滚动条|Qt编写自定义控件64-垂直时间轴
一、前言垂直时间轴控件 , 主要用来描述企业发展历程大事件 , 或者软件版本迭代历史等 , 通过时间节点和事件描述来直观的展示发展的过程 , 一般在web网页或者app中经常看到此类控件 , 尤其是公司的官网关于公司部分 , 着重在一些独角兽公司或者正处于蓬勃发展的公司 , 用来展示自己多牛逼 , 发展多么迅猛等 。
垂直时间轴控件主要存储的数据包含两个 , 一个是时间节点 , 一个是事件描述 , 为了后期的拓展性 , 采用结构体来存放这个数据 , 比如后期还可能增加该事件是否属于重大事件标记 , 是的话则绘制的时候突出显示比如加大字号加粗 , 本控件的主要难点在于自动计算和排列来绘制时间和事件描述 , 默认采用对等分的机制来处理绘制 , 还有部分时间轴控件是左侧时间右侧事件描述 , 这个可以在源码基础上自行更改或者增加样式 , 为了能够展示所有的事件 , 本控件主体是继承自滚动条区域控件 , 超过高度自动产生滚动条 。
二、实现的功能 * 1:可设置节点边距
* 2:可设置节点高度
* 3:可设置信息边框边距
* 4:可设置信息所占高度
* 5:可设置基准颜色/线条颜色
* 6:可设置标题/信息集合
* 7:自动产生滚动条
* 8:支持字符串形式设置数据
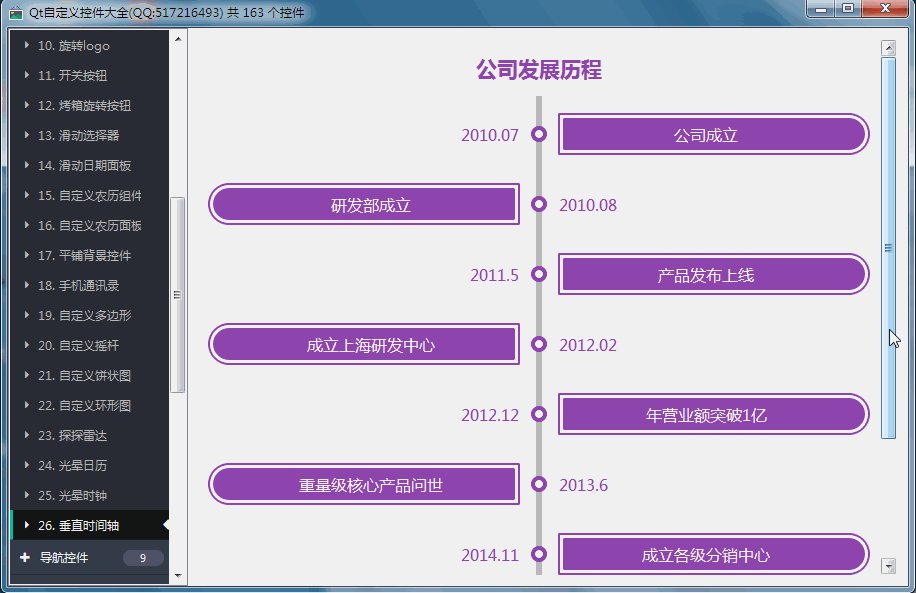
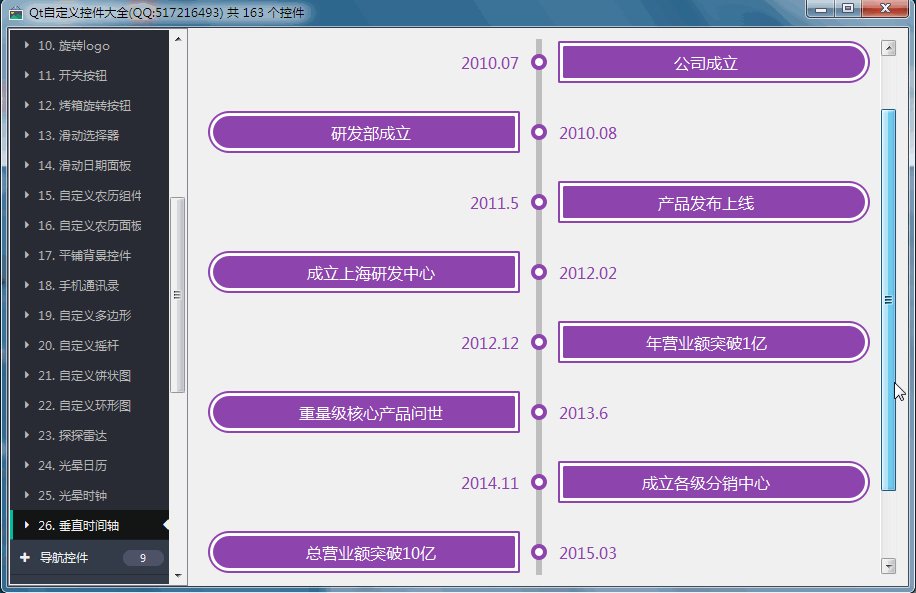
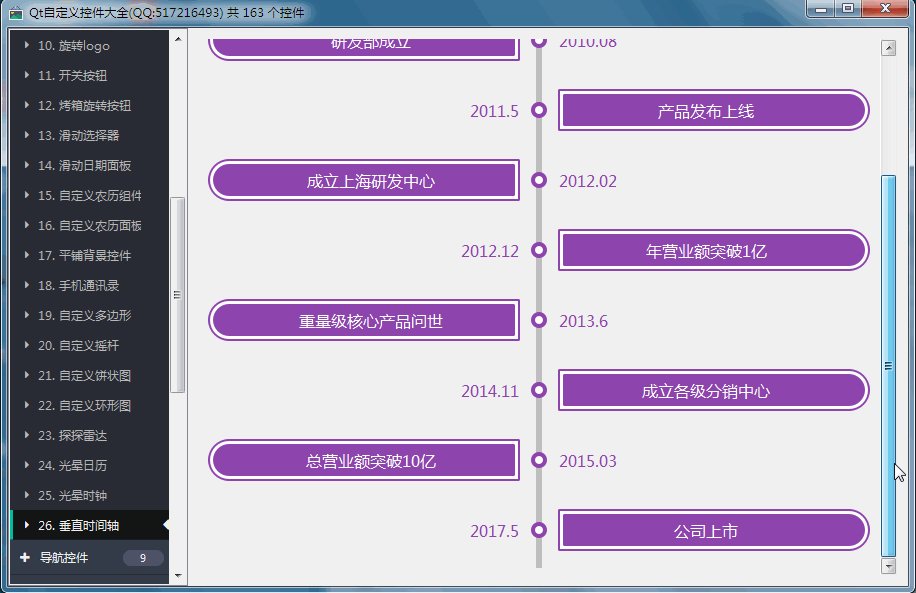
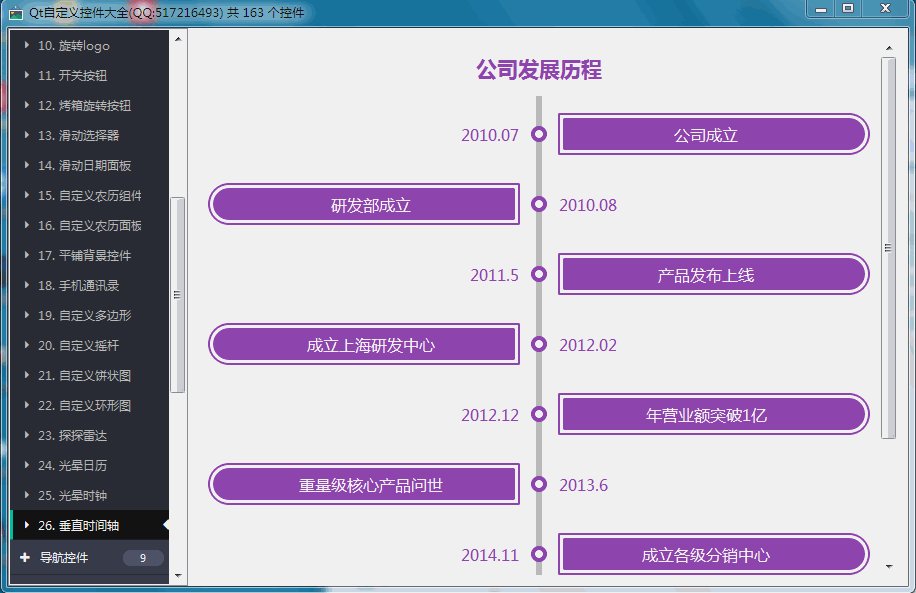
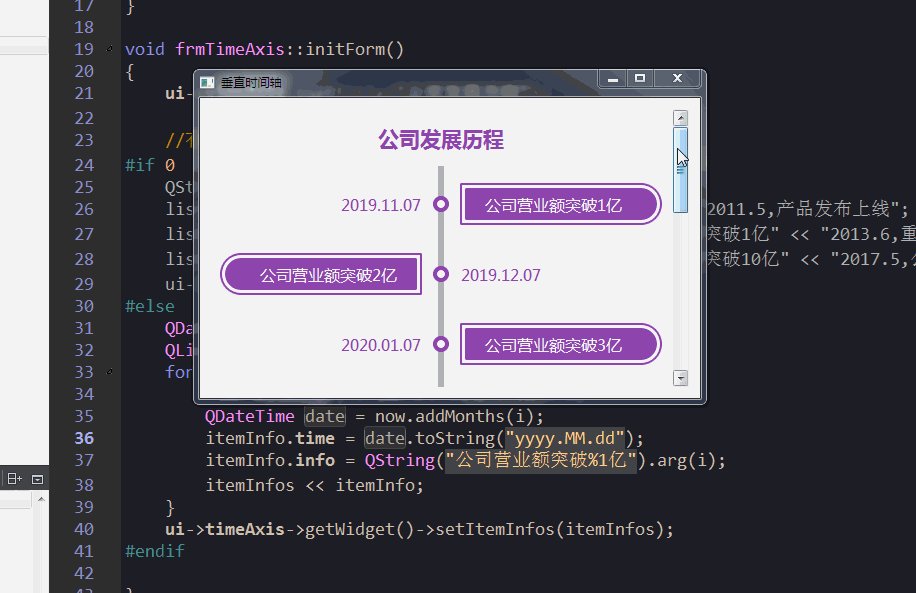
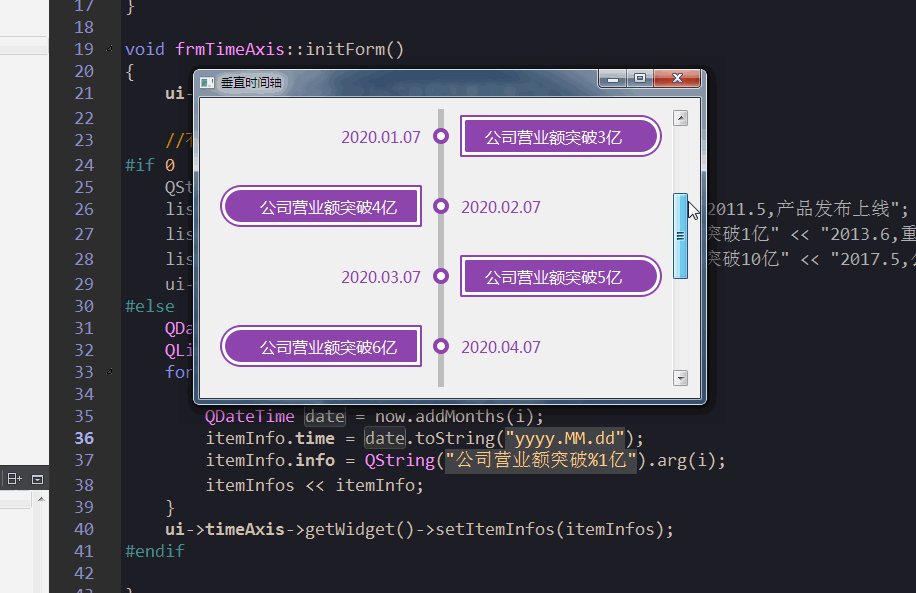
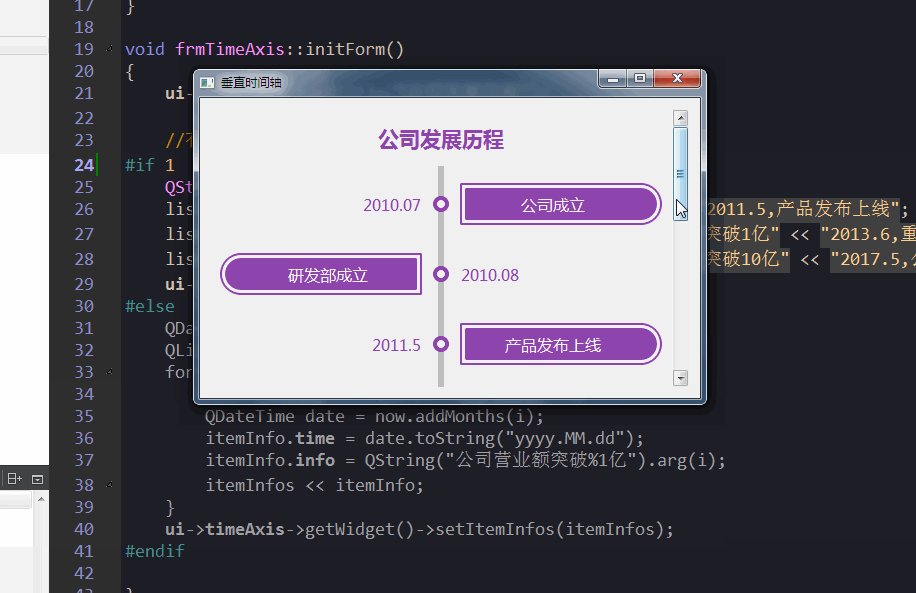
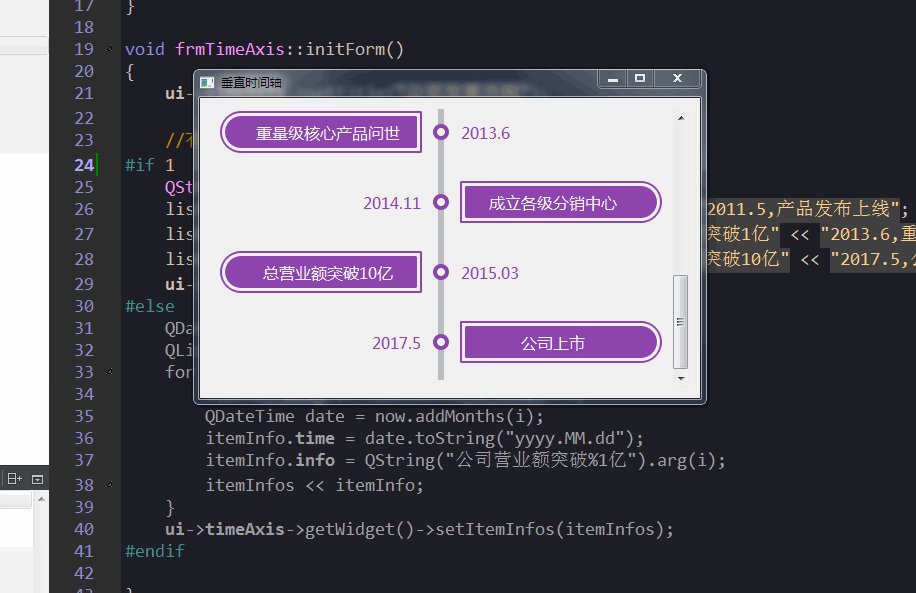
三、效果图 文章插图
文章插图 文章插图
文章插图
五、核心代码void TimeAxisWidget::drawTitle(QPainter *painter){ painter->save(); QFont font; font.setBold(true); font.setPointSize(16); painter->setFont(font); painter->setPen(baseColor); painter->drawText(itemMargin, itemMargin, width() - 2 * itemMargin, 40, Qt::AlignCenter, title); painter->restore();}void TimeAxisWidget::drawLine(QPainter *painter){ painter->save(); painter->setPen(QPen(lineColor, 6)); int startY = itemMargin + 50; int endY = startY + itemInfos.size() * itemHeight; painter->drawLine(width() / 2.0, startY, width() / 2.0, endY); painter->restore(); //设置下固定高度 this->setFixedHeight(endY + itemMargin);}void TimeAxisWidget::drawInfo(QPainter *painter){ painter->save(); painter->setPen(Qt::NoPen); QFont font; font.setPointSize(12); painter->setFont(font); int startY = itemMargin + 50; int centerX = this->width() / 2.0; int spacer = itemMargin + 10; //追个绘制时间轴信息集合,偶数行左侧绘制时间右侧绘制信息 for (int i = 0; i < itemInfos.size(); i++) { painter->setBrush(Qt::white); painter->setPen(QPen(baseColor, 2)); if (i % 2 == 0) { //绘制时间 QRectF textRect(0, startY, centerX - spacer, itemHeight); painter->drawText(textRect, Qt::AlignRight | Qt::AlignVCenter, itemInfos.at(i).time); //绘制信息边框 QRectF infoRect(centerX + spacer, textRect.center().y() - infoHeight / 2.0, centerX - spacer - itemMargin - infoHeight / 2.0, infoHeight); drawInfoRight(painter, infoRect, infoHeight); //绘制信息背景 painter->setBrush(baseColor); drawInfoRight(painter, infoRect.adjusted(infoPadding, infoPadding, 0, -infoPadding), infoHeight - infoPadding * 2); //绘制信息文字 painter->setPen(Qt::white); painter->drawText(infoRect.adjusted(infoPadding, infoPadding, 0, -infoPadding), Qt::AlignCenter, itemInfos.at(i).info); } else { //绘制时间 QRectF textRect(centerX + spacer, startY, centerX - spacer, itemHeight); painter->drawText(centerX + spacer, startY, centerX - spacer, itemHeight, Qt::AlignLeft | Qt::AlignVCenter, itemInfos.at(i).time); //绘制信息边框 QRectF infoRect(itemMargin + infoHeight / 2.0, textRect.center().y() - infoHeight / 2.0, centerX - spacer - itemMargin - infoHeight / 2.0, infoHeight); drawInfoLeft(painter, infoRect, infoHeight); //绘制信息背景 painter->setBrush(baseColor); drawInfoLeft(painter, infoRect.adjusted(0, infoPadding, -infoPadding, -infoPadding), infoHeight - infoPadding * 2); //绘制信息文字 painter->setPen(Qt::white); painter->drawText(infoRect.adjusted(0, infoPadding, -infoPadding, -infoPadding), Qt::AlignCenter, itemInfos.at(i).info); } //绘制垂直线对应的圆 painter->setPen(Qt::NoPen); painter->setBrush(baseColor); painter->drawEllipse(centerX - 8, startY + itemHeight / 2.0 - 8, 16, 16); painter->setBrush(Qt::white); painter->drawEllipse(centerX - 4, startY + itemHeight / 2.0 - 4, 8, 8); //Y轴往下移一个高度 startY += itemHeight; } painter->restore();}六、控件介绍 1. 超过160个精美控件 , 涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏 , flatui、高亮按钮、滑动选择器、农历等 。 远超qwt集成的控件数量 。
2. 每个类都可以独立成一个单独的控件 , 零耦合 , 每个控件一个头文件和一个实现文件 , 不依赖其他文件 , 方便单个控件以源码形式集成到项目中 , 较少代码量 。 qwt的控件类环环相扣 , 高度耦合 , 想要使用其中一个控件 , 必须包含所有的代码 。
- 中国汽车|2020年,我们攒了一个局,串了一条链,下了一盘棋
- 江西|中国区块链技术和产业发展论坛团标编写会议在江西召开
- 焊接材料|日照经开区聚力焊接:“一根焊丝”串起“一条产业链”
- 头条|超越总统选举?优步和Lyft的22号提案上头条
- 纸条|女子网购买了一双鞋,收货后发现一张纸条,看完她怒了
- 浦东3条公交线今天迎来新能源车上线
- |苹果iphone12怎么退货 iphone12退货政策流程条件攻略
- 华硕推出TUF AX3000 刺客信条联名版路由器,首发 699 元
- 与纯国产颗粒无缘!阿斯加特洛极W3新品内存首发,太像水冷条了
- UG编程曲面凹槽字码如何编写程序?
