Vue学习笔记之Webpack简介及安装
1、概念:
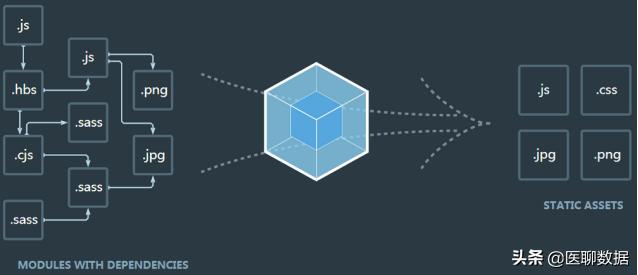
webpack是一个现代的JavaScript应用的静态模块打包工具(前端模块化打包工具) 。 让我们可以进行模块化开发 , 并且会帮助我们处理模块之间的依赖关系 。 文章插图
文章插图
2、webpack的安装: 文章插图
文章插图
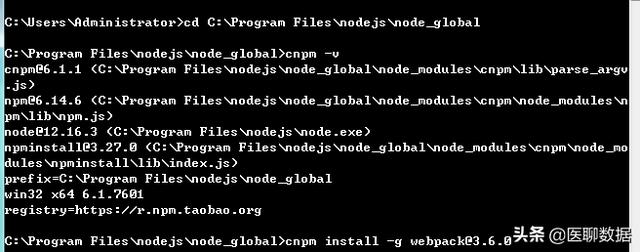
-g是全局安装(还有局部安装) , @3.6.0 指定版本
PS:必须依赖Node.js环境 , npm命令管理各种依赖包 。
npm install -g cnpm --registry= 安装淘宝镜像 , 再通过cnpm来安装 。
然后通过 cnpm install -g webpack@3.6.0 安装webpack: 文章插图
文章插图
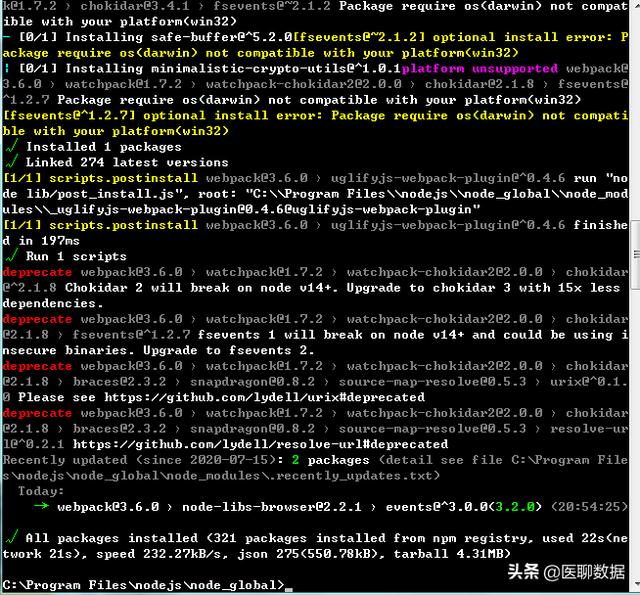
在webpack的目录下局部安装 cnpm install --save-dev webpack@3.6.0
save-dev: 是开发是依赖 文章插图
文章插图
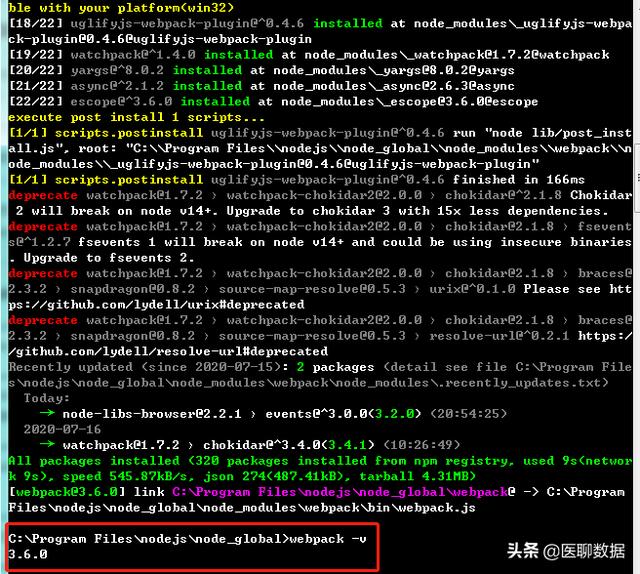
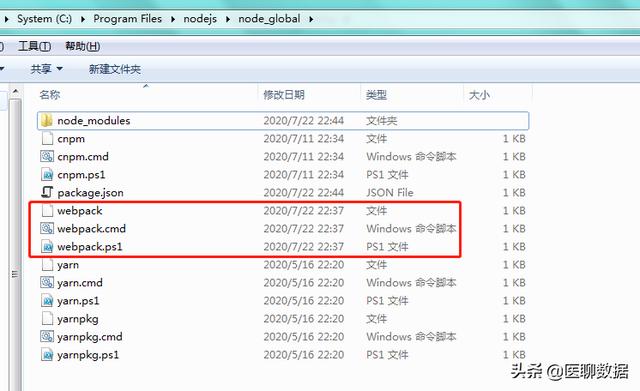
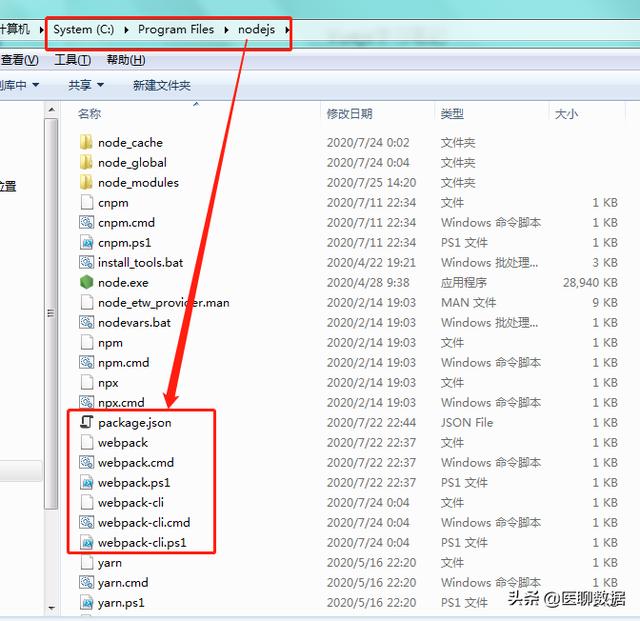
成功安装后 , 物理文件为: 文章插图
文章插图
PS: 其他方法我是没有安装成功的 , 用此方法 , 我是成功安装的好webpack的 。
删除之前安装的环境:npm uninstall webpack -g (全局卸载)
3、配置环境变量:
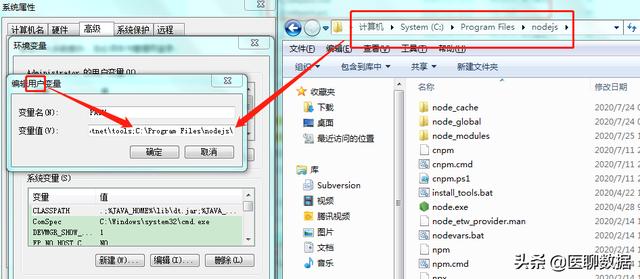
nodejs的Path环境变量: 文章插图
文章插图
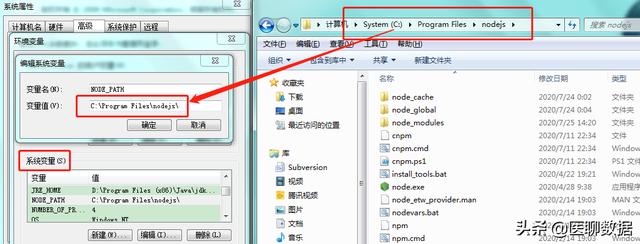
系统变量NODE_PATH: 文章插图
文章插图
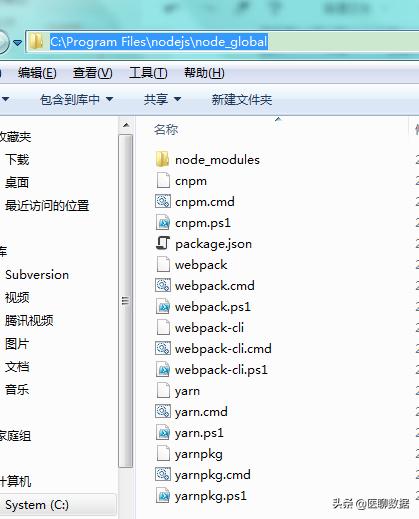
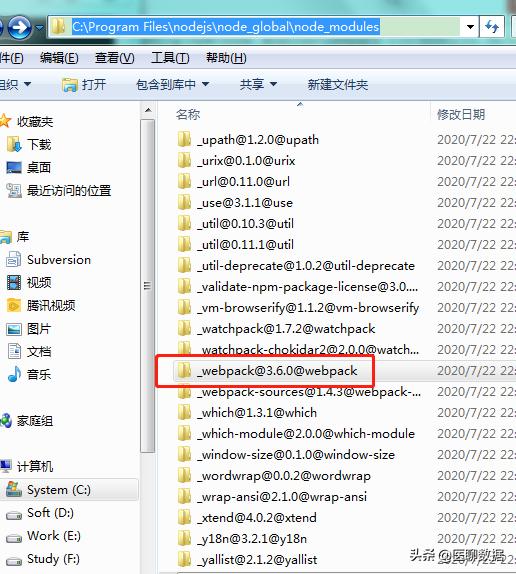
因为在安装node.js的时候是有进行环境变量的 , 但是由于安装的webpack时的目录是在node_global下 , 所以需要将此目录下的文件拷贝一份到nodejs的这个目录下: 文章插图
文章插图
拷贝一份文件: 文章插图
文章插图
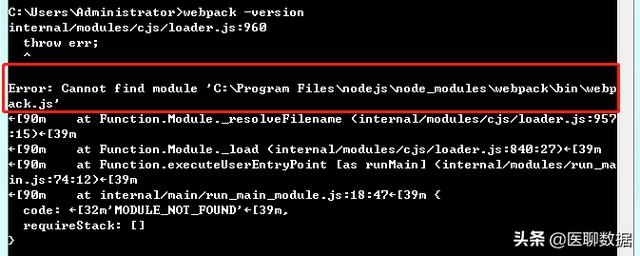
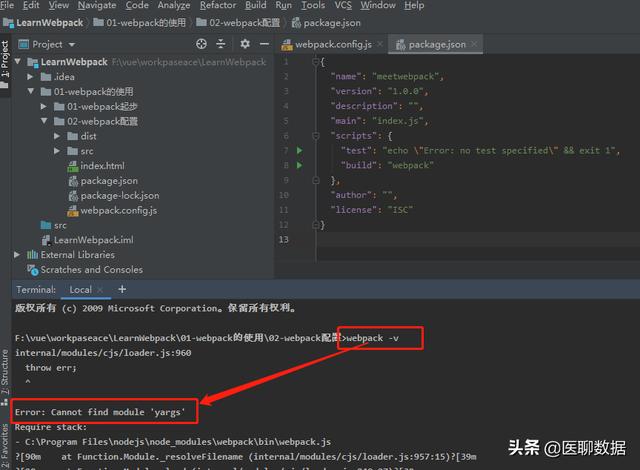
如果这时候在cmd查看webpack的版本是会报错: 文章插图
文章插图
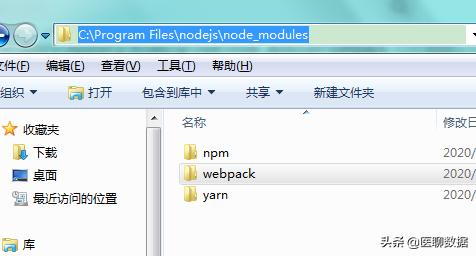
【Vue学习笔记之Webpack简介及安装】提示很清楚 , 就是在node_modules目录下没有webpack的可执行文件 , 所以我将临时文件夹里面的相关webpack的文件拷贝到对应的目录下: 文章插图
文章插图
拷贝到指定的目录下 , 并重新命名: 文章插图
文章插图
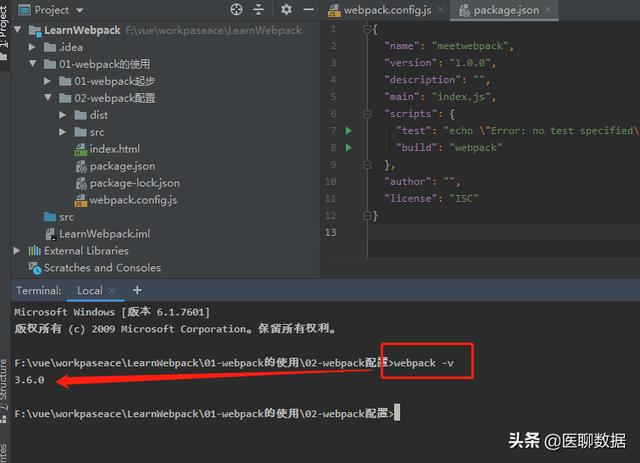
最后查看webpack的版本: 文章插图
文章插图
至此 , webpack的安装及环境配置完毕 。
配置好后 , 记得重启电脑 , 工具IDEA用webpack时才会起作用 , 但是重启完电脑 , 在IDEA工具测试webpack时又有错误了: 文章插图
文章插图
一般是webpack的版本和webpackserver的版本不兼容导致的错误:webpack 3.x 要使用 webpack-dev-server 2.x;webpack 4.x 要使用 webpack-dev-server 3.x
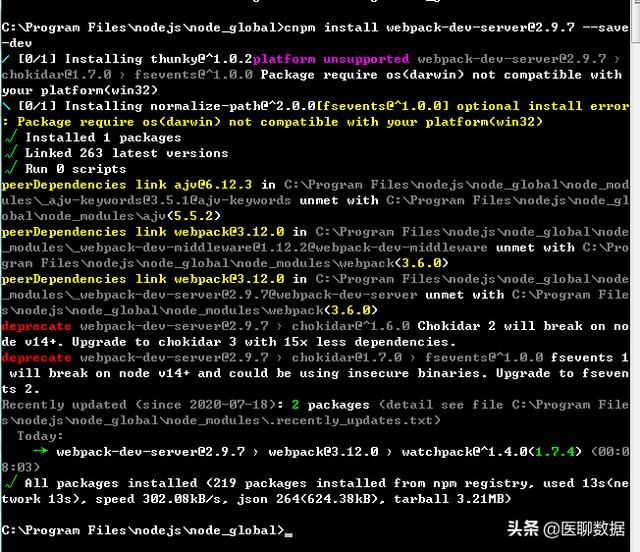
卸载:npm uninstall webpack -g ; npm uninstall webpack-server -g 后重新安装 。 文章插图
文章插图
安装对应版本的webpack server后重启电脑 , 测试成功: 文章插图
文章插图
PS:配置webpack过程还是挺曲折的 , 我现在这个方法 , 也是结合了网上搜查的资料 , 再根据实际情况 , 自己总结的一个方案 。
- 截图|笔记本截图快捷键是什么
- 电池容量|Windows 自带功能查看笔记本电脑电池使用情况,你的容量还好吗?
- 每日|【每日idea 分享】12月1日:带朋友一起网上购物;线上笔记本应用程序
- 无人|无人维护?官方打脸:Element UI for Vue 3.0 来了!
- 用于|用于半监督学习的图随机神经网络
- 复习|期末整理复习笔记?MHMO魅蒙iPad专用笔助提高效率
- 今日|“舜网”学习强国号今日上线 济南报业全媒体矩阵再添新成员
- SK|SK电讯推出自研AI芯片SAPEON X220 深度学习计算速度是常用GPU 1.5倍
- 效果|这个让你相见恨晚的技巧,能让PPT排版更加有设计感,推荐学习
- 学习C语言的软件,就突然被我绿了?
