界面设计中的分割方式( 二 )
用大留白替换分割线示意:
但是如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的分割效果会更清晰,如下图所示:
当信息层级≥3之后,使用线性分割就要谨慎一些,线条无法区分多层级并会影响视觉效果,可以具体看一下是否满足下方卡分割的使用条件。
2. 方式二:卡片1)定义
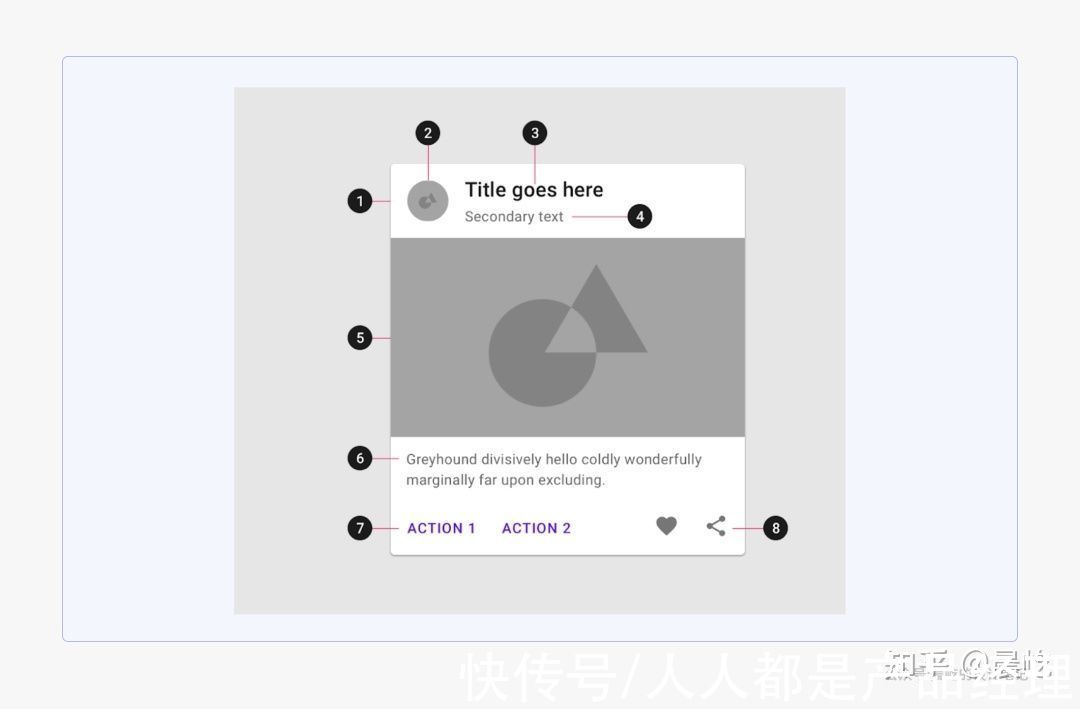
卡片是一个由内容和操作组合而成的独立主题的面性容器。
①面性容器;②缩略图;③标题;
④副标题;⑤富媒体;⑥文本;
⑦文字按钮;⑧图标按钮;
除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片之上。

文章插图
2)使用原则
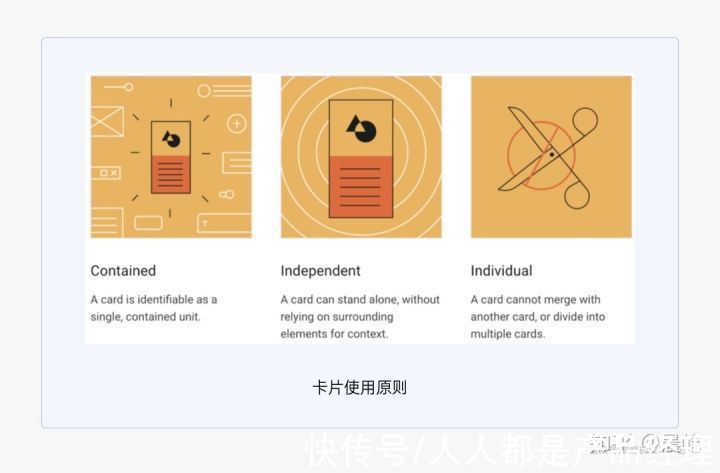
使用卡片时应注意以下三个使用原则:

文章插图
1、包含的:卡片是一个可识别的、单独的、包含内容的单元。
2、独立的:一张卡片可以独立存在,而不依赖于上下文环境。
3、不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
使用卡片需要满足以上三个原则,但并不是满足以上原则就可以使用卡片,具体卡片分类和适用情境请参考下面内容。
3)使用场景及分类
卡片根据左右是否有边距,可以简单分为通栏卡片和非通栏卡片。

文章插图
从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
不管是哪种卡片类型,它们都是独立的、包含单个主题的内容(操作)的容器,它内容的独立性与我们前面提到的通栏分割线分隔的内容相似。
【 界面设计中的分割方式】那什么时候使用通栏分割线,什么时候使用卡片分割呢?这里有三个参考建议给你:
1、当这个主题内部的内容已经有分割线时,建议采用卡片分割,以让主题信息层次更清晰。
2、当单个主题内部的内容类型较多,上下所占空间较大(比如≥1/2屏),建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
3、当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。

文章插图
3. 方式三:留白1)定义
所谓留白分割,指的是只通过增加间距的方式,利用人的视知觉原理(格式塔原理接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息进行分组。

文章插图
利用亲密性原则的留白分割
如上图所示,当纵向间距增加1.5倍后,信息被分为上下2组,当横向间距也增加1.5倍后,信息被分为上下左右四组,这就是留白分割。具体产生原因可以了解一下格式塔原因的相关内容。
值得一提的是,同类单一元素(图片、文字、图标等)之间默认采用的都是留白分割。比如相册中单张照片之间,文章中每个文字之间,段落之间,间距留白是区隔单一信息元素的默认选择。

文章插图
2)使用原则
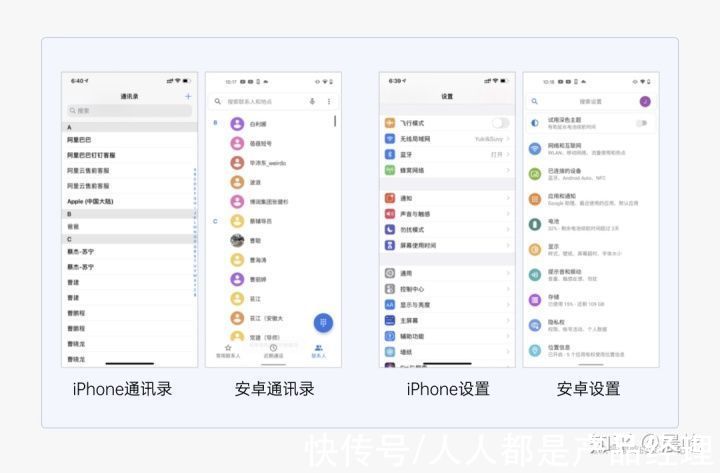
单个元素之间默认使用留白分隔,随着元素的增多,多个元素按照特定的信息组合形成信息组块,组块与组块之间进行区隔时,就涉及到今天的主题:留白/线性/卡片分割方式的选择。在这一点iOS和Android系统中差异较大。

文章插图
在iOS中,线性分割是条目间默认的分割方式(参见iPhone 通讯录和设置),当多个信息组块成组后,为了区分不同组别,则会采用更高层级的卡片分隔方式。
在Android系统,留白分割是信息组块间默认的分割方式,线性分割用于划分信息组块,而不仅仅是区隔上下文内容。(参见Pixel 5的通讯录和设置)
从2014年Material Design发布后“卡片式设计”的风靡,再到2019年前后“去线化设计”盛行,结合设计趋势,再对比上图中iOS和Android的分割效果,建议在不影响核心数据指标的前提下,条目之间尽可能采用留白分割,会让界面更清爽,浏览更沉浸(毕竟即使是卡片设计的创始团队Google,在设计Android OS时也并没有滥用卡片)。使用线条分割视觉效果很多线条,反而不够简洁。
- 机箱|内外设置精致双屏幕,二手金立w900体验,国产翻盖手机中的贵族
- 华为|华为P50Pocket和三星Z Flip3真机上手,谁才是你心中的折叠机皇
- 英特尔|近年来,生成式深度学习模型在分子设计中的应用已经出现
- 动力|一体化系统中的直流电源介绍
- 努比亚|虾米音乐是阿里心中的一个痛!
- 英特尔|原来i7-12700才是传说中的那个王,两套配置推荐各取所需
- aigo|网盘大行其道,U盘已过时?六大场景告诉你千万别丢掉手中的U盘
- iPhoneSE|iPhone14ProMax和iPhoneSE3大曝光,谁才是果粉心中的宠儿
- 路由器|家中的wifi网速为什么有时快有时慢?告诉你答案和解决方法
- 亿航智能|亿航智能的“空中的士”梦
