Vue.js 打造酷炫的可视化数据大屛
可视化技术与 Vue 介绍实验介绍在本节实验中 , 将对可视化技术的应用场景、发展历程进行介绍 , 让大家对可视化技术有一个基础的概念 。 随后将介绍如今流行的可视化框架与其之间的优缺点对比 。 最后介绍 Vue 与其脚手架的概念知识 , 也是本课程后期项目实战的核心技术点之一 。
知识点
- 可视化技术发展与应用
- 可视化技术框架
- Vue 技术
- Vue-cli 脚手架
可视化应用场景在此我们举几个十分常见的可视化简单应用 , 来加深大家的印象 。
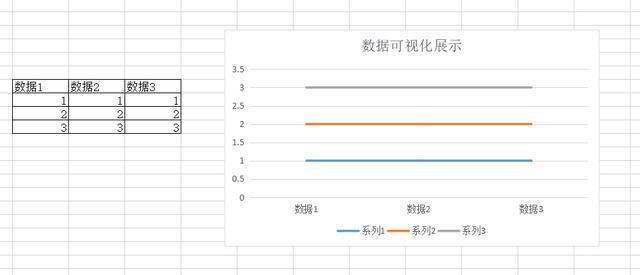
- Excel
 文章插图
文章插图- 百度脑图
 文章插图
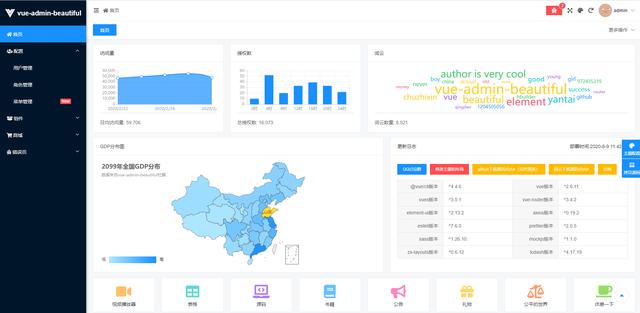
文章插图- 项目数据展示(vue-admin-beautiful)
 文章插图
文章插图- 数据大屏
 文章插图
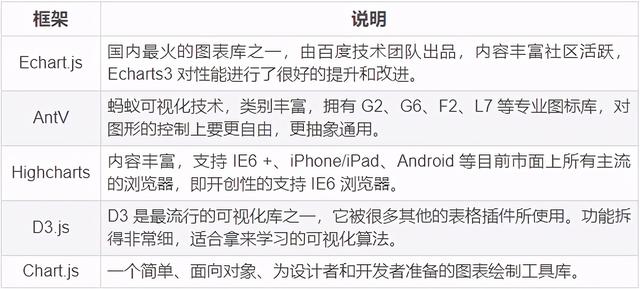
文章插图可视化技术的框架与优缺点可视化技术框架介绍
 文章插图
文章插图可视化技术运用广泛 , 但是实现起来难度较大 , 使用原生写法门槛较高 , 于是在技术社区的氛围之下也诞生出了非常多优秀的开源框架 , 这里也列举了一些经典框架并相应地介绍它们的优缺点:
 文章插图
文章插图可视化技术的优缺点优点优秀的可视化图形可以帮助人们快速、轻松地理解数据之间的联系 , 其显著的特点是能够让用户通过快速地吸收图形特征 , 从而理解信息内容 , 达到高效率提升数据分析的目的 。
【Vue.js 打造酷炫的可视化数据大屛】可视化技术在很大程度上减轻了用户对于数据表的理解压力 , 无需让用户埋头于大量令人眼花缭乱的数据中 。 可视化技术也广泛地应用在大屏展示相关场合 , 通过本身自带的良好视觉效果属性极大的提升了推广效率 。
缺点可视化技术的原生数据交互能力拥有极大的局限性 , 并且展示效果也会受到图像风格的限制 。 由于本身的特性导致其能展示的报表级别不会太高 , 无法进行更进一步的展示 。 如果不能合理的将业务数据与图表形式进行结合 , 则效果可能会不尽如人意 , 违背了初衷 。
Vue 介绍Vue 技术Vue 是一套用于构建用户界面、实现 MVVM 开发方式的渐进式框架 。 根据官网的介绍说明 , 可以看出与其它传统 JQuery、Bootstrap 等大型框架不同的是 , Vue 的核心在于只关注视图层的同时 , 避免了直接操作 Dom 元素 , 让开发者更好地处理数据直接的联系 , 并且能够为复杂的单页应用提供驱动 。
通常在项目的应用中开发者更多的是对 Vue 与其技术体系插件进行使用 , 包括但不限于:Vue-router、VueX、Vue-cli、Axios、Element-ui 等 。
与 Vue 对应的还有大家熟悉的 React 和 Angular 框架 , 相比于 Vue 来说 , Angular 和 React 的学习成本都很高 , 对新人不太友好 , 并且中国使用 Vue 的公司是占大多数 , 所以为了让大家更快地上手和在实际中进行应用 , 本课程选择使用 Vue 技术进行本课程开发实现 。
Vue-cli 脚手架Vue-cli 是一个基于 Vue.js 进行快速开发的完整系统 , 也称之为 Vue 脚手架 。 它只需通过便捷 npm/yarn 进行安装即可 , 通过几行简单的命令 , 就能够帮助开发者搭建一个完整的项目框架 , 节省大量前期开发配置时间 。 更多详细介绍说明可以在 官网 进行查看 。
官方说明它具备以下几点主要特征:
- 可升级、基于 Webpack 构建 , 并带有合理的默认配置 。
- 可以通过项目内的配置文件进行配置 。
- 可以通过插件进行扩展 。
- 一个丰富的官方插件集合 , 集成了前端生态中最好的工具 。
- 注册|阿里申请注册“爆改吧!小店”商标,打造线下特色实体小店
- 中国|中国软件国际与深圳市政府达成战略合作协议 助力打造“创新之都“
- 流量|蔡林记总经理张绪明:电商、外卖弥补实体店损失,将打造私域流量
- 广州国际创新节|大咖谈新基建:打造新经济时代的数字引擎
- 搜违禁词将出现公益宣导页 看“绿网计划”如何打造安全网
- 搭档|台湾、东北小伙搭档 打造用工领域“滴滴打车”
- 打造|广西移动5G为打造“数字丝绸之路”提档加速
- 深度|专为年轻人打造的高端机 Redmi K30S至尊纪念版深度实测
- 腾讯云与西安高新区完成战略合作签约,共同打造西部地区数字城市新范本
- 腾讯云总裁邱跃鹏:腾讯将在西安打造云研发中心,年内突破千人规模
