Vue学习笔记之组件化的高级应用:插槽slot的使用
1、插槽slot的使用:
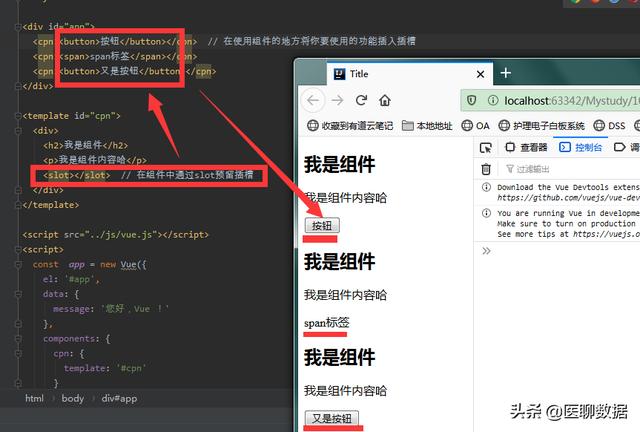
slot , 插槽 , 可以理解为我们现实生活中类似电脑USB的插槽 , 插入的东西不用 , 则功能就不一样 。 所以组件用插槽是为了封装的组件更加具有扩展性 , 让使用者来决定组件内部使用什么功能 。
插槽的使用规则:抽取共性 , 保留不同 , 即为将共性抽取到组件中 , 将不同暴露为插槽 。 文章插图
文章插图
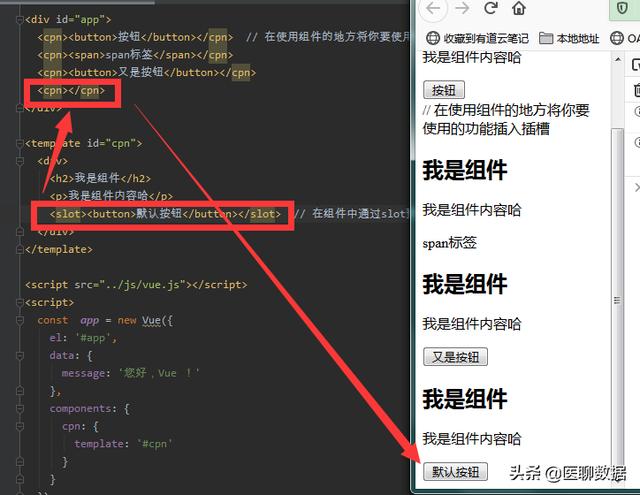
同时插槽里面可以个默认值:在引用组件的时候 , 没有说明使用什么的时候 , 就会显示此默认值: 文章插图
文章插图
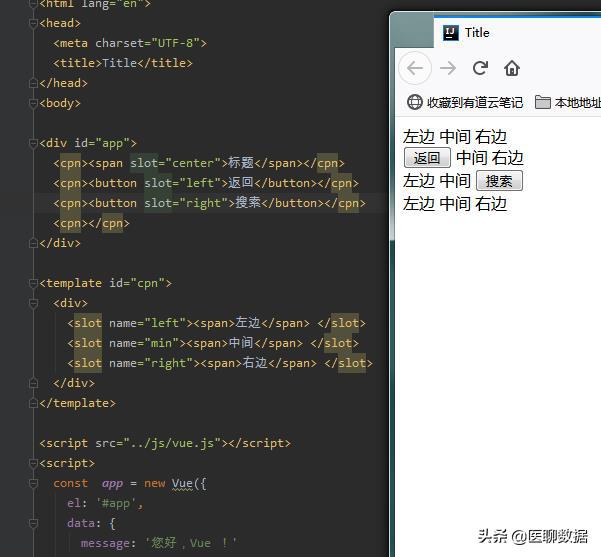
2、具名插槽的使用:具名 , 其实就可以理解为给插槽起一个唯一的标识名称 , 类似key的属性 , 在使用的时候通过name来指定替换哪个插槽 , 如果在引用的时候 , 没有制定替换哪个name , 则用默认值显示子组件中的各个属性: 文章插图
文章插图
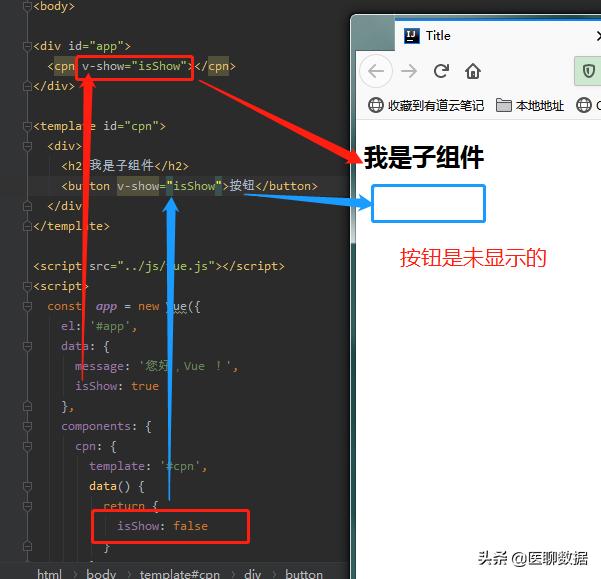
3、编译的作用域:父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西多会在子级作用域内编译 。 即是:在用任何数据时 , 它都会在本组件里面去寻找相应的数据 , 即为父组件在父组件的data找数据 , 子组件在子组件的data找数据: 文章插图
文章插图
4、作用域插槽:父组件替换插槽的标签 , 但是内容(数据或方法)由子组件来提供 。
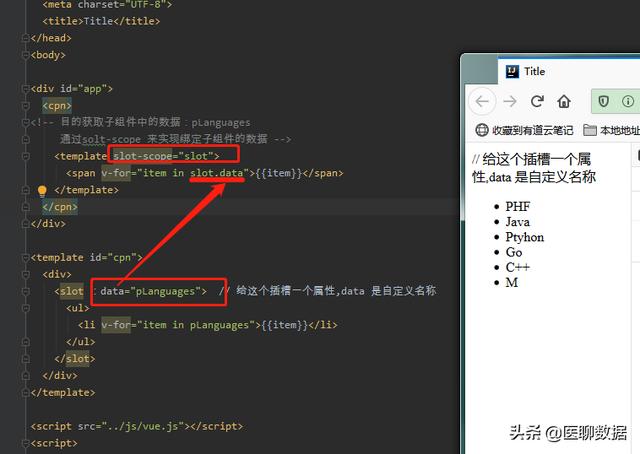
先给插槽一个属性,data 是自定义名称 , 然后父组件通过solt-scope 来实现绑定子组件的数据: 文章插图
文章插图
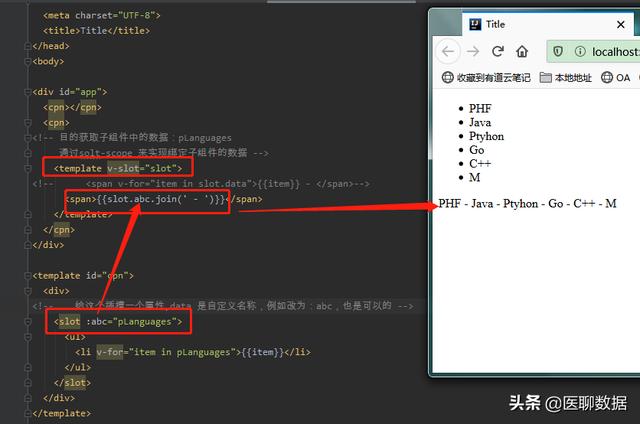
多个数据的时候 , 可以自定义名称: 文章插图
文章插图
【Vue学习笔记之组件化的高级应用:插槽slot的使用】PS:join是通过某个字符串连接或分割字符串 。
- 截图|笔记本截图快捷键是什么
- 电池容量|Windows 自带功能查看笔记本电脑电池使用情况,你的容量还好吗?
- 每日|【每日idea 分享】12月1日:带朋友一起网上购物;线上笔记本应用程序
- 无人|无人维护?官方打脸:Element UI for Vue 3.0 来了!
- 用于|用于半监督学习的图随机神经网络
- 复习|期末整理复习笔记?MHMO魅蒙iPad专用笔助提高效率
- 今日|“舜网”学习强国号今日上线 济南报业全媒体矩阵再添新成员
- SK|SK电讯推出自研AI芯片SAPEON X220 深度学习计算速度是常用GPU 1.5倍
- 效果|这个让你相见恨晚的技巧,能让PPT排版更加有设计感,推荐学习
- 学习C语言的软件,就突然被我绿了?
