AI|AI教程/猫咪口罩图案
图/文 Miss Chatz
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处,自行脑补哦。
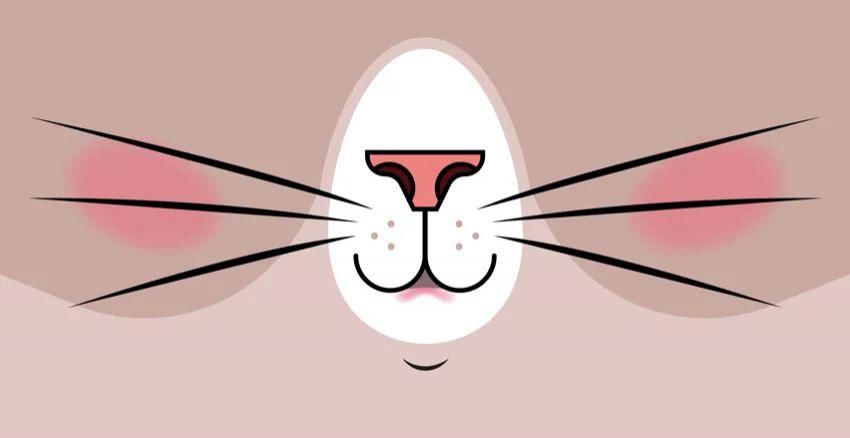
文章插图
1. 设置新文档
步骤1
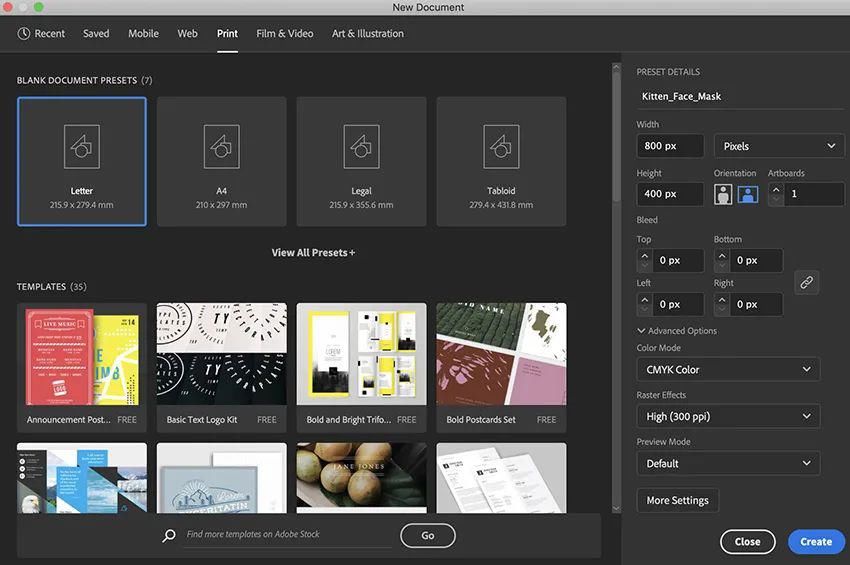
首先,使用以下设置设置一个 新文档 :
名称:小猫脸面具
画板数量:1
宽:800
高度:400
单位:像素
在“ 高级”标签中:
色彩模式:CMYK
栅格效果: 屏幕
预览模式: 默认
文章插图
步骤2
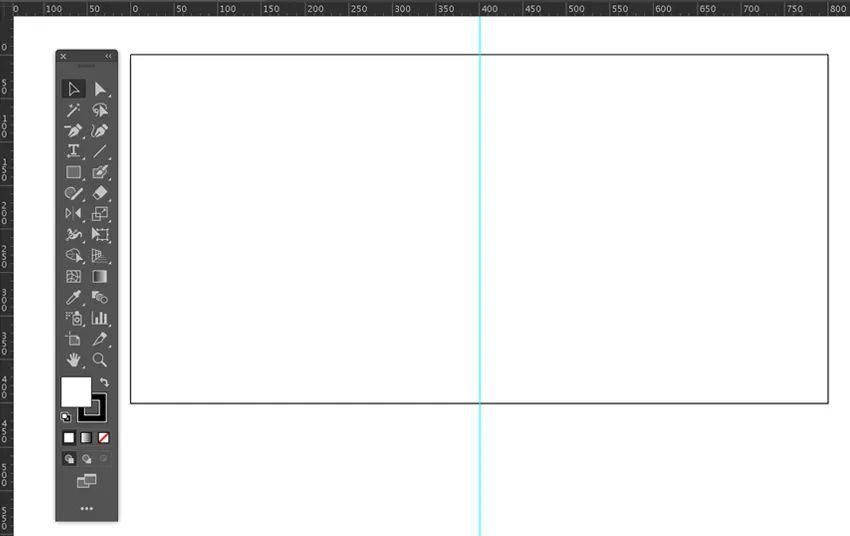
首先,我们将“标尺指南”设置到画板的中心。中心是放置小猫鼻子的地方。
要查看标尺,请选择“视图”>“ 标尺”>“显示标尺” 或Ctrl-R。
要创建标尺参考线,请将指针移到垂直标尺参考线上,然后将其拖到800像素长的中心的400像素标记上。
默认情况下,这些指南是未锁定的,因此我们需要通过选择视图>指南>锁定指南来锁定这些指南。
文章插图
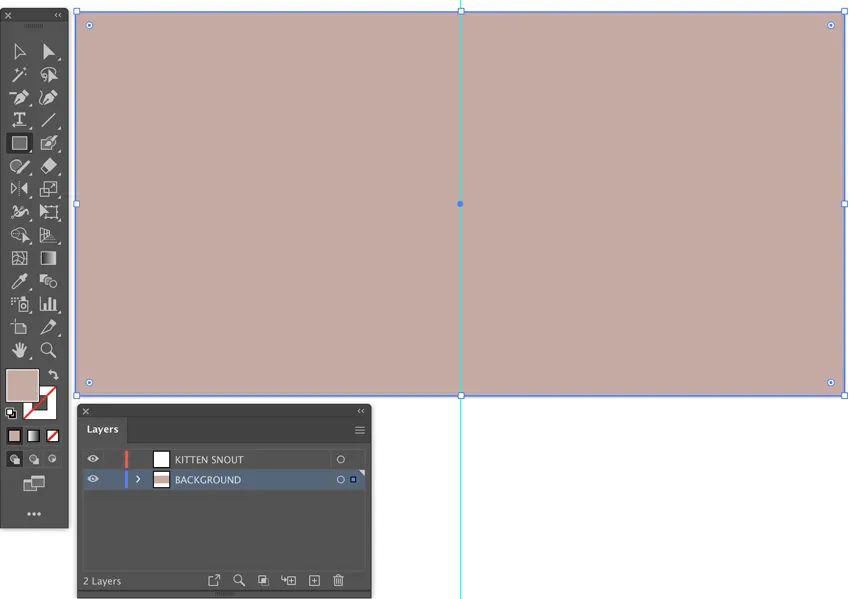
步骤3
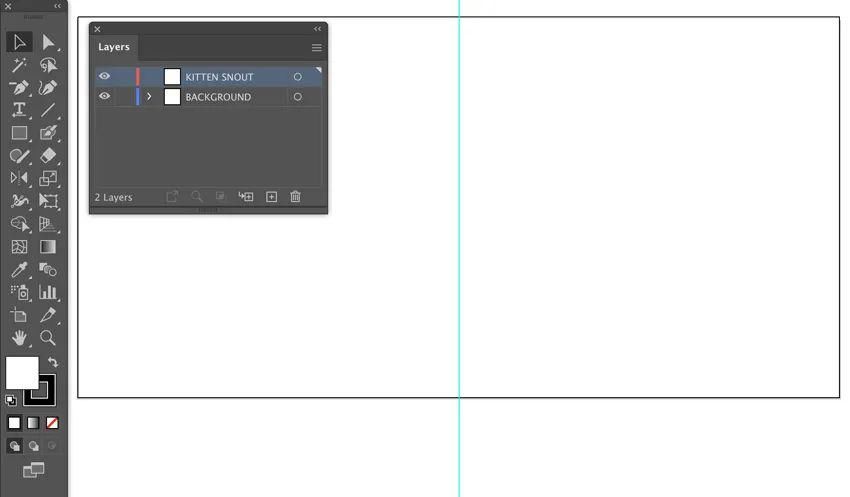
现在,打开“ 智能指南” (Ctrl-U)以帮助我们对齐图稿,然后打开“ 图层” 面板(“窗口”>“图层”)。
在“图层”面板上,将“图层1”命名为“ BACKGROUND”,然后单击“创建新图层” 图标。将新层命名为“ KITTEN SNOUT”。
文章插图
2. 绘制小猫鼻子的底部
步骤1
首先在“ BACKGROUND”层上工作,在这里我们将创建背景猫的鼻子颜色和脸部图案。
从工具 菜单,选择矩形工具(中号),并应用沙褐色填充的 #c1a8a1,与空行程的颜色。在智能向导的帮助下,在画板上绘制800 x 400像素的矩形。
文章插图
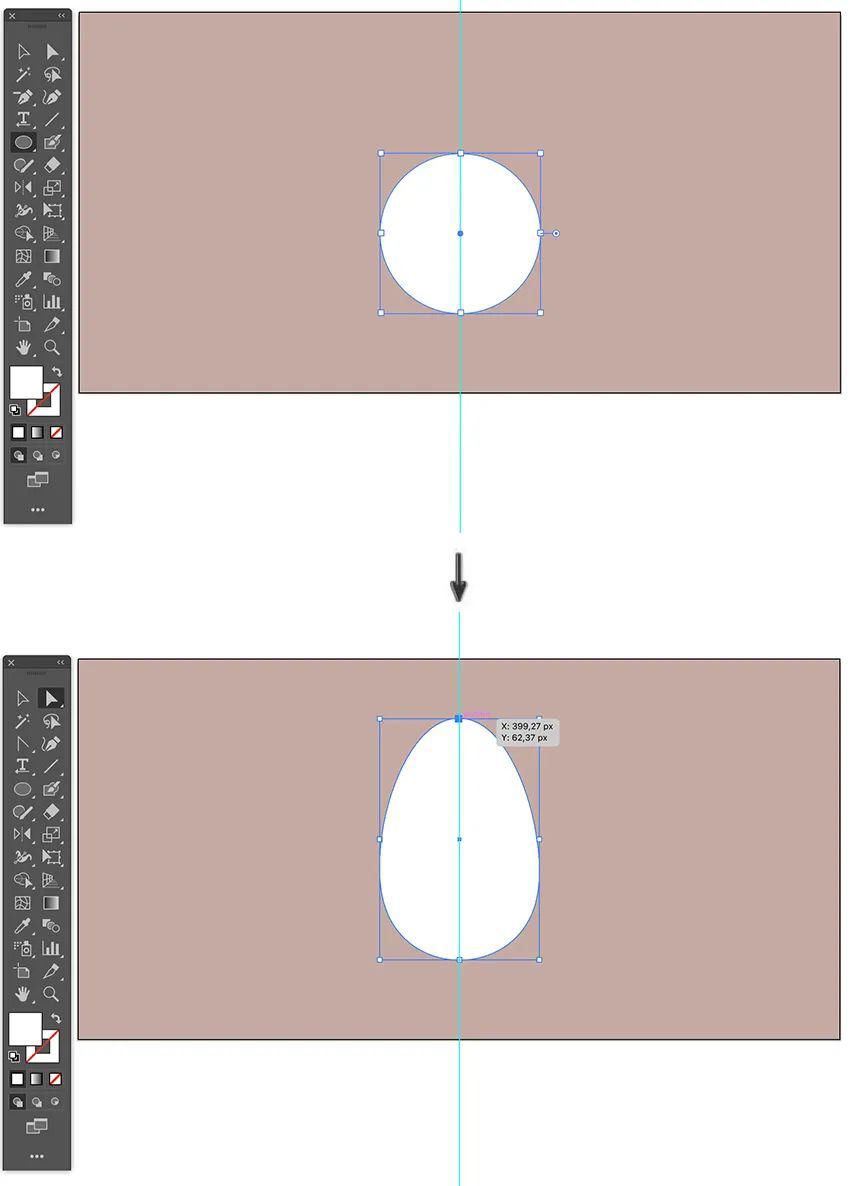
步骤2
接下来,我们将绘制一个基本的蛋形口鼻部。选择椭圆工具(L)并应用 具有零 描边 颜色的白色 填充。
在画板的中心绘制一个椭圆,大约为168 x 168像素。智能指南将帮助您将其居中在画板上。
然后抓住直接选择工具(A),选择椭圆的顶部锚点,然后如图所示将其向上拖动以创建一个蛋形口鼻部。
文章插图
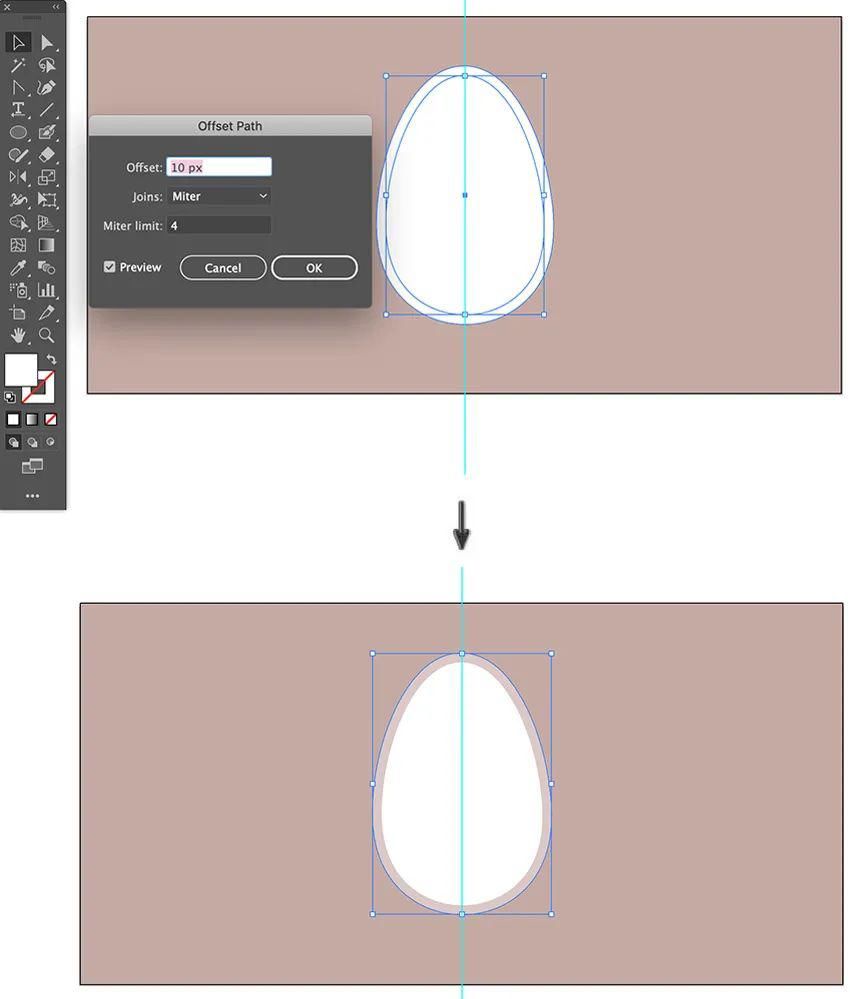
步骤3
选择鸡蛋后,我们需要偏移形状以在鼻子后面创建猫头图案。
对象>路径>偏移路径
偏移:10像素
加入:斜接
斜接限制:4
好
给偏移形状填充颜色为 #d8c7c4。
文章插图
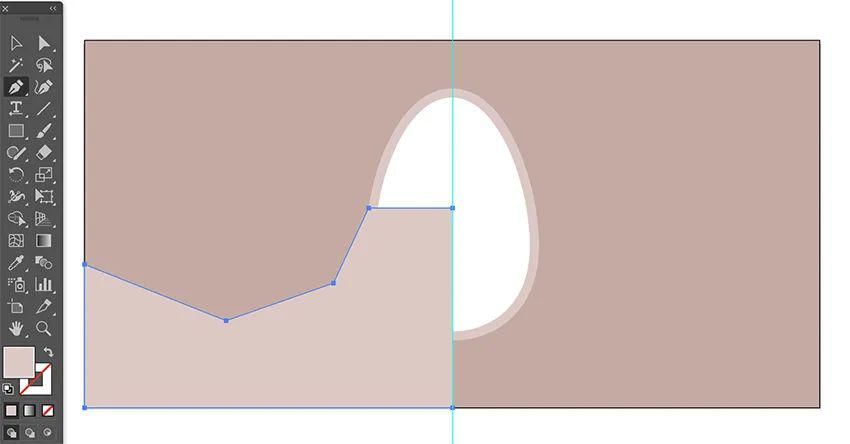
步骤4
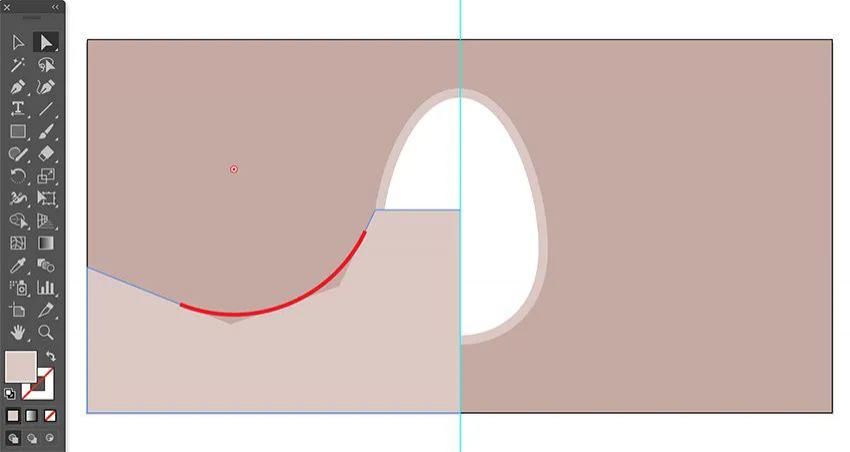
现在,从“工具” 菜单中选择“钢笔工具”(P) ,然后绘制类似于下图所示的形状。
智能参考线将帮助您与边缘对齐。
文章插图
步骤5
【 AI|AI教程/猫咪口罩图案】使用直接选择工具(A),按住Shift键以选择两个中心锚点。这将启用“ 实时角” 小部件,该小部件是显示在所选角旁边的白色圆圈图标。使用直接选择工具(A)拖动“实时转角”小部件 以将转角转换为圆角。当您到达“实时角”小部件附近时,该角将以红色突出显示。
文章插图
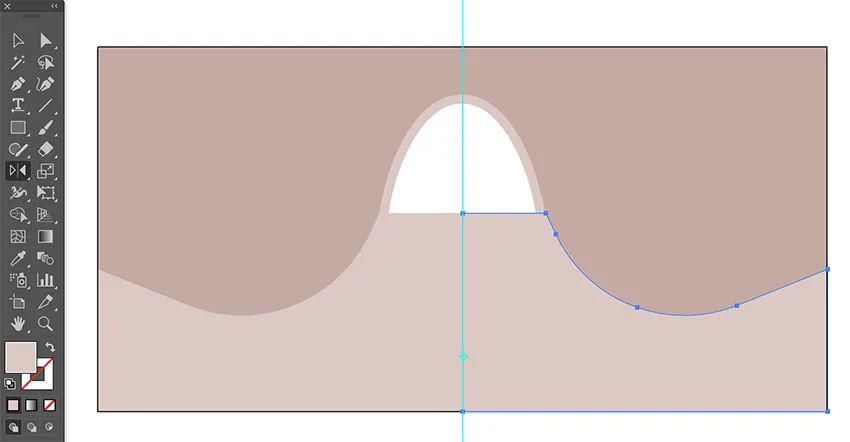
步骤6
现在,让我们将圆形形状反射到画板的另一侧。
只需选择圆形,然后选择“ 反射工具”(O)。 将中心参考点设置到画板的中心(指导所在的位置); 按住alt-Shift-拖动 并在镜像镜像时释放。
文章插图
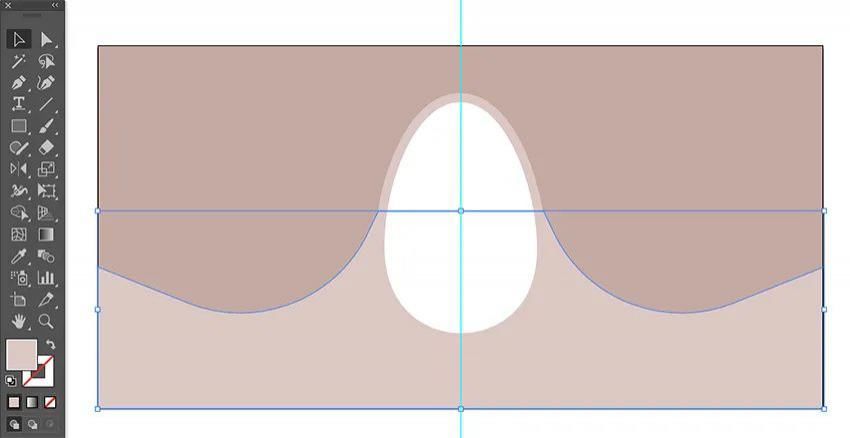
步骤7
现在,使用“选择工具”(V),按住Shift键选择两个圆形,然后我们需要将形状放回白色鼻子形状的后面:“对象”>“排列”>“向后发送” (Ctrl- [)。
完成后,转到“图层”面板, 锁定“背景”图层,然后移至“ KITTEN SNOUT”图层。
文章插图
步骤8
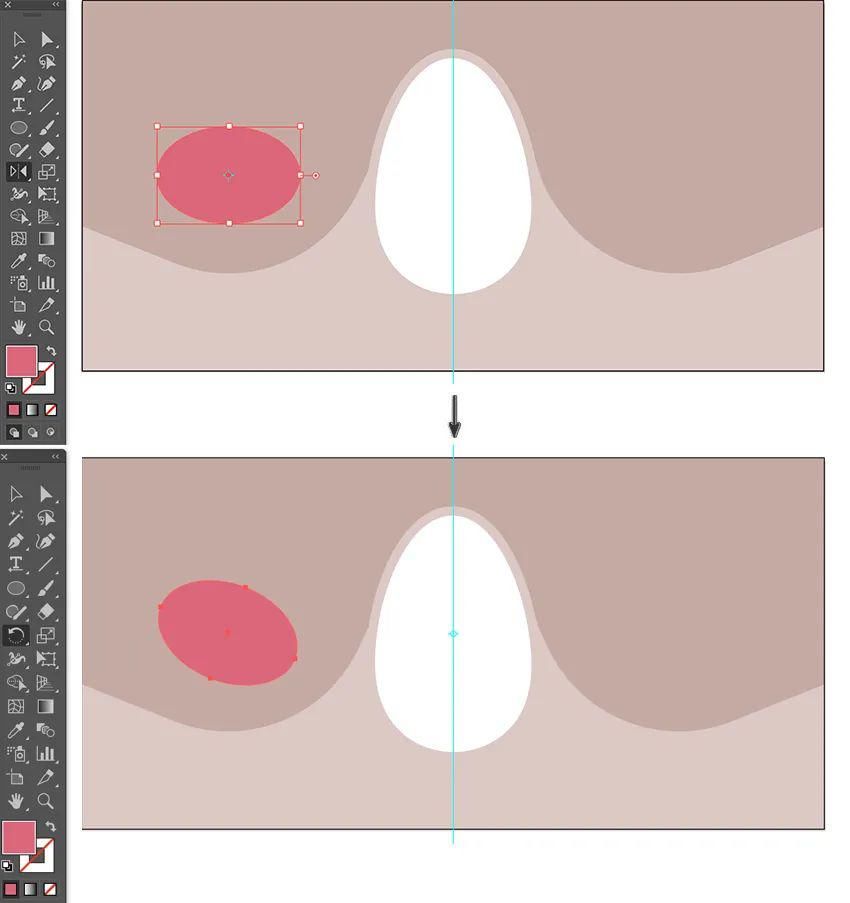
继续前进,让我们在小猫的脸颊上涂一些腮红。
抓住椭圆工具(L)并绘制大约160 x 120px的椭圆。然后选择“旋转 工具”(R),并将椭圆旋转-21°。
文章插图
步骤9
打开“ 透明度” 面板:“ 窗口”>“透明度”。设置 的透明度至50%。
然后让边缘羽毛化,使其看起来像腮红。效果>样式化>羽毛并将半径设置为19像素,然后选择 反射工具(O)。 将中心参考点设置到画板的中心(指导所在的位置); 按住alt-Shift-拖动 并释放形状时释放。
- 缩小|调整电脑屏幕文本文字显示大小,系统设置放大缩小DPI图文教程
- 更改计算机待机睡眠状态时间方法,电脑设置关闭显示器时间教程
- 随身携带「Windows」Windows To Go制作教程
- Pandas教程
- mysql 8.0.21 安装配置方法图文教程
- YAPI接口文档部署教程 Ubuntu 16.04
- 网站制作教程第一讲:购买域名、云服务器(虚拟主机)
- 你居然还在花钱重装系统,看完我的教程让你不再花这笔冤枉钱
- DevOps教程:DevOps 生命周期
- 从零到进阶架构,覆盖全网所有技术点3283页笔记、pdf教程
