
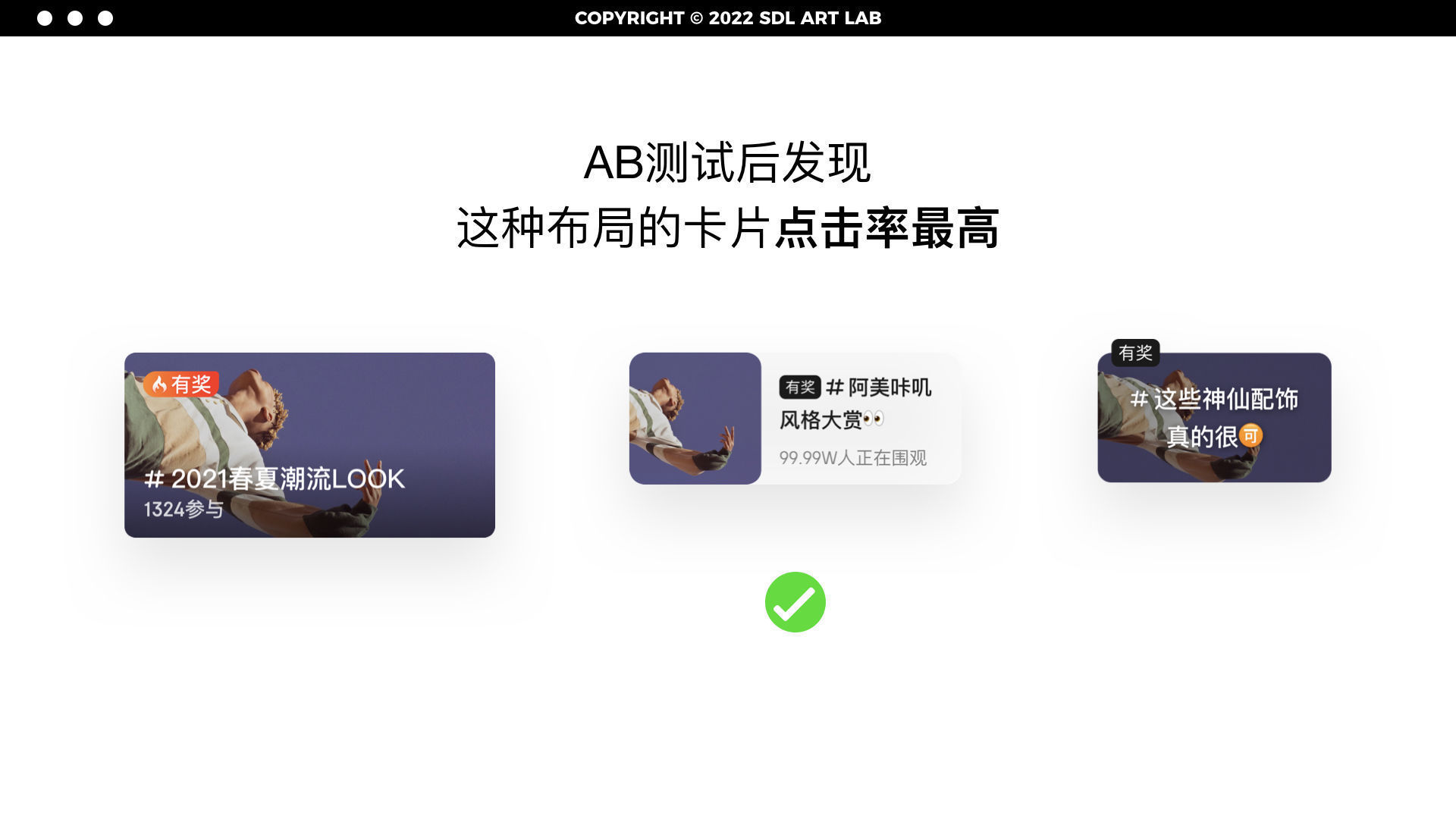
文章插图
值得一提的是,上图中最左边的大图布局,即使其图片面积最大,但点击率还是不如面积较小的、图文分离布局的点击率高。
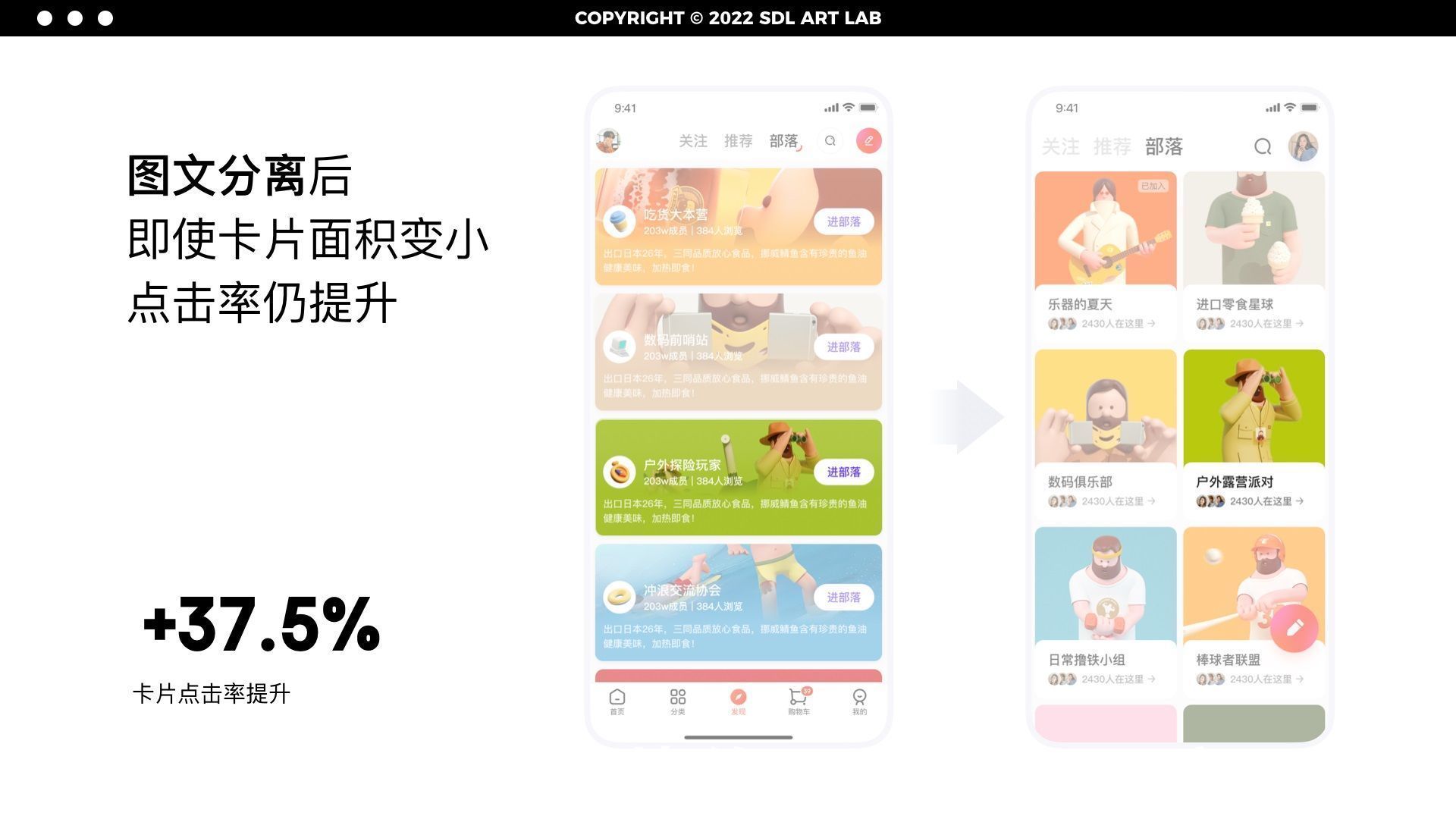
同样的例子还有,这次改版中的一个列表页设计。
做了图文分离的设计后,新版列表即使面积变小,其点击率仍比旧版提升了 37.5%。

文章插图
从产品角度看,选择图文分离的小图布局,不仅点击率更佳、屏效也更高。
策略-设计-验证-调整策略-再设计…
产品设计的过程总是以此循环,关注设计落地后的数据反馈,正不断为我们下一次的设计优化划重点。
作者:京东JellyDesign
本文由 @京东JellyDesign 授权发布于人人都是产品经理。未经许可,禁止转载
原文链接:https://www.uisdc.com/5-design-strategy
题图来自 Unsplash,基于 CC0 协议
- 联想|刚刚:联想拯救者Y90跑分曝光,18GB+1TB存储组合
- 联想|怎么来制造恐惧,让客户不购买你的产品都不行?
- 啫喱|啫喱App下架:升级系统,提高用户体验
- 联想|冰雪盛会背后的一场另类挑战赛
- 显示器|首款QD-OLED显示器来了:规格非常强悍,售价比想象低不少
- 元宇宙|从「超级QQ秀」联想到「元宇宙」
- 红包|微信提高个人红包限额 并增加三个情人节限定状态
- 软件|想换手机,内存选择128G、256G还是512G?内行人建议这么选!
- matlab|联想该好好学学?华为宣布决定,任正非果然不一般
- 医生|医生真的比程序员好吗?有些真相说出来很扎心,有的让人想哭
