界面设计中的分割方式
编辑导读:分割布局,顾名思义,将有关联的元素物理位置上相互靠近,视觉上形成一个整体;无关联的元素物理位置上相互分开,视觉上呈现分割整体的效果。本文作者围绕APP的分隔布局展开分析,希望对你有帮助。

文章插图
一、分割布局分割布局,顾名思义,将有关联的元素物理位置上相互靠近,视觉上形成一个整体;无关联的元素物理位置上相互分开,视觉上呈现分割整体的效果。
APP中分割布局是产品对界面信息架构功能点梳理、分类之后形成的视觉排版产物,将视觉上或者内容上需要区分的内容用不同的分割形式,造就了视觉上对于一款app页面信息的整体和独立感,能够帮助用户了解页面的层次结构,赋予页面内容以组织性。
二、界面中的分割方式在信息设计中,我们常常需要通过分割设计的方式来对信息进行分组,界面中的分割方式大致分为三种:卡片、线条、留白。
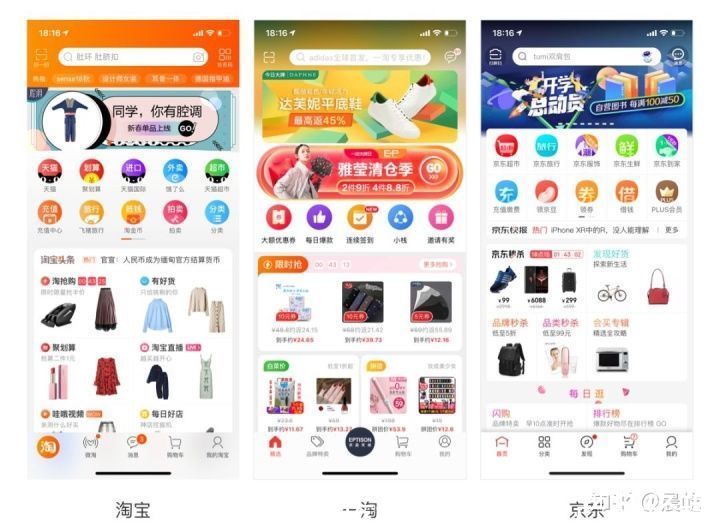
1. 电商类APP电商类的APP的产品界面属于业务比较复杂的界面,信息量大信息层级多。既要保证首页业务展示的完整性和合理性,又要保证用户使用时的信息流畅感,设计界面时要考虑一些技巧,如下图所示:

文章插图
淘宝、一淘和京东使用的是底色背景上增加白色卡片作为信息分割版块,使信息复杂的页面看起来很整齐且清晰。
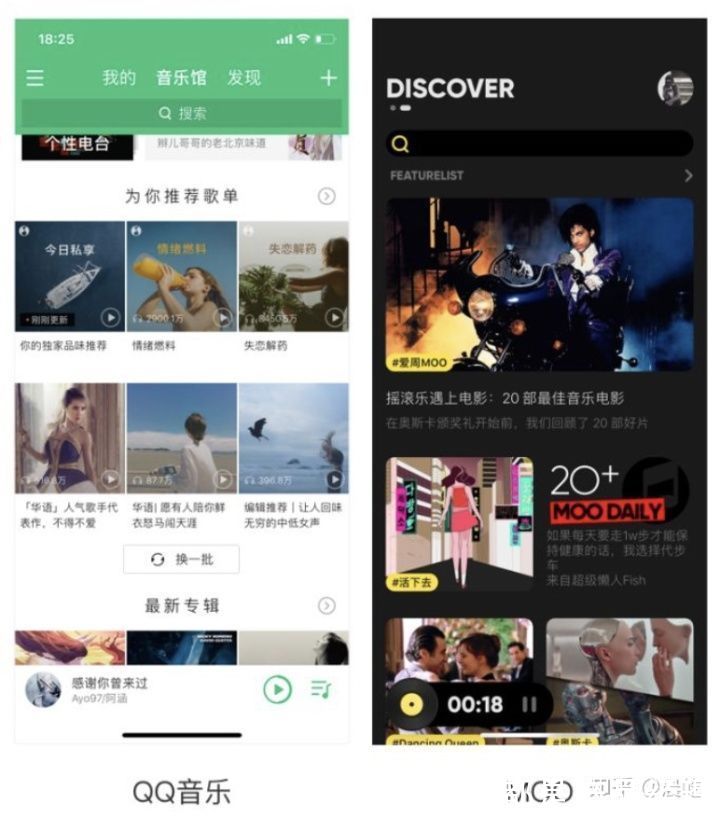
2. 音乐类APP音乐类产品页面属于内容信息相对简单的页面,最基础的功能就是听歌找歌,但不同的流媒体音乐APP都有各自的个性以及产品独特的卖点,也因此视觉设计上都有各自的风格,如下图所示:

文章插图
上图中QQ、MOO音乐模块的分割使用的都是留白分割,虽然整体视觉上风格都不同,但是大留白的分割方式,让整个页面看起来很统一且规整。
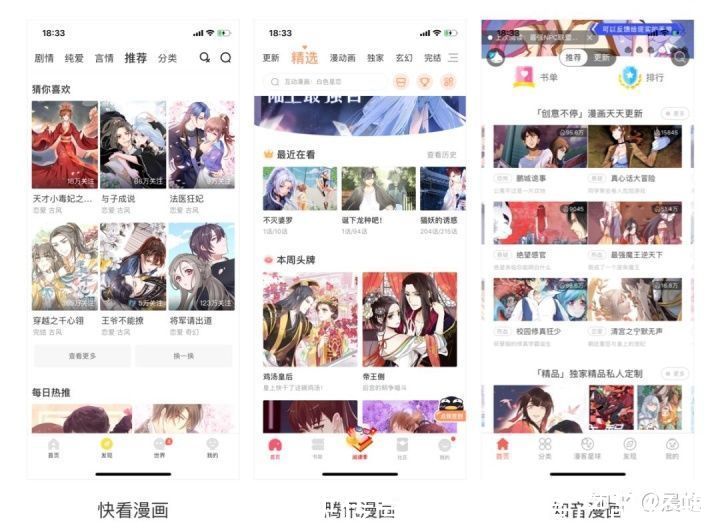
3. 漫画类APP漫画类的APP页面大多是内容IP信息,产品的核心是IP,也因此设计的时候封面占漫画首页的80%,这也要求了分割线不能太过强的存在感,如下图所示:

文章插图
快看漫画、腾讯动漫、知音漫画都是用的卡片留白分割,漫画类的产品界面主要以封面图片为主,图片的展示适合使用瀑布流展示形式,而与瀑布流想匹配的是卡片的留白分割。
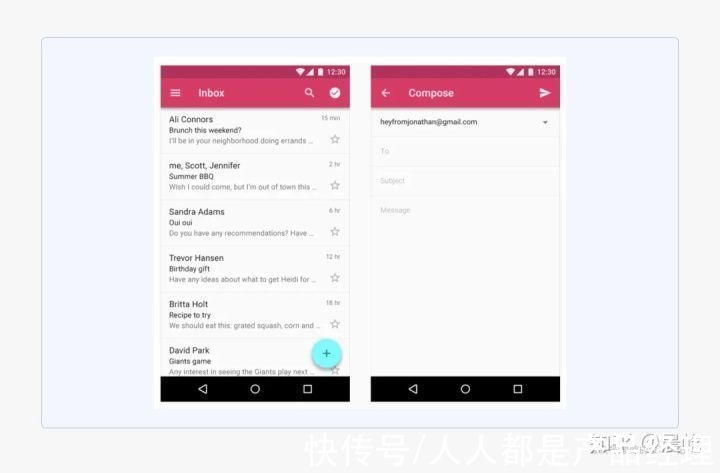
1. 方式一:线性分割1)定义
线性分割,就是指用线条来分隔不同的信息内容。在Material Design中,对分割线(Dividers)有明确的定义和规范。(iOS中没有相关定义,根据上图4的视觉效果,我更偏向Android的分割方式,所以更倾向于采纳Android的设计规范建议和效果)

文章插图
Material Design Dividers:分隔线是一条细长、轻量的线,用于对列表和页面布局中的内容进行分组。分隔线能将页面内容和层次结构组织成单个块。
从视觉效果上看,分割线可以将页面内容分割成层次更清晰的组块。
此外,MD还定义了其UI规范细节,规定分割线的粗细是1dp,颜色根据日夜间模式,可分别使用黑色或白色,不透明度为12%,展示在沿着内容图块的底部边缘,以确保Android平台所有分割线的显示效果一致。(国内的实际情况是:大部分App的分割线是1px粗细,相比MD的1dp,视觉效果更符合下方的微妙原则)
2)使用原则
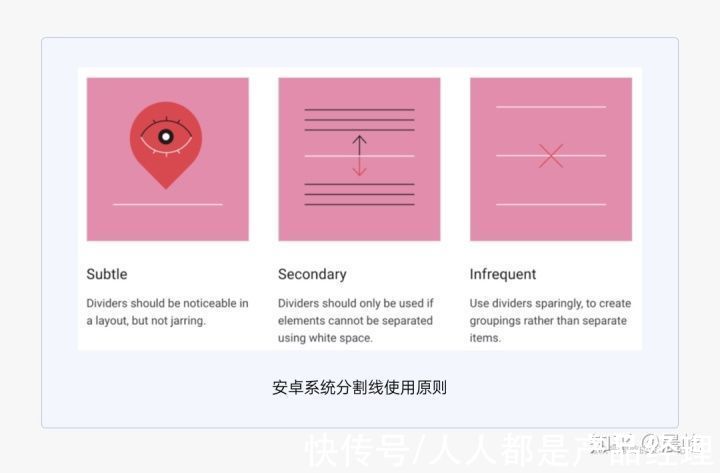
分隔线可以帮助用户理解页面内容是如何组织的。但过度使用分隔线会造成视觉干扰,影响页面信息传达,所以Android系统明确规定了分割线的使用原则:
1、微妙的:分隔线在布局中应该很容易被注意到,但又不凸显。
2、次要的:只有当留白不能起到分割作用时才采用分割线。
3、少用的:谨慎使用分隔线,用它来创建分组而不是分割条目内容。

文章插图
3)使用场景及分类
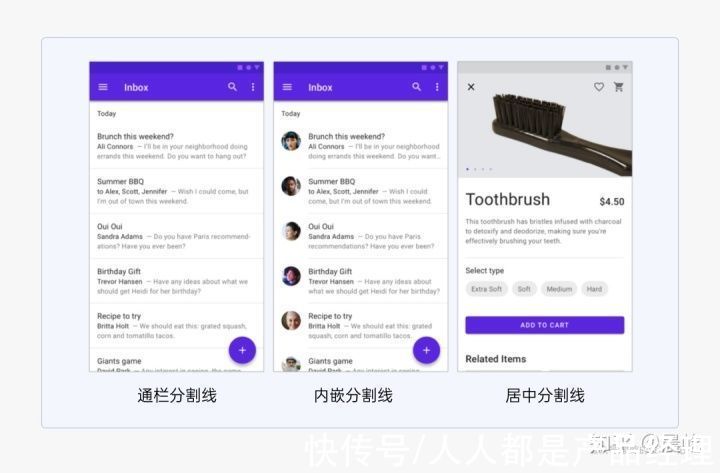
分割线可以分为三种类型:
1、通栏分割线(Full-bleed dividers):用于分隔彼此完全独立的内容。
2、内嵌分割线(Inset dividers):用于分隔有锚点(头像或图标)的相关内容。
3、中间分割线(Middle dividers):用于分隔无锚点(头像或图标)的相关内容。

文章插图
多数时候(信息层级≤2),采用分隔线进行分割的信息,采用留白也是可以分割的,只不过需要留白间距足够大,比如我们把上述分割线的方式换成留白,因为间距够大,视觉效果也很清晰(没有多余线性元素的干扰)。
- 机箱|内外设置精致双屏幕,二手金立w900体验,国产翻盖手机中的贵族
- 华为|华为P50Pocket和三星Z Flip3真机上手,谁才是你心中的折叠机皇
- 英特尔|近年来,生成式深度学习模型在分子设计中的应用已经出现
- 动力|一体化系统中的直流电源介绍
- 努比亚|虾米音乐是阿里心中的一个痛!
- 英特尔|原来i7-12700才是传说中的那个王,两套配置推荐各取所需
- aigo|网盘大行其道,U盘已过时?六大场景告诉你千万别丢掉手中的U盘
- iPhoneSE|iPhone14ProMax和iPhoneSE3大曝光,谁才是果粉心中的宠儿
- 路由器|家中的wifi网速为什么有时快有时慢?告诉你答案和解决方法
- 亿航智能|亿航智能的“空中的士”梦
