才能|企业官网怎么设计才能实现高转化?( 二 )
- 右上角免费通话按钮;
- 重要模块免费试用(如banner、产品优势等);
- 右侧悬浮试用入口;
- 客服咨询;
- 底部快速入口。
友好的客服呼出方式:
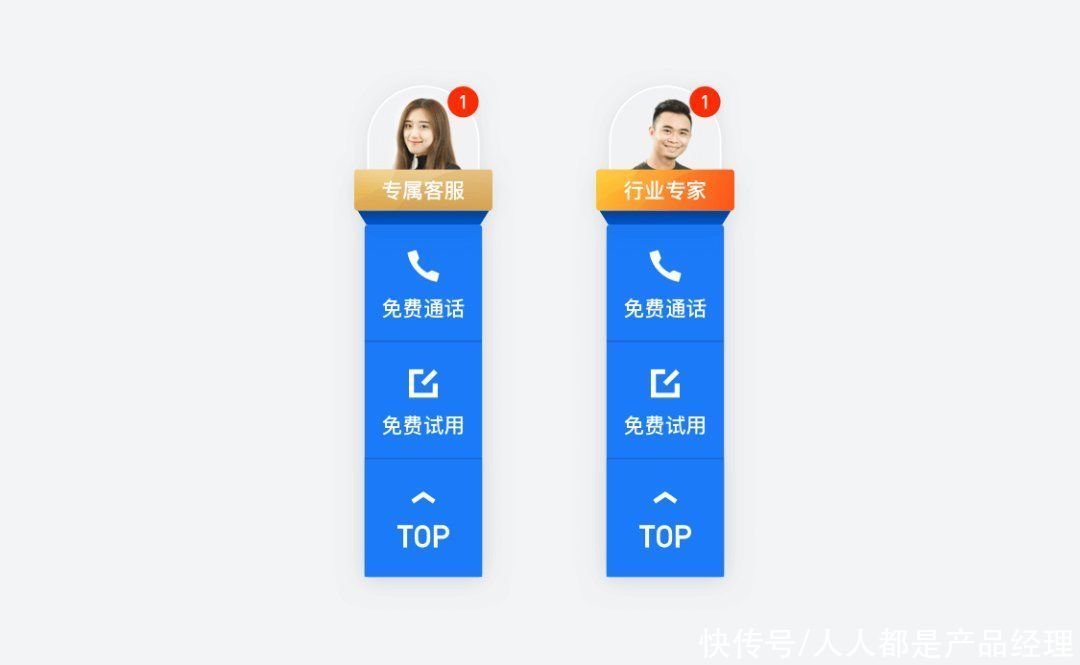
客服是用户更进一步了解产品的重要入口,如何不打扰用户又能引起用户注意与我们产生进一步交互,我们在视觉和交互上设计了2种方式。
视觉上,客服以真实人像的方式显示,并且根据不同质量的客户渠道来源,以不同的客服身份感知,给予高质量用户更好的身份认同。
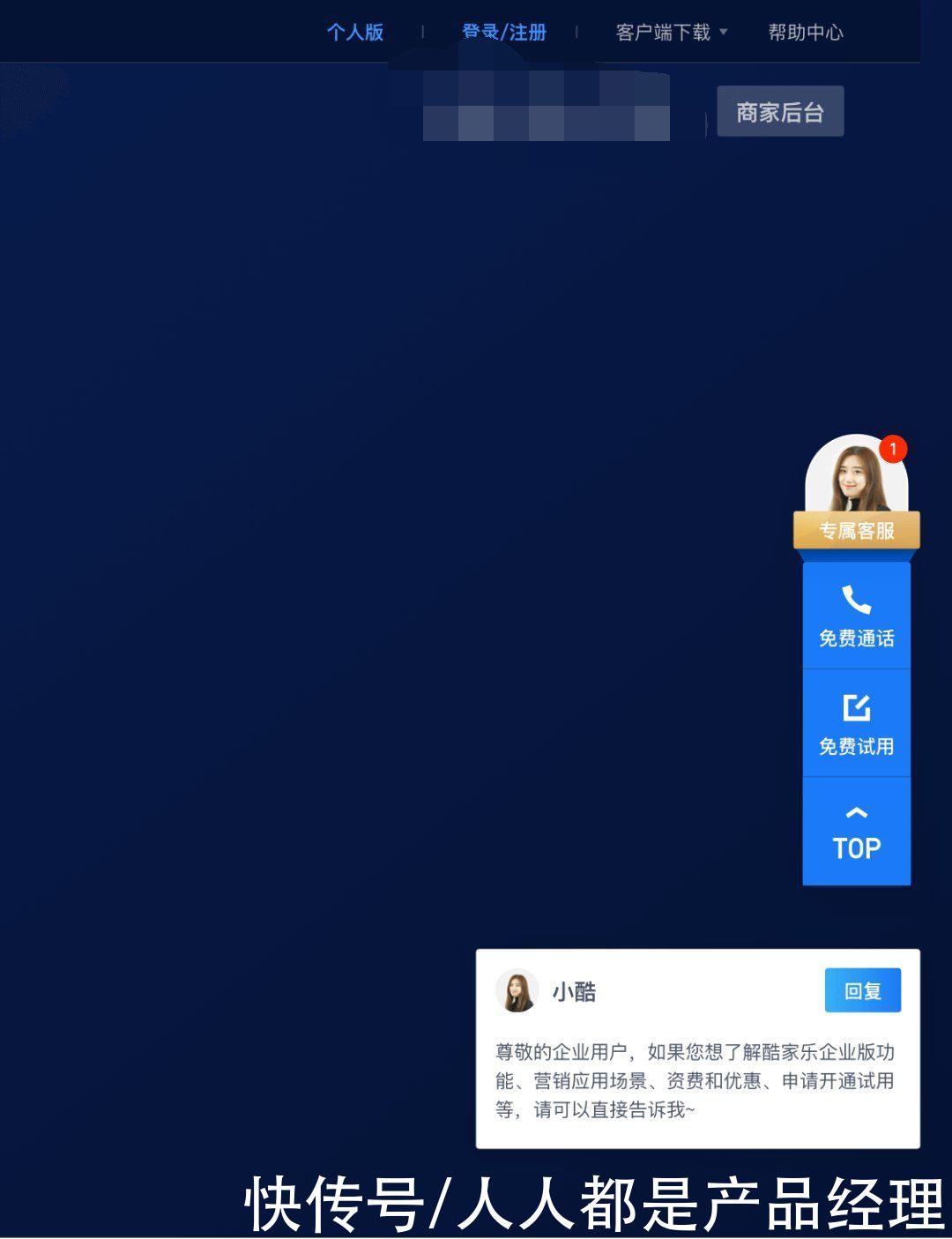
交互上,当用户来到网站后,我们会在几秒内以对话框的方式弹出一条消息,并利用小红点的消除心理,在客服头像上显示消息数提示,用户可通过点击客服头像或点击对话框与客服对话。

文章插图
当结束对话关闭消息弹窗后,右下角会动态弹出客服最新一条的消息内容,用户无需点开,即可看到最新信息,进行选择性回复。

文章插图
底部快捷入口:
比表单更简短的信息输入,用户浏览了网站的完整信息后,可通过底部入口快速转化。

文章插图
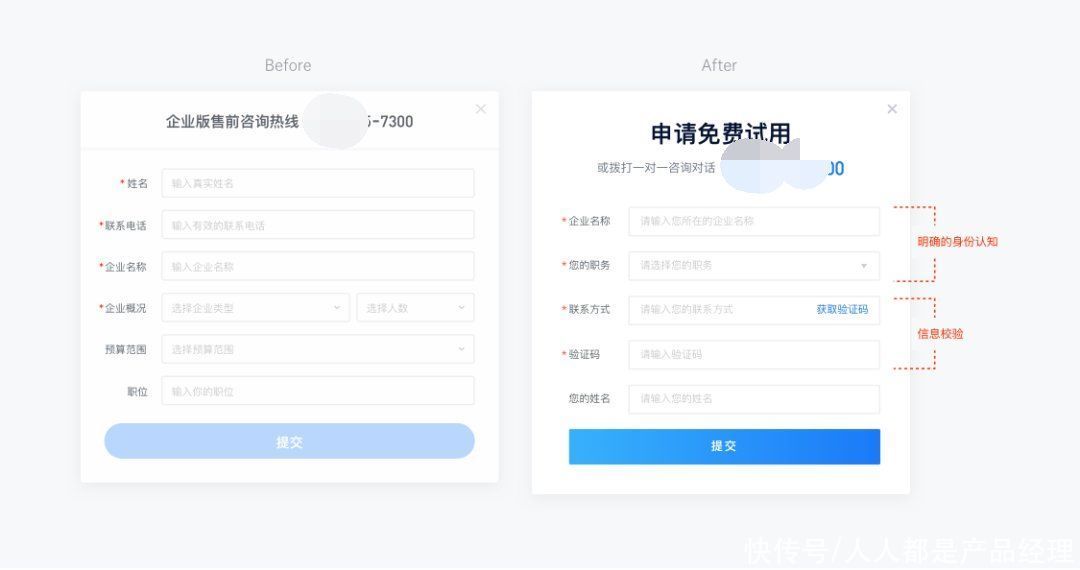
2)表单的优化
表单设计需遵循清晰、简单、高效的原则,避免过长表单让用户在录入过程中枯燥乏味,进而流失;而B端官网的最终用户是某个公司或团体,因此还需让用户明确行为的身份角色认知。
优化表单设计时,我们对输入项重新排序,把企业名称和用户职位优先级提高,无团体的个人用户看到这样的信息,可以意识到自己的角色和产品的适配性问题;另外,我们把重复无用的录入信息做删减,确保用户只提交最有效最精简的信息,提高了信息的有效性,也缩短了用户录入的信息量和时长。
仅通过表单的优化,我们过滤掉了35%的无效线索,并为后续客服的跟进节省了人工成本。

文章插图
【 才能|企业官网怎么设计才能实现高转化?】综上所述,我们从了解用户,建立框架,输出内容,一步步推动了用户建立认知到最终行为的转化。
三、提升产品气质官网是企业产品、品牌曝光的重要渠道,是塑造企业品牌形象的一部分,我们在对用户进行访谈时发现:

文章插图
重设计时,提升产品气质的传达也是重要一环,而影响产品气质传达的主要是2点:视觉和文案。
1)视觉提升
调研国内外B端产品的设计趋势,B端产品官网的设计风格上普通倾向稳重/商业化特征、色彩偏向冷暗色,利用熟悉度偏见、格式塔心理学,我们选择在同类风格基础上优化视觉,提升用户认同感。
酷家乐产品感知关键词:

文章插图
通过产品关键词推导,设计2个风格方向概念稿:
考虑产品属性,用户人群特征等综合因素,现阶段我们选择了方向2,更强调专业与产品实景感。
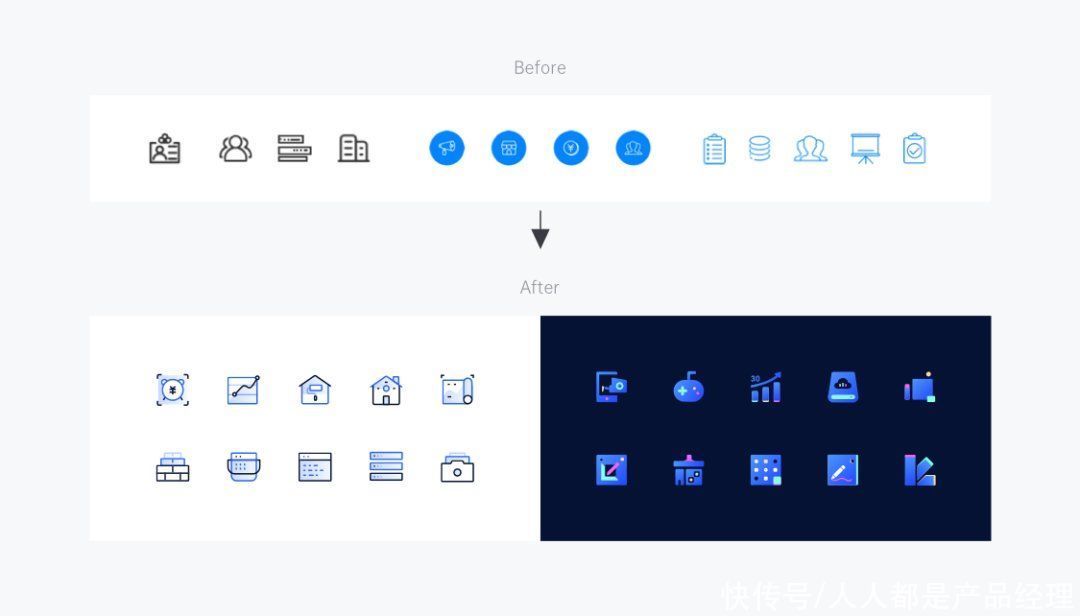
Icon的表现手法上,也根据实际应用场景需求,拓展了线、面,2种风格图标,均使用异形图标,强化图形的含义表达。

文章插图
2)文案升级
通常而言,产品文案直接由市场或运营同事产出,设计师只需对内容复制粘贴再考虑视觉排版方式;但在探索实验中,我们发现,即便是由专业的市场或运营同学提供的内容,也并不一定是用户关注和感兴趣的;特别是部分公司更关注线下营销,线上复制线下内容,这种输出方式可能不利于品牌传递以及线上获客。
因此,文案作为企业官网的重要设计元素,我们在团队内发起了文案共创,集合多角色的力量深入讨论文案内容,并进行数据的测试与验证。

文章插图
在文案创作上,我们明确的原则是:清晰、专业。
清晰 Clear:
产品文案需表述清晰,易于阅读、理解与记忆。
这是由企业官网的信息量级决定的,当纷繁复杂的信息呈现在用户面前时,用户如何快速消化和理解这些信息?
特别是一些产品想要强调所有内容信息,不断叠加不断重复内容,这种方式既不利于用户体验,也不易于用户理解与记忆产品;再加上用户耐性是有限的,不会逐字逐句的阅读,因此更需要产品文案详略得当、清晰明了。
- 峰会|这场峰会厉害了!政府企业专家媒体共议网络内容生态治理
- 时尚先生|小米雷军成2020年最出圈企业家:获时尚双刊年度人物
- 表达|重磅!2021世界安防博览会官方宣贯会正式召开,百余家企业表达参展意愿
- 收费|企业家商业访谈节目有哪些?怎么收费?
- 统计|多久才能换一次手机?统计机构数据有点意外
- 联手|政企联动、市区联手,共享计划促进大中小企业融通发展
- Veeam|Veeam让企业数据拥有“第二次生命”
- 白皮书|这个370亿美元的市场,因为新四化,中国企业的机会来了
- 字化转型|疫情重构经济,传统企业「数字化」的通关密码是什么?
- 原装充电器|手机电量低于20%才能充电?手机充电的4大谣言,相信好多人不知道
