代码|Axure高保真教程:上传本地图片
编辑导语:上传图片是常见功能之一,但是Axure里没有上传图片的元件,因此,若想画出高保真的上传图片原型,我们则需要另想方法。本篇文章里,作者介绍了利用代码制作上传图片原型模板的操作流程,不妨来看一下,也许会对你有所帮助。
文章插图
上传图片可以说是每个系统必备的功能,包括上传头像、发送图片、上传商品图片……都需要用到上传图片的功能。
我们在画产品原型的时候,也常常需要画出上传图片的效果,但是Axure里面并没有上传图片的元件,导致我们不能画出高保真的上传图片的原型。
所以本期教程主要介绍如何通过代码制作上传本地图片的原型模板,让我们可以在Axure的演示界面做出上传本地图片的高保真效果。
一、制作完成后应具备以下效果
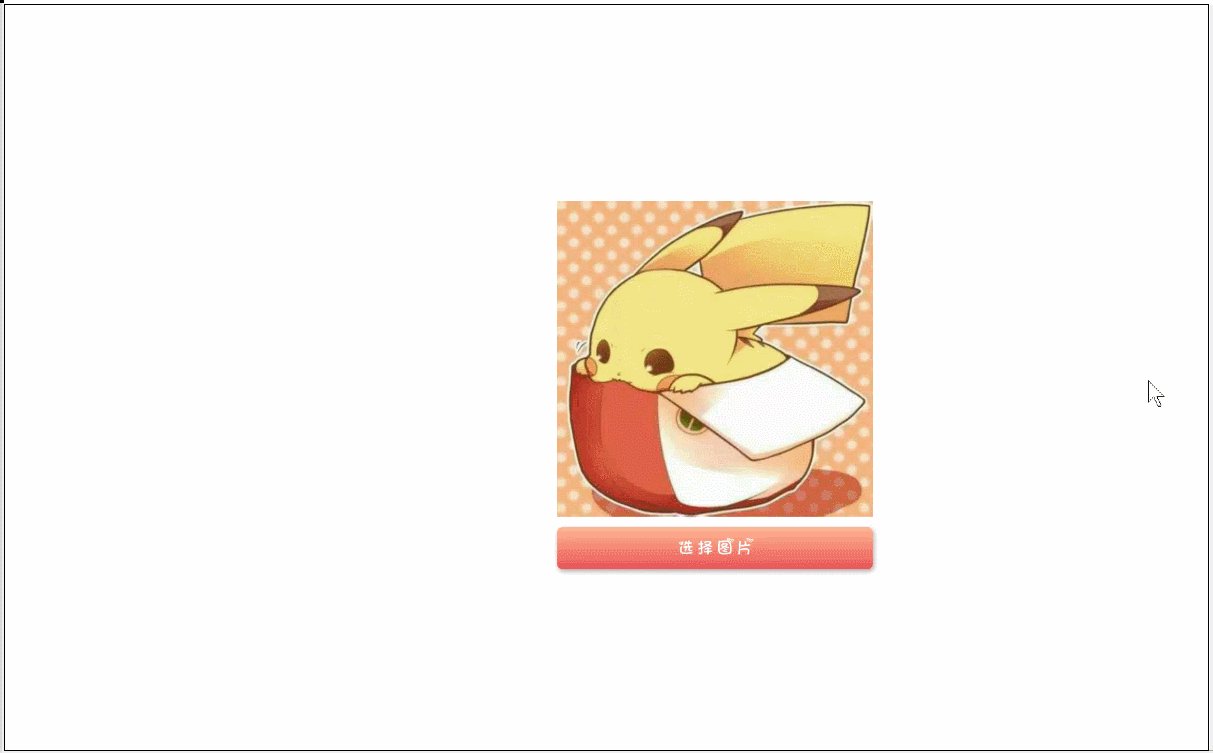
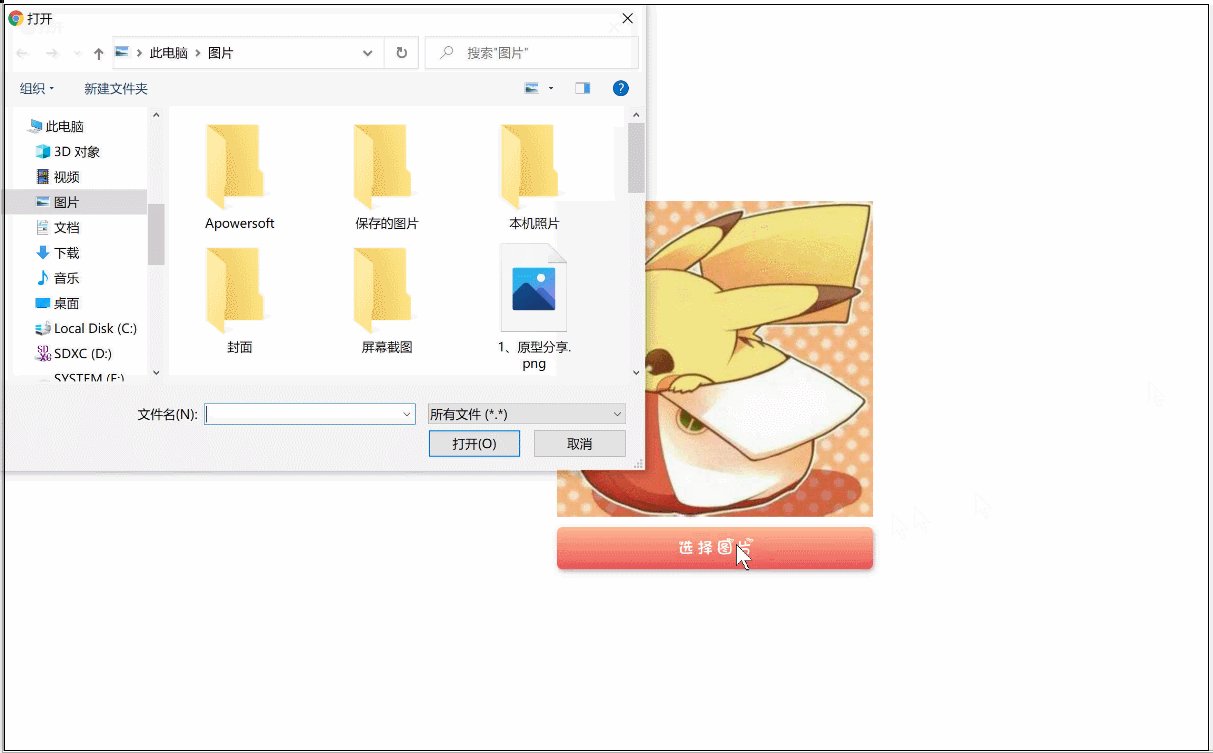
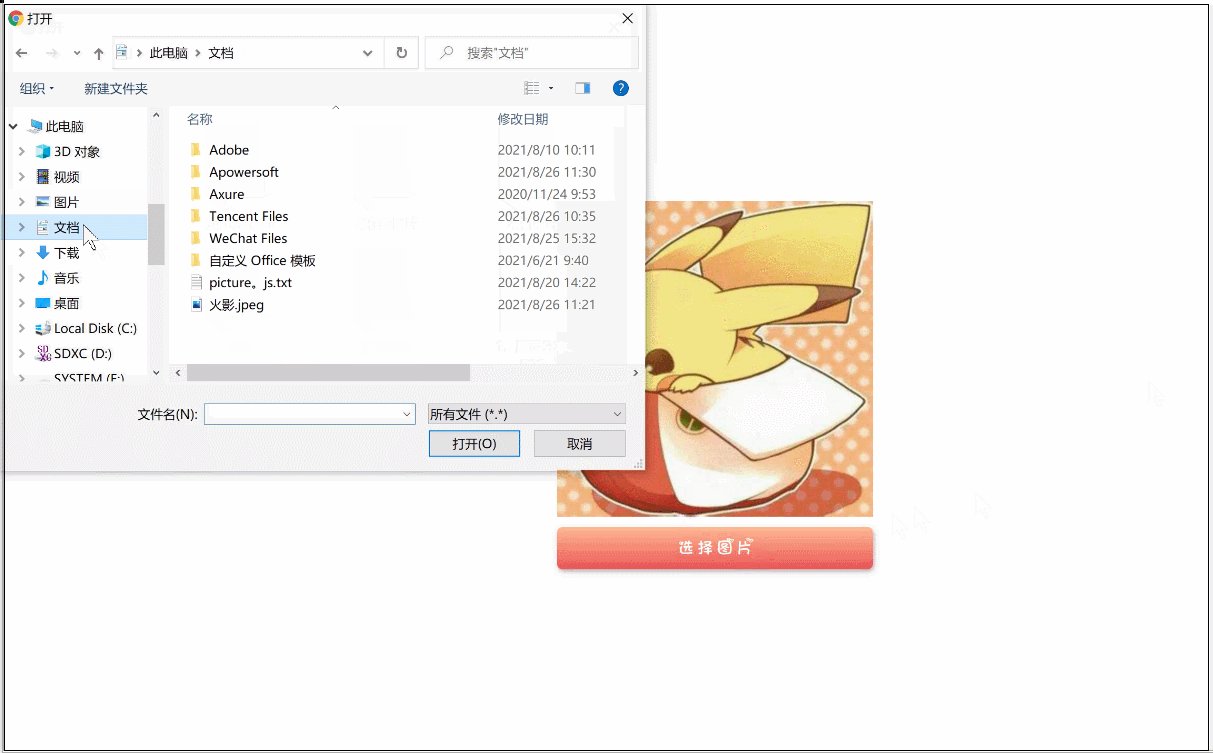
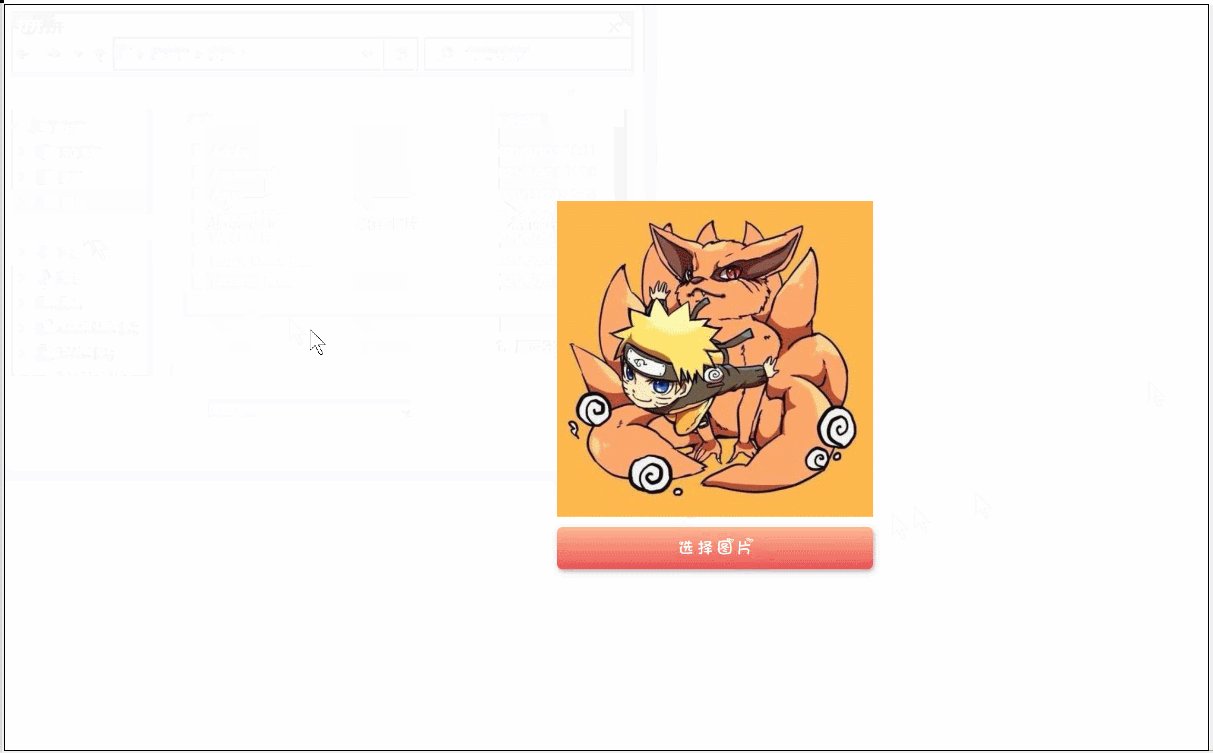
- 可以弹出选择文件的窗口,可以在窗口内选择本地文件;
- 选择图片后,在原型中显示所选择的本地图片。

文章插图
原型地址:https://j345ms.axshare.com/#g=1
二、制作思路首先讲一下我们在制作中会遇到的难点。
1)如何打开打开可以选择本地文件的系统弹窗
这里我们需要利用Axure里面输入框的系统元件输入框,将输入框的输入类型设置为文本,这样鼠标点击输入框的时候,就可以弹出温蒂文件的系统弹窗了。
虽然这样可以弹出系统弹窗,但是由遇到另外一个问题:
2)选择文件的按钮太丑,如何转化为自定义按钮的形式呢?
这里我们一开始是想用当自定义按钮鼠标单击时,用触发事件触发选择文件的文本框鼠标单击时的效果来实现。不过发现这样行不通,所以我们需要用JS代码来触发这个按钮。
3)虽然可以通过文件类型的输入框获取文件的名称,但是如果如何获取文件的路径?
我们也是需要通过代码来获取文件完整的路径。
4)最后一个难点的问题,获取到文件的本地路径之后,如何显示在图片元件内?
我们都知道,Axure在预览的时候,是不支持打开本地的文件的,例如我们的文件路径为C:\Users\52207\Pictures\1.png,我们用设置图片的交互是没办法在预览的界面看到选中的图片的。
但是如果是这种网络上的图片路径(例如http://image.woshipm.com/wp-files/2021/08/sczrP02GIGclZtj4bSlg.jpg)就可以打开。
因为五福无法读取到实际路径,这时候需要用代买转换一下。
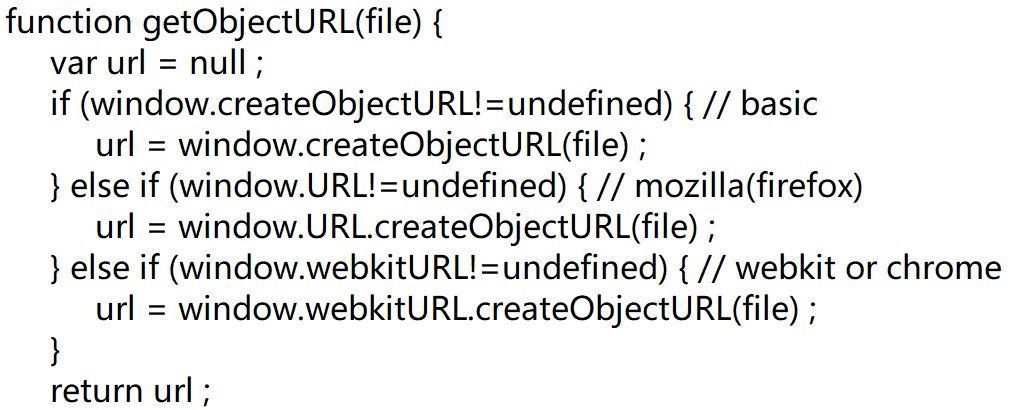
三、制作材料1. Axure外材料刚刚提到因为Axure在演示时无法读取本地本地文件,所以我们需要制作一个用于转换路径的js文件。我们新建一个记事本,输入以下代码。

文章插图
输入完成后保存,并将后缀名改成js,然后将文件放到Axure软件所在的目录DefaultSettings\Prototype_Files\resources\scripts。
这是本地化的操作,也可以将将js代码上传到服务器,生成以后js结尾的url地址。
2. Axure内材料
- 文本框——文本类型为文件,命名为file;
- 按钮——命名为button;
- 图片——命名为pic。
四、交互设置1)按钮载入时,打开链接交互,执行上面js的交互
javascript: $.ajax({url:”resources/scripts/pic.js”,dataType:”script”})
因为我们前面js文件放置在本地,所以url=resources/scripts/echarts.min.js
如果是放在网上的话,直接替换地址即可。
2)等待0.1秒,用等待事件,间隔开两端js代码,这个根据电脑设置,一般0.1秒即可,如果电脑特别慢的可以适当延长等待时间。
3)再次打开链接,写入代码
首先是click的代码,点击当前文本的元件时,触发输入框鼠标单击的交互,具体代码如下。
注:这里this.name==buttom对应的是按钮的元件命,file对应的是输入框的元件名称,元件名称发生改变时,代码也需要改变。
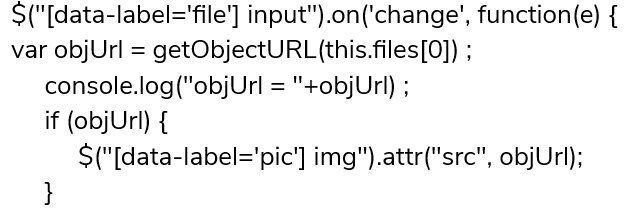
接下来是获取、转换本地文件的路径,并且在图片元件(命名为pic的元件)中打开对应图片。

文章插图
注:这里的file是对应输入框的元件的名称,pic对应的是图片元件的名称,如果上述元件名称发生改变时,代码也需要改变对应改变。
以上就是通过代码制作上传本地图片原型模板的全部内容了,感兴趣的同学们可以动手试试,谢谢您的阅读。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载。
- 音箱|惠威M300高保真有源音箱,听过的人都觉得它会比上一代更好
- 阿里巴巴|不改一行代码,轻松拥有企业级微服务治理
- 软件|后疫情时代,低代码开发平台迎来新机遇。
- 佳能|是时候展现真正的技术了!Epic创始人Tim晒代码教大家做人
- Python|Web前端培训:一些常见的HTML代码验证器
- 键盘|嵌入式开发:MisraC—编写更安全、更清晰的C代码
- 信息化部|工信部:加快建设开源代码托管平台等设施,打造开源软件品牌
- 软件|风口上的低代码:我们看到了这些变化与趋势
- deep|腾讯朱雀实验室前沿技术Deep Puzzling:让代码更难被猜透
- 开发者|低代码发展专访系列之一:低代码平台产品的使用者都是谁?
