警示|网站导航:7个最佳实践、设计技巧和警示
编辑导语:我们在浏览网页时,经常会用到网页导航的功能,网页导航栏内包含了各种分类和产品,极大的方便了用户,所以一个好的网站导航设计是非常重要的;本文作者分享了关于网站导航的七个最佳实践、设计技巧等,我们一起来看一下。
文章插图
一些小的事物可以创造大的变化,网站导航栏就是一个很好的例子。
导航的结构和标签可能会对结果产生巨大影响,原因如下:
- 导航会影响流量:你的网站在搜索引擎中的排名高低会影响你从搜索中获得的流量量的多少。
- 导航会影响转化:网站的易用性会影响访问者转化为潜在客户的百分比。
使用带有关键词的描述性导航更好,原因有二:
- 导航中的描述性标签更适合搜索引擎:导航栏是与搜索引擎相关性很大的关键位置;由于导航栏出现在每个页面上,因此描述性标签会向搜索引擎(如谷歌、百度)展示您的网页内容确实关乎该主题。
- 导航中的描述性标签对访问者有利:导航栏在视觉上突出显示,因此它可以与访问者进行即时互动;当导航栏列出i你的主要产品或服务时,访问者一眼看就能知道你公司的主要业务,并确定他们在正确的网站中。
没有人会搜索“产品”或“服务”这样的词语,因此这些标签对你的排名没有帮助。

文章插图
此外,如果你把所有的业务列在同一个网页里,那它将永远不会位于搜索结果的前列,这是因为它没有专注于一个主题;其实你网站上的每个页面都有机会在搜索结果中获得高位次,只要它专注于某单一主题或关键短语。
这就是为什么你的网站架构(而不只是导航)是SEO的关键所在,在经过搜索优化的网站上,每个服务、每个产品、每个主题都会拥有一个页面;总之,请避免创建笼统的“服务”主题页面,除非你将其链接到经过搜索优化的具体服务的页面上。
二、避免以格式为标签的导航栏以“视频”、“照片”、“白皮书”作为标签的导航栏告诉访问者内容的格式,却没有告诉访问者主题;人们访问网站的真正目的是寻找所需要的答案和信息,而不是单纯的寻找“视频”或“白皮书”。
指示格式的标签不是描述性的,因此对访问者不是很有帮助,这就是某大型用户体验研究机构的Aurora Bedford建议避免导航栏以格式为标签的原因。
“对特定主题感兴趣的用户通常不在乎信息以何种格式传递给他们;他们只专注于找到可以解决他们所想到的问题的答案。”
——Aurora Bedford,某大型用户体验研究机构用户体验专家
三、避免使用下拉菜单是的,下拉菜单很流行,但它不是一个好主意。避免使用下拉菜单有两个好处:
- 对搜索引擎有利:由于编程式的原因,搜索引擎是很难下拉菜单的,因为这可能会导致一些问题。
- 对访问者有利:可用性研究表明下拉菜单很烦人——因为访问者移动眼睛的速度比移动鼠标的速度快得多,当他们将鼠标移到菜单项时,他们可能能已经决定单击,然后你给他们提供了更多选项,这会导致访问者思维上的卡顿。

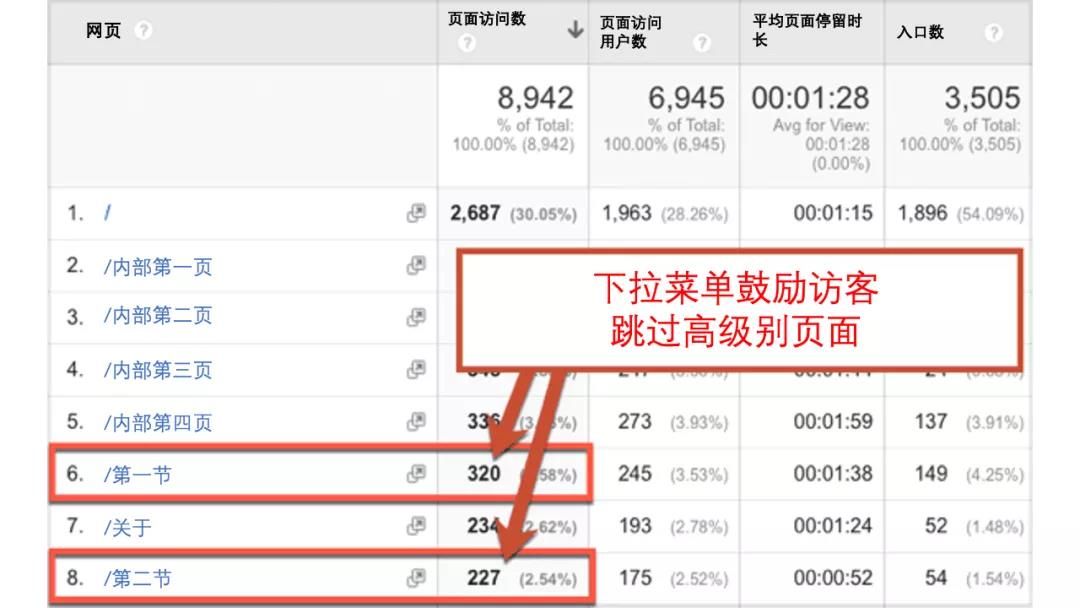
文章插图
但是研究也表明,在可用性测试中,一种类型的下拉菜单表现良好——“大型下拉菜单”;此类下拉菜单提供了许多种选择,使那一刻的思路阻力减弱。

文章插图
如果你的网站很大,页面很多而且产品或服务种类繁多,那么大型菜单可能是个好主意,虽然它们大大增加了首页的链接数量。
四、将菜单项的数量限制在七个以内一些网站的主页上有数百个链接,这是非常糟糕的。
限制主导航中的链接数量是有好处的,原因有二,且这两个原因与使用描述性标签的两个原因相同:
1. 导航栏中放较少的项目适合搜索引擎你的首页在搜索引擎中拥有最高的“权限”,因为链接到你的首页的网站比链接到你的内部页面的网站要多,通过导航栏,该权限可以深入到更深的页面。
- 市场|高明市场监管部门发布重要消费警示!
- 美团|Q3财报日先大跌7个点,美团到顶了吗?
- TOP1|翻了12倍!今年357个新品牌成为天猫TOP1
- 市场|美团Q3财报很一般!股价大跌7个点,考验王兴的时候到了?
- 上市仅7个月跌至1268元,128GB储存手机沦为标准千元机
- 国际|国际锐评丨店员竟比顾客多?美国“黑五”带来多重警示
- 社群|关于商业付费社群的7个建议
- 铺垫|赵明用17个字正式回应荣耀被出手,疑似为V40系列发布做铺垫
- 带来|iOS14.3带来7个新功能,方便快捷,快来解锁
- 7个有趣的操作,来换个花样玩电脑吧
