AI|AI教程/猫咪口罩图案( 二 )
完成后,在“图层”面板中锁定“背景”图层,然后移至“ KITTEN SNOUT”图层。
文章插图
3.小猫口鼻
步骤1
现在是时候绘制小猫鼻子的特征了。我们将绘制一侧,然后将其镜像到另一侧。
我们将从基本的三角形鼻子开始。抓住钢笔工具(P),从顶部菜单栏中将笔划设置为4 pt,然后应用黑色笔划颜色。
拿起 直接选择工具 (A),按住 Shift键,然后选择下面显示的两个中心锚点以环绕“实时角” 小部件。
文章插图
步骤2
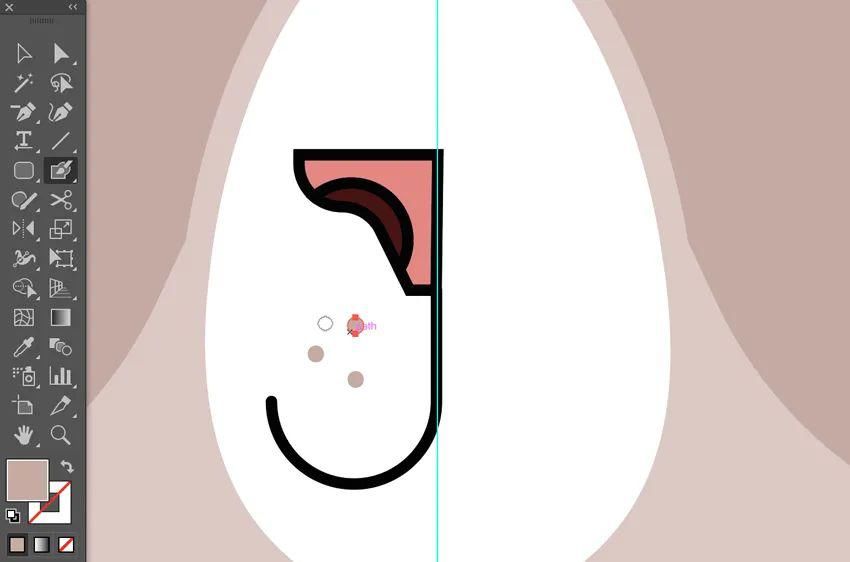
我们需要制造一个鼻孔。抓住椭圆工具(L)并在鼻子内侧周围画一个41 px的圆圈,如下所示。
打开“路径查找器”:“窗口”>“路径查找器”。使用选择工具 (V)选择两个形状,然后从“路径查找器”面板。然后抓住直接选择工具(A)以选择和删除多余的圆形。
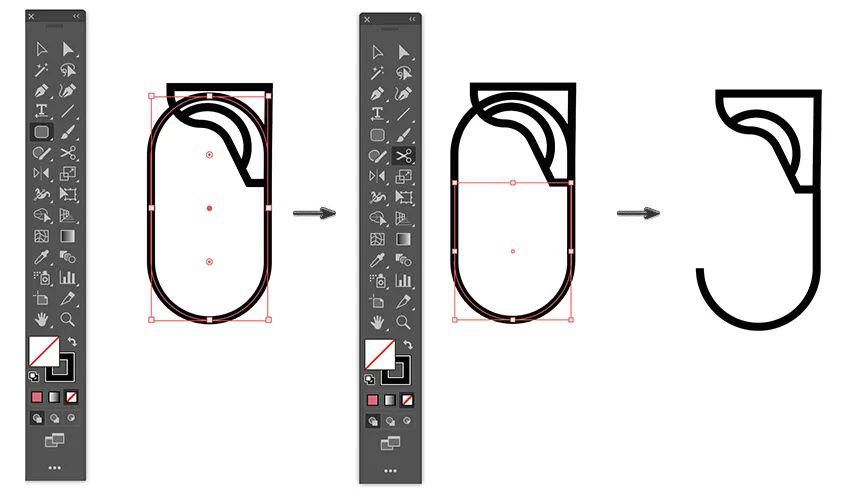
步骤3
现在让我们画猫咪的唇线。小猫的嘴是锚的形状。我们可以使用“ 工具” 菜单中的“圆角矩形”工具轻松绘制该图形。
从鼻子的镜像边缘到左侧绘制一个大约60 x 115 px的垂直圆角矩形,如下所示。
然后抓住剪刀工具(C)并沿着圆角的矩形笔触进行切割,如下图所示,然后删除多余的笔触。
文章插图
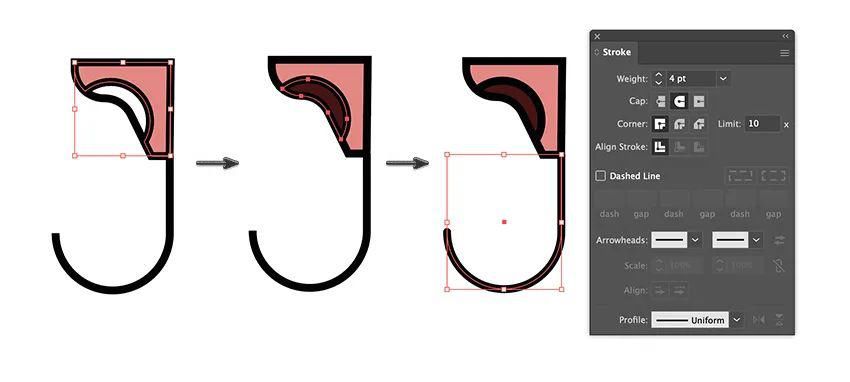
步骤4
让我们给鼻子一些颜色。
就拿选择工具(V),选择鼻,并取消组合 (ctrl-G )划分形状,所以我们可以给每个形状不同的颜色填充。给鼻子颜色 填充 的 #d7817e。然后选择鼻孔,并给它一个颜色 填充 的 #441718。
打开“描边”面板(“ Windows”>“描边”)。选择嘴锚的笔触,然后应用圆帽使嘴看起来更光滑。
文章插图
步骤5
现在让我们添加一些须。画卡通猫时,通常在猫的鼻子上放三个点。这些常见的斑点是晶须卵泡所在的“孔”。因此,要绘制这些点,我们只需选择“ 斑点画笔工具” (Shift - B)即可。
选择填充 颜色 , #c0a7a0 然后单击画板区域以添加三个点。如果需要修改笔刷的宽度,请使用[ ] 键增加笔刷的宽度,或使用[键减少]。
文章插图
步骤6
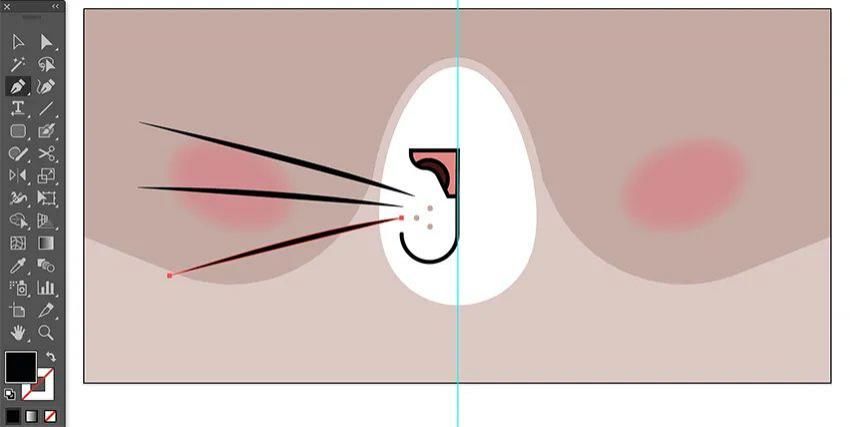
接下来,我们将添加一些晶须。拿起钢笔工具(P)。涂上黑色的描边,然后徒手绘制三个弯曲的须,如下所示。
文章插图
步骤7
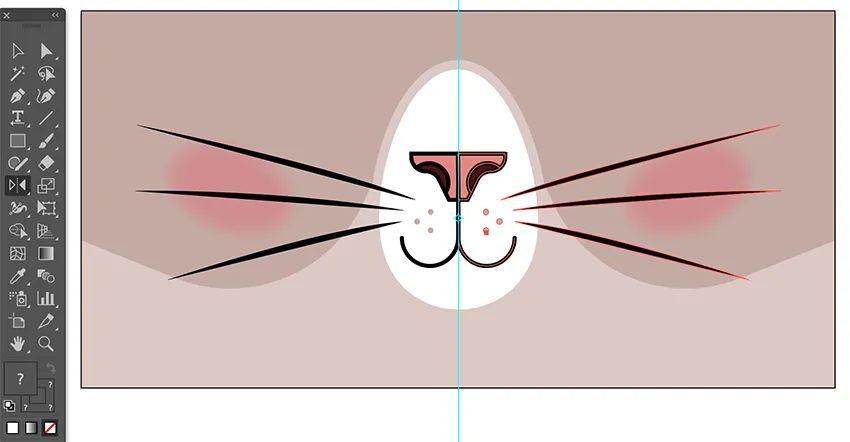
好了,现在我们面对的小猫,有一半是准备好了,命令-A以全选。
单击 “反射工具”的O, 然后在中心指南上设置中心参考点;Option-Shift-拖动 并释放以镜像整个形状。到目前为止,小猫口罩设计看起来很可爱!
文章插图
步骤8
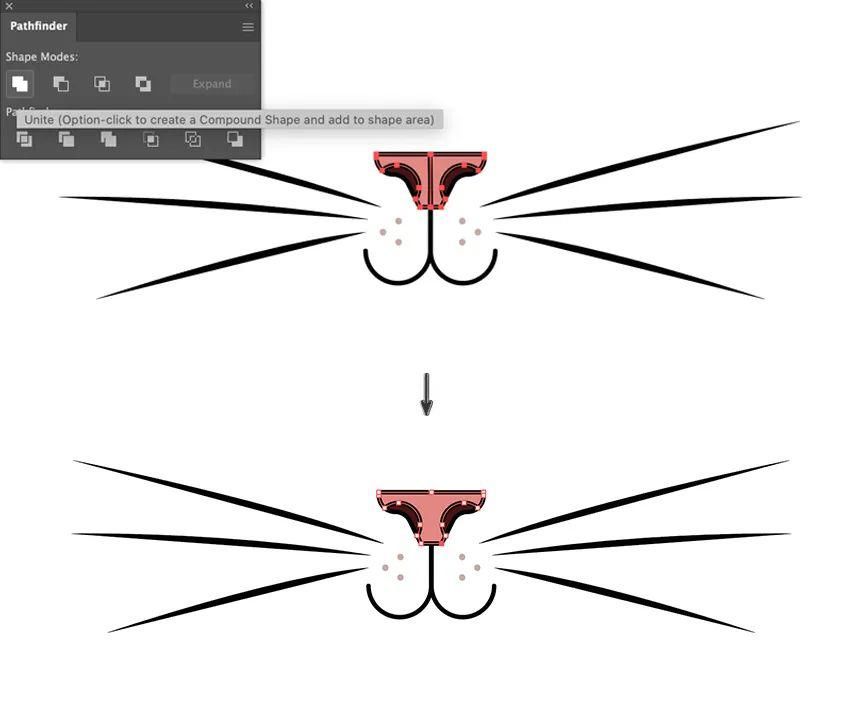
小猫的鼻子目前被两种形状分开,因此我们需要将其连接在一起。
拿起选择工具(V)并按住Shift键以同时选择两个鼻形。路径查找器选择团结起来,从外形模式的两种形状结合起来。
现在您应该拥有丰满的鼻子。
文章插图
步骤9
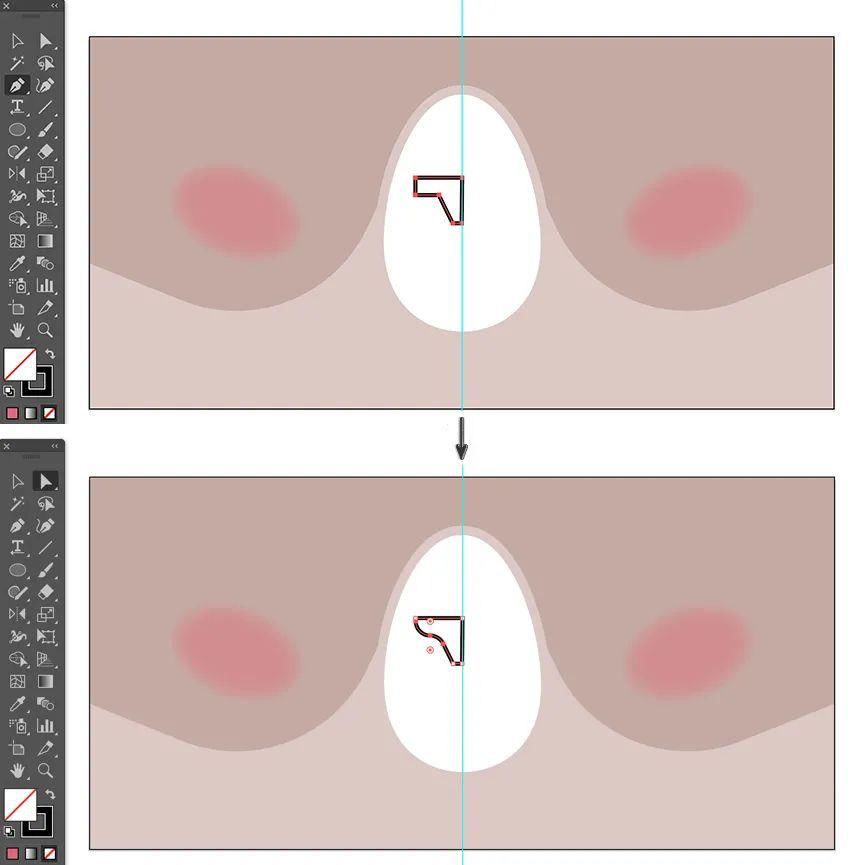
接下来,我们只需要添加一些其他功能来补充设计,其中之一就是开口。
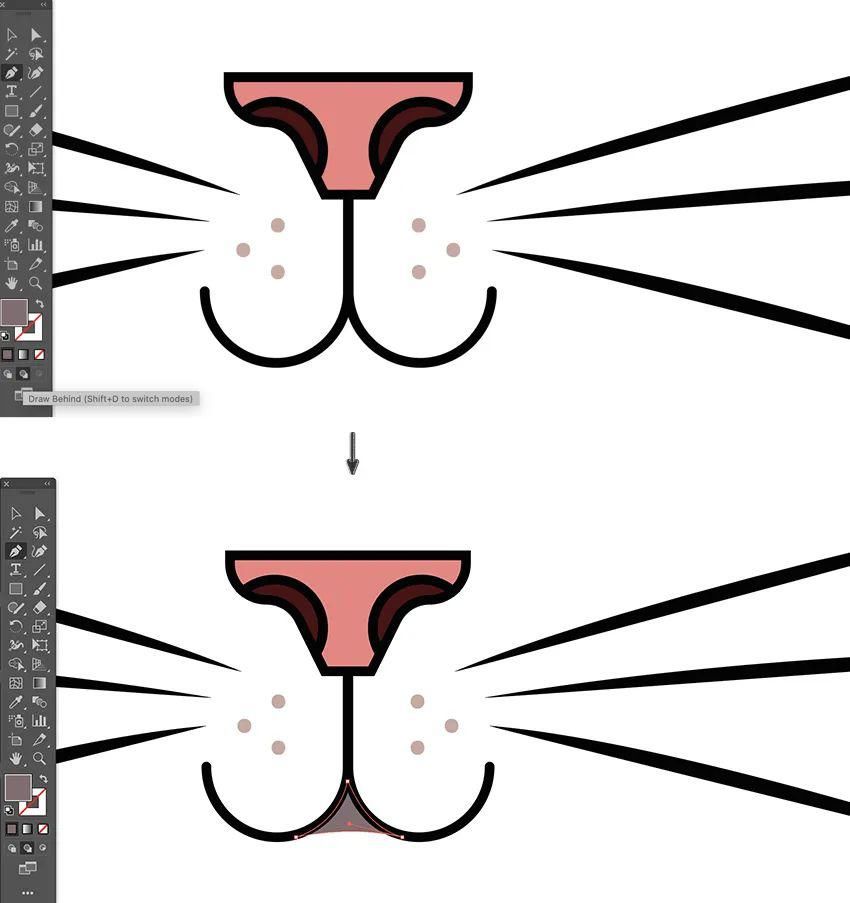
抓斗的钢笔工具(P),并应用 填充 的 #7d6c70。在“工具”菜单中,您将找到“在 后面绘制” 模式,该模式允许您在所有对象后面绘制。
如图所示,使用 钢笔工具 (P)沿唇线绘制一个弯曲的三角形。智能向导将帮助您对齐锚点。
文章插图
步骤10
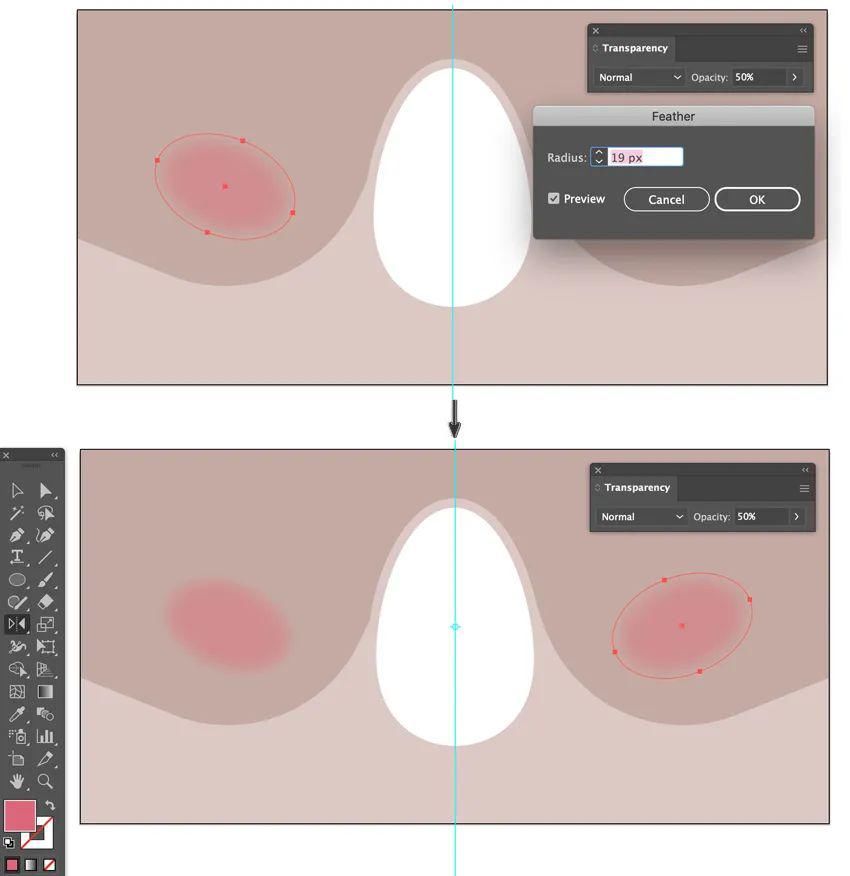
现在让我们给小猫涂上红红的嘴唇。
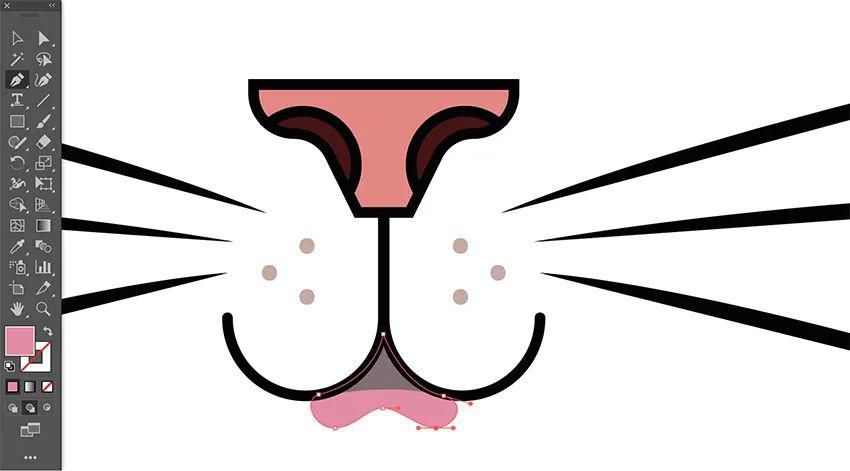
随着绘制的背后 模式仍处于选中状态,拿 钢笔工具(P),并应用一个粉红色 填充 的 #d785a2。使用“智能辅助线”绘制一个对齐的波浪形唇形,类似于以下形式。
文章插图
步骤11
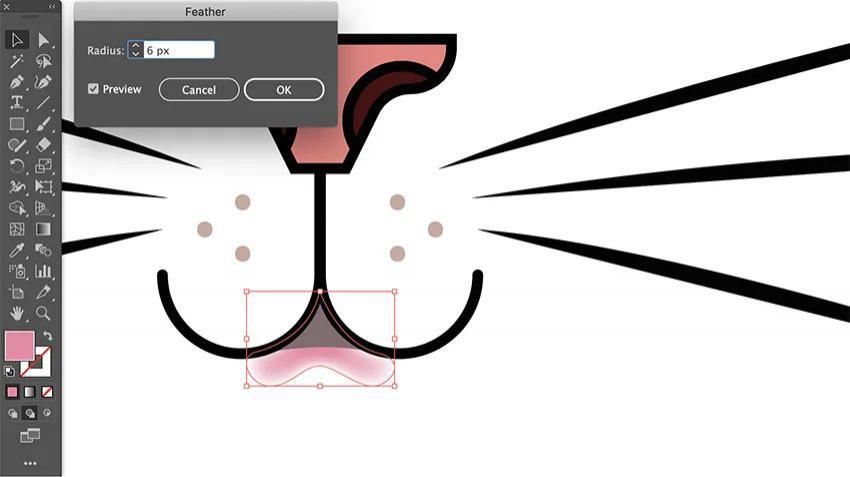
要创建脸红的嘴唇,我们需要对 选定的嘴唇形状进行羽化 (“效果”>“风格化”>“羽化”)。套用一个半径的6像素,然后点击确定。
文章插图
步骤12
对于最后一个功能,我们需要添加下巴。
拿起 钢笔工具 (P)。应用黑色的“ 填充” 和“无效”笔触颜色,然后像鼻子下面的曲线一样绘制一个微笑,与下图中的一样。推荐:AI从入门到精通(视频教程)
- 缩小|调整电脑屏幕文本文字显示大小,系统设置放大缩小DPI图文教程
- 更改计算机待机睡眠状态时间方法,电脑设置关闭显示器时间教程
- 随身携带「Windows」Windows To Go制作教程
- Pandas教程
- mysql 8.0.21 安装配置方法图文教程
- YAPI接口文档部署教程 Ubuntu 16.04
- 网站制作教程第一讲:购买域名、云服务器(虚拟主机)
- 你居然还在花钱重装系统,看完我的教程让你不再花这笔冤枉钱
- DevOps教程:DevOps 生命周期
- 从零到进阶架构,覆盖全网所有技术点3283页笔记、pdf教程
