表单|B端执行类产品|录入流程设计
编辑导语:在B端产品中,用户常常会使用信息录入功能,然而有时用户录入的数据较为复杂,此时系统若不能优化录入流程和后续的信息处理,业务的最终处理效率则大概率会被拉低。本篇文章里,作者总结了B端产品中录入流程的相应设计策略,一起来看一下。

文章插图
执行类产品中,信息录入是用户工作中最常见的场景之一,用户按照要求录入信息提交给系统,系统整合信息以完成执行结果。
页面中,由属性控件和数据容器组成的实体是整个录入流程的载体,录入流程设计的关键是【信息编排】与【高封装度表单】。帮助用户明确当前页面任务,快速查找和定位修改目标,轻松准确地理解表单项含义及生效后果,同时简化填写流程,确保用户准确、轻松、快速地完成任务。
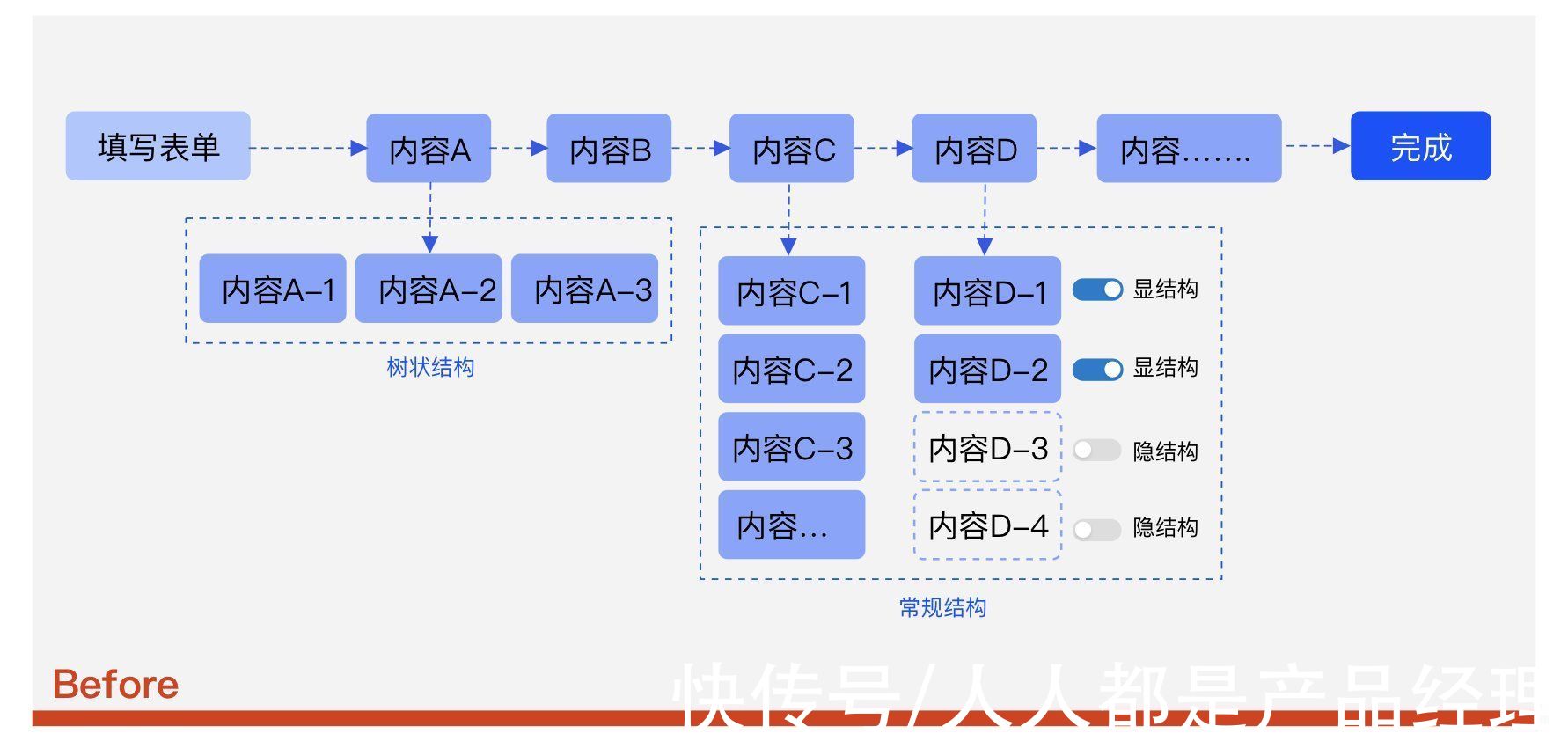
【信息编排】:将大型、复杂任务拆解为多个部分,并按照相关性分组,减轻用户输入负担。每部分内容单独处理,但最终一起完成提交。通过适当的任务分割,可以降低用户出错率。
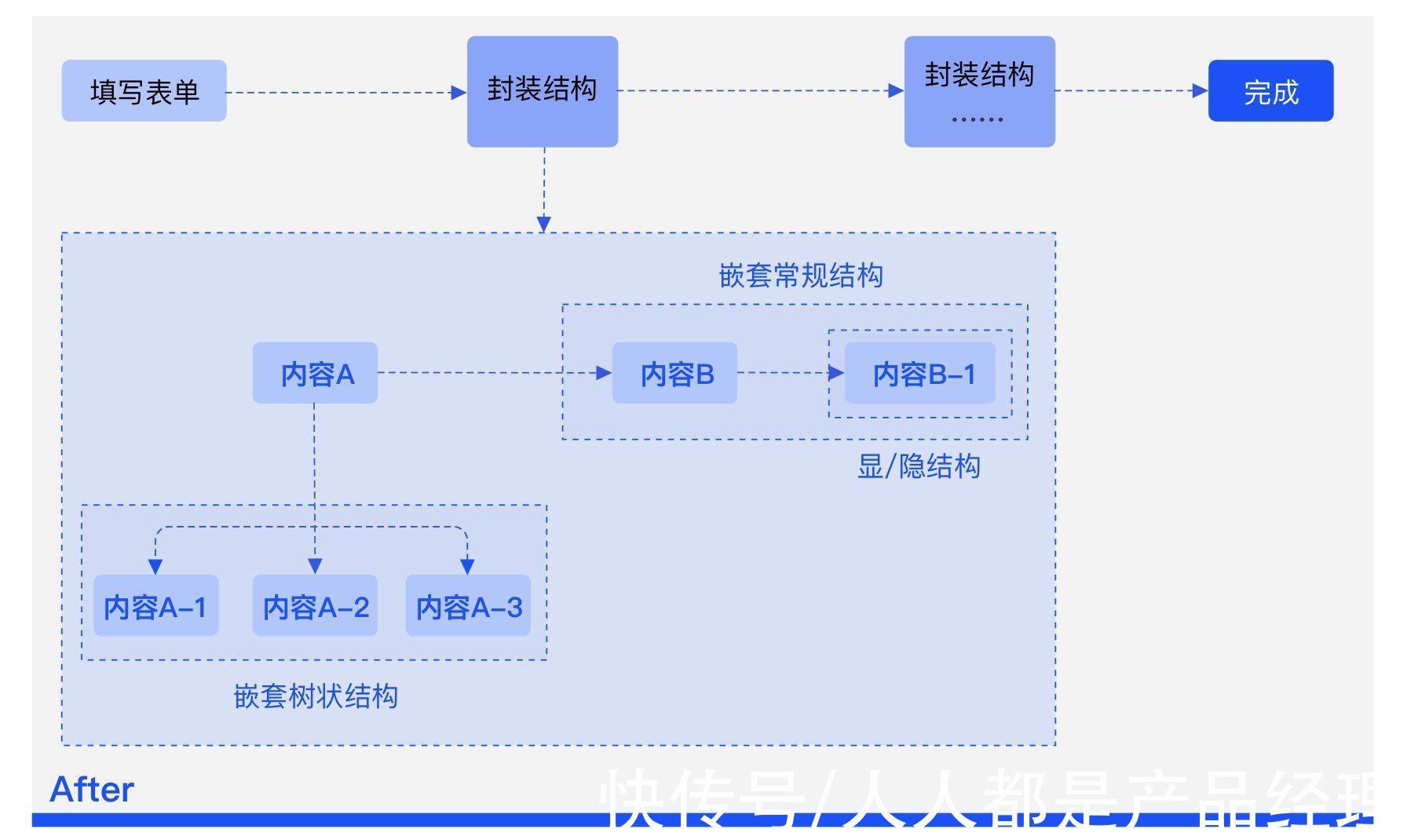
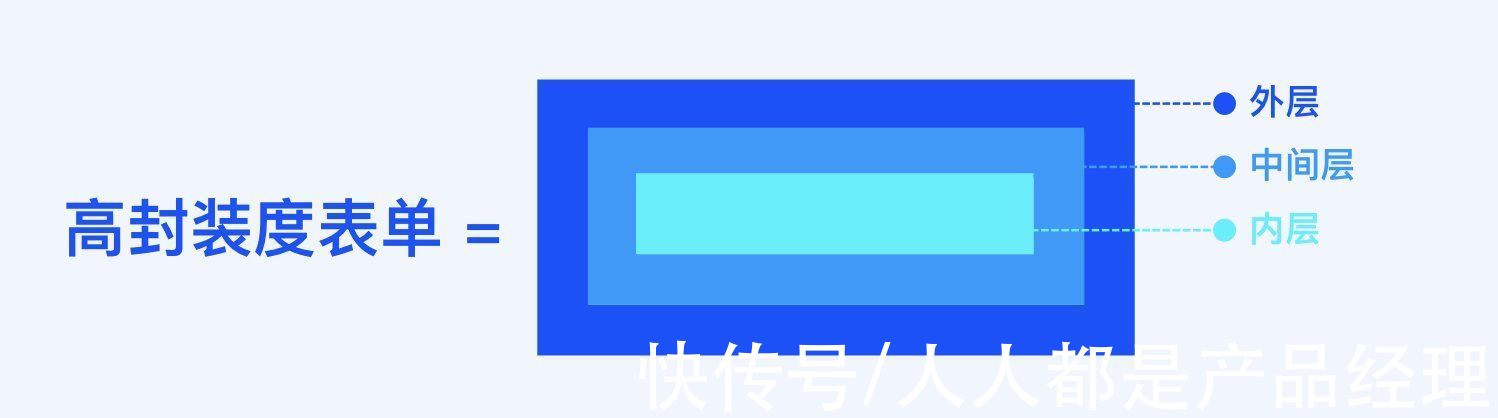
【高封装度表单】:根据表单的结构关系判断、寻找共性的内容,将它们封装为一个卡片,也可以封装成一个组。主要的目的就是减少用户认知负担,提升操作/使用效率。

文章插图

文章插图
案例:B端-某仓网布局项目项目背景:物流侧因某些原因需经常搬仓,规划侧需知道搬仓对拆单率及耗材费用等影响。因此,上线搬仓模拟系统,辅助业务在线上模拟与评估搬仓方案,通过系统自动化测算搬仓前后的各项指标,决策出最优的搬仓方案。
用户痛点:搬仓模拟流程复杂,录入数据繁多,用户线上录入搬仓物品的效率低下。
设计目标:调研整理用户工作流程,通过整合任务场景,设计逻辑清晰操作简单的录入流程,优化搬仓路径下各物品集的操作及展示。

文章插图
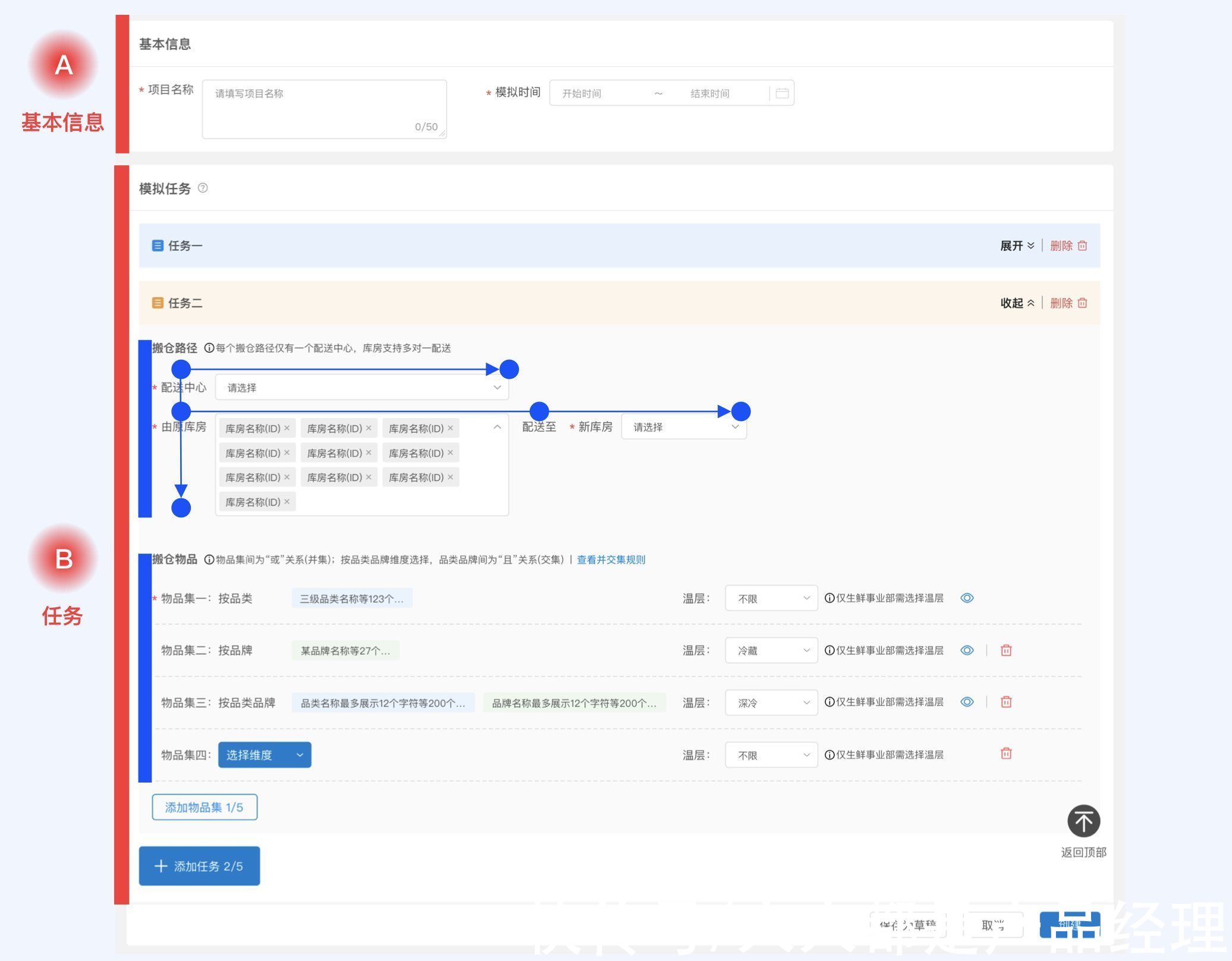
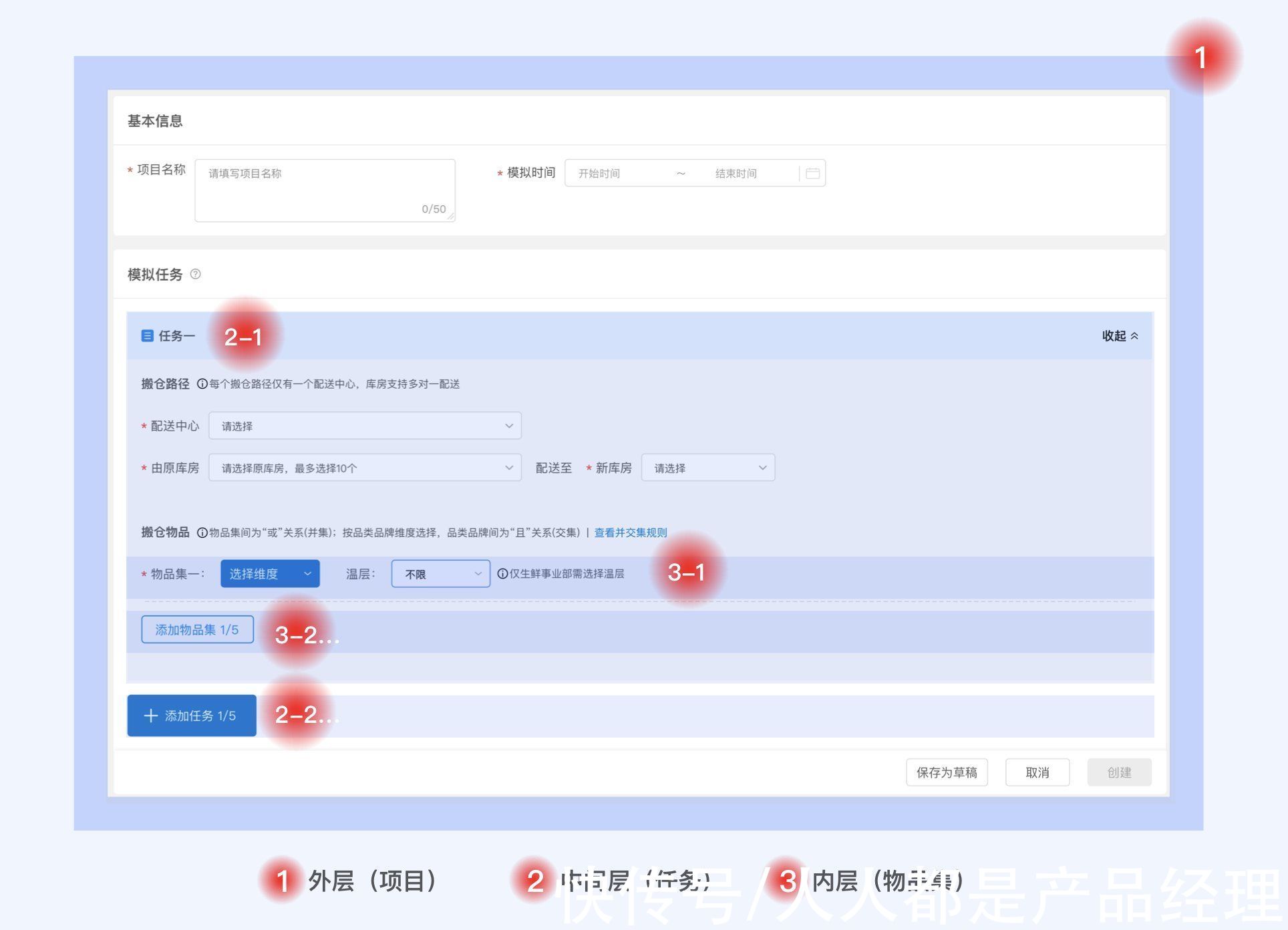
1. 信息编排区分信息间层级关系-使用格式塔心理原则对项目、任务与物品集进行层级区分展示。整体逻辑为项目包含任务,任务包含物品集,一个完整的项目包含基本信息+任务。再根据信息关联性将每个信息点集合成信息组。并根据眼动原理设计最优浏览路径(F型动线)。
项目=A基本信息(项目名称与模拟时间)+B任务(最多5个任务,其中任务包含搬仓路径与搬仓物品;每个任务最多包含5个物品集,物品集包含搬仓物品维度与温层属性)。

文章插图

文章插图
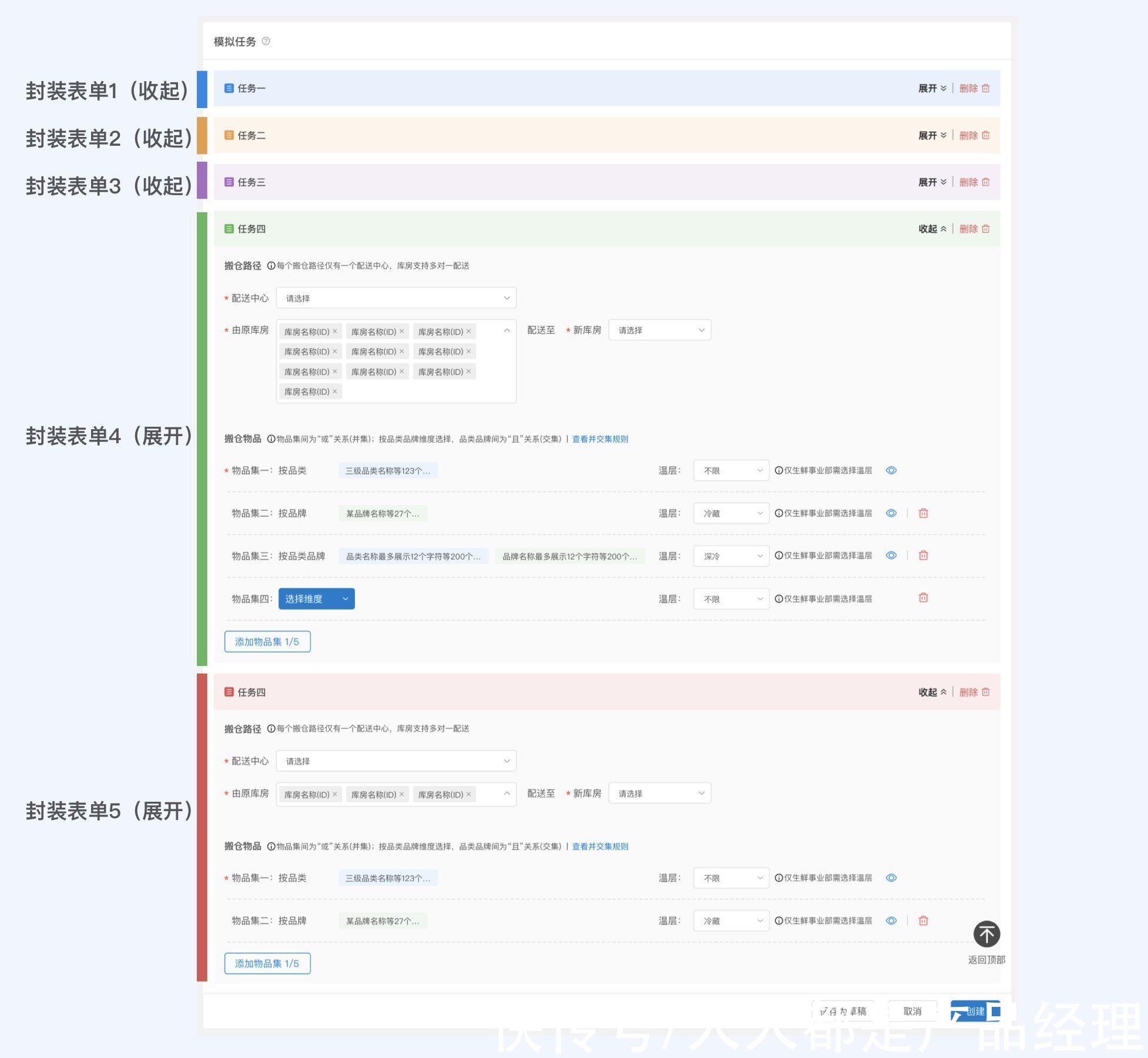
2. 高封装度表单根据搬仓逻辑及表单结构关系(项目>任务>物品集)及每个结构下添加的内容的一致性(每个任务必须填写搬仓路径及物品集,每个物品集必须选择物品集维度及温层),将它们封装为一个卡片,每个卡片内的结构内容封装成一个组。
除了嵌套逻辑,高封装度的表单还要注意组件选取,高封装度表单要保持组件选择及样式的一致性,整个封装组件要有可复用性,整个录入流程从视觉层到交互层给用户一致的体验,以此来减少用户认知负担,提升操作效率。

文章插图
最后以上就是「录入流程设计」的全部内容啦~
后续会为大家分享关键信息密度提升设计、场景化设计等一系列的设计方法,希望能给正在从事或准备入局B端的的小伙伴带来启发,也希望跟大家一起探讨更多的B端设计方法。
本文由 @自转一周的鹿 原创发布于人人都是产品经理。未经许可,禁止转载。
【 表单|B端执行类产品|录入流程设计】题图来自 Unsplash,基于CC0协议。
- 客户端|基于GRPC搭建高性能/跨平台微服务框架?
- 笔记本|小米,从目前的品牌调来看,冲击高端还是算不得很成功
- 系列|OPPO十年理想之作后的新开端,是一场从外到内的转变
- 小米科技|红米的任务不是高端,而是走量,是为小米的高端提供保障
- 芯片|鸿蒙系统平板香不香?荣耀平板亲民价,中端市场价入手可以考虑吗
- 小雷|乐极生悲?FF91准量产版发布,但贾跃亭被恢复执行25亿元
- 华为|山东联通个人宽带只允许15个终端接入 破解限制并不难
- 移动端互联网广告的标准样式
- 全球财经网|在广州塔,用怪兽充电打开云端漫步“超长待机”模式
- c端|发票系统0-1闭环设计思路
