
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

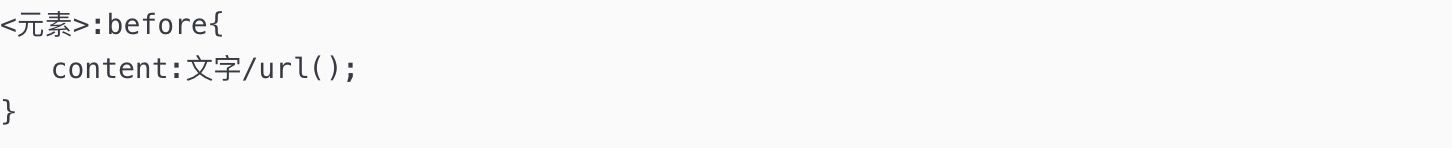
1.新增伪元素选择器的原理:1):before伪元素选择器用于在被选元素的内容前面插入内容 , 必须配合content属性来指定要插入的具体内容 。 格式如下:
2):after伪元素选择器用于在被选元素的内容后面插入内容 , 必须配合content属性来指定要插入的具体内容 。 格式如下:
【数据库|HTML的应用技巧之 新增伪元素选择器】
3.伪元素选择器的应用场景实例:1)如下图所示 , 我们可以配合字体图标进行使用 , 具体方法如下:
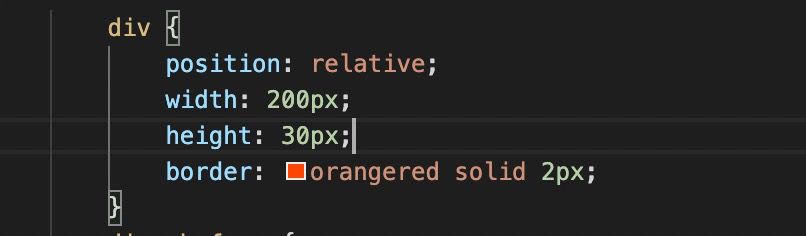
第一步 , 首先我们新建一个div并设置高度、宽度以及边框
第二步 , 我们将字体图标样式引进来(忘记字体图标的使用 , 可以翻看往期教程)
第三步 , 我们利用伪元素选择器将图标加进去 。 为了使图标能够靠右对齐 , 我们利用定位进行位置的设置:
2)如下图 , 我们想要实现当鼠标经过时 , 图片加上一层不透明的效果 。 具体方法如下:
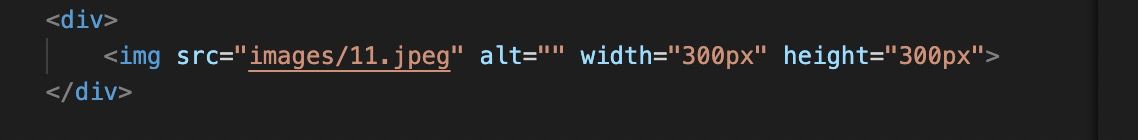
第一步 , 首先我们先放一张图片 , 并设置好宽度和高度 。
第二步 , 我们创建一个伪元素 , 宽度和高度与图片相同 , 并设置颜色 。
第三步 , 我们创建的伪元素由于是在div内部前面创建的 , 因此我们会发现 , 它与图片并列显示 , 因此我们将伪元素加上绝对定位 。 在鼠标经过之前是 , 不显示 。
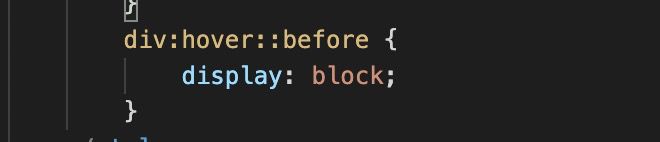
第四步 , 当鼠标经过图像的时候 , 显示伪元素:
- 税款|驴嫂平荣偷逃税被罚 6200 万,其坐拥 2400 万粉丝的快手账号已被封禁
- 三星 Galaxy S22 / S22 + 体验:熟悉的感觉,小屏款是亮点
- 三元锂电池|全固态电池的量产离我们还有多远
- defi|从NFT顶级公链到Web3.0基础设施:带你了解不一样的Flow
- 美发美容|上海文峰再发彩虹屁文章:因为他的出现,诸多美发美容品牌销声匿迹
- 能量密度|当电动车不再谈论续航,才是油车的末日
- 传感器|大厂的底气,打磨影像就该吃透传感器,绿厂新机将死磕IMX766
- 视频平台|看短视频要花钱了?谁给的勇气
- spring|三款最保值的旗舰手机,用上三五年都不过时,还能省不少钱
- gen.g战队|最受欢迎的骁龙8 Gen1旗舰降价了,比首发价还便宜,到手仅需4669元!
