|HTML 2d转换之旋转效果代码

文章图片

文章图片

文章图片
上节课我们已经讲了关于HTML中2d转换中移动的相关知识了 , 这节课我们继续学习HTML中2d转换中旋转的语法以及相关案例 。
1.HTML中2d转换之旋转实现的效果:在二维平面上进行顺时针或者逆时针的旋转 。
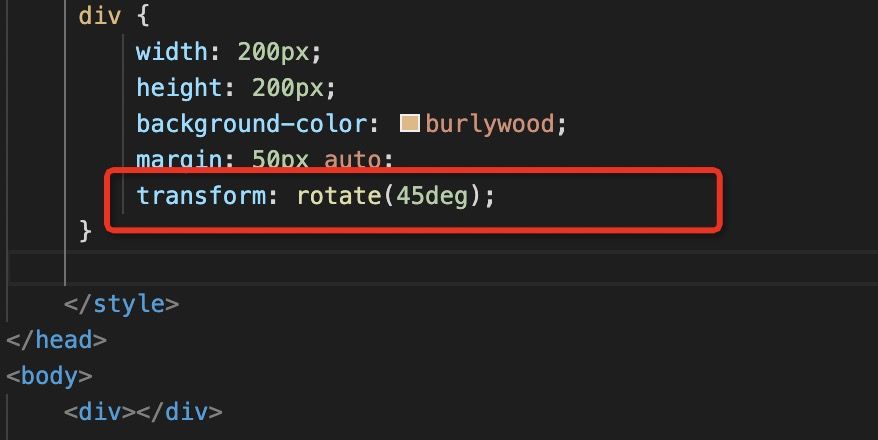
语法格式:transform: rotate(旋转的角度)
需要注意的问题:单位是deg.数值为正代表着顺时针的旋转 , 数值为负代表着逆时针旋转 。
举例:设置一个高宽均为200像素的盒子 , 顺时针旋转45度
2.2d转换之旋转实战如下图 , 我们想要利用旋转完成下图效果 , 主要分为以下几步:
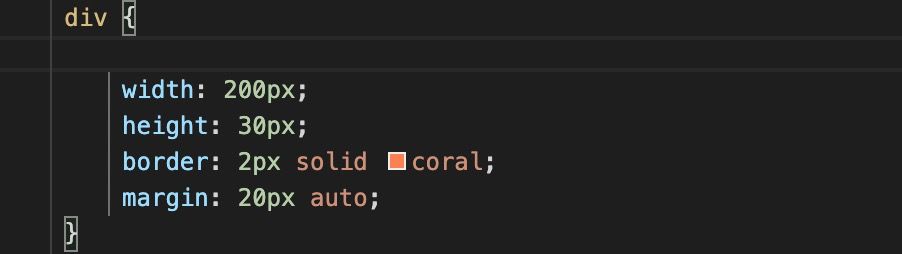
第一步 , 首先设置外面的长框 。 我们设置一个宽度200像素和高度为30像素的div并添加边框 。
第二步 , 我们利用伪元素选择器 , 在div后添加一个高度和宽度均为10像素的盒子 , 并设置右下边框显示:
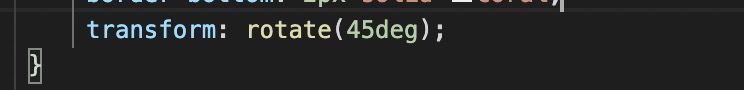
第三步 , 我们讲伪元素选择器顺时针旋转45度:
第四步 , 我们调整伪元素的位置 。 通过相对定位和绝对定位进行位置的调整 。
【|HTML 2d转换之旋转效果代码】
- 三星s22|三星S22 Ultra评测:内置S Pen 新一代集大成之作
- pl索尼公布 PlayStation VR2 外观设计
- 鞭牛士|"血奴"事件背后,五环外蓝领招聘之困
- vivo x|为何常年霸占线下之王?回顾vivo X系列发展历程,原因其实很简单
- 全面屏|友商良心之作,12GB+256GB+真全面屏+6400万四摄,跌至2598元
- 数据库|HTML的应用技巧之 新增伪元素选择器
- 一线城市|“血奴”事件背后,五环外蓝领招聘之困
- 小米科技|失去华为之后,台积电的预测成真,小米、OV这次稳了?
- 温氏股份|正邦科技:周期股之殇
- 直播间|不及薇娅十分之一!又一网络主播逃税被罚:罚款超6200万
