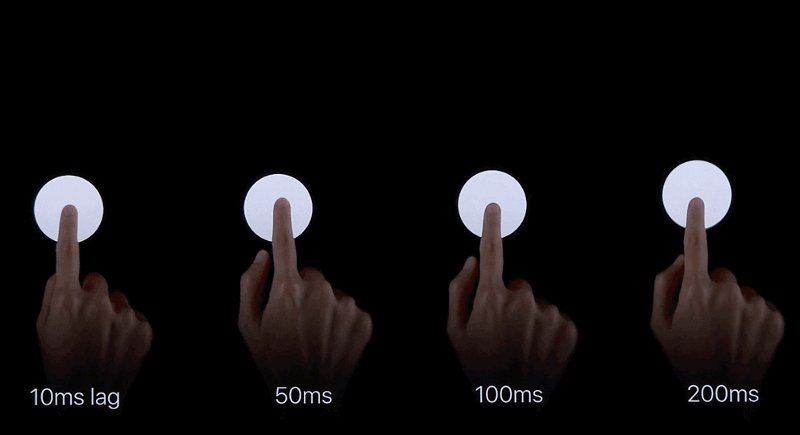
图4 人类最短的视觉刺激时长
可见并能对我们产生影响的视觉刺激最短时长是 5ms,所以跟手的实时动效只有快到低于 5ms,人才感觉不到延迟。你可以观察一下,其实10ms的延迟你都是可以感知到的。

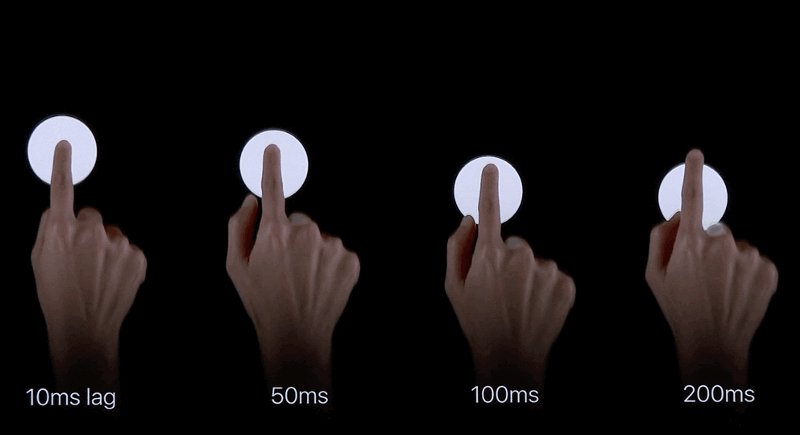
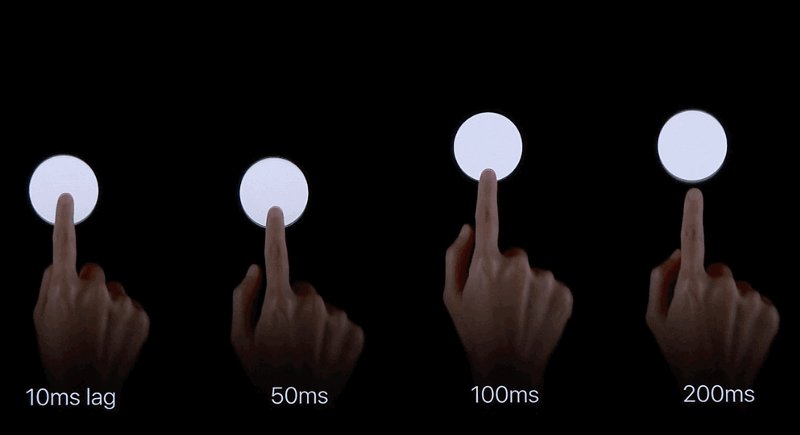
文章插图
图5 动效时延的感受
作为人类,我们对因果关系感知的时限是0.14s。
什么意思呢?就是如果你做了一个输入,系统在0.14s内给你一个输出,你就会认为是因为你的输入导致的输出。比如,你点击一个按钮,它在0.14s内做出你预期的响应,你会觉得很流畅(或者无感,它本来就应该这样),但如果超过0.14s,它还没任何反馈,你可能就会皱皱眉,觉得有点卡顿。如果超过1秒它还没反馈,恐怕你就会忍不住再次点击尝试了。
对于交互设计来说,用户的掌控感是非常重要的,所以我们一定要让我们的产品尽可能的快,满足用户对掌控感的需求。
- 加州大学|马斯克脑机接口公司被指虐猴,参加实验的23只猴子死了15只
- 企业|裁员,降薪,大牛出走:AI大退却的始末缘由
- 界面设计中的分割方式
- 权限|CRM 05:基于RBAC理论的权限设计
- 大数据|吴恩达:告别,大数据
- 快科技|云鲸用创新技术强势出圈,市场发展潜力巨大
- 华为|这就是实力!华为大量研究项目曝光!
- 机箱|小米4nm新机上线,12+256G大存储四千出头,还是雷军靠谱
- Spotify|重启Tig!哈里王子和梅根将成亿万富翁,并把钱用于更伟大的事业
- 三星|北京冬奥有多壕?每位运动员都有“三星大礼包”,为何不用华为?
