界面设计方法 -界面与组件的概念( 二 )
4 ) 上、下游组件⑤⑥
另外,与本组件有数据关联的外部组件之间在位置关系上做如下定义:
- 上游组件⑤:向本组件输入数据的组件称之为上游组件,上游组件所包含的数据、格式、规则等会影响到本组件;
- 下游组件⑥:接受本组件输出数据的组件称之为下游组件,本组件的数据、规格、规则等会影响到下游组件;
1 ) 窗体
窗体:主要由下述4类要素构成:窗口、界面、控件、接口。
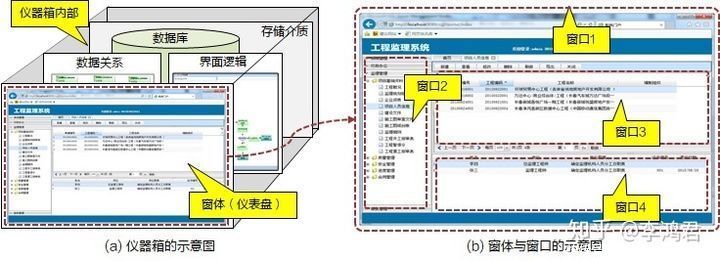
如何理解窗体的概念呢?下面用一个仪器箱做个比喻,参见图3(a),窗体就如同安置在这个仪器箱前面的“仪表盘”,用户通过操作仪表盘上的控件发出指令,指令经过箱子中的逻辑层处理然后将要求传递到后面的数据层,数据层在按照逻辑层的要求将相应的数据提出来经过逻辑处理后再呈现到前面的“仪表盘”上,这就是窗体的概念和作用。

文章插图
图3 窗体与窗口的示意图
2 ) 窗口
窗口是电脑屏幕上的一个矩形区域(窗体的外边框)。
关于窗体/窗口的划分方法,应用设计与技术设计是有所不同的,参见图3,按照技术设计的定义在这个窗体上显示了4个窗口(每个窗口对应1个应用程序),但是这种划分对应用设计来说没有意义,因为应用设计按照是1个业务组件对应1个业务功能的单位进行设计的,分成若干个窗口后在理解业务和设计时其含义就不完整了。因此,为保持应用设计与业务设计的一致性,将图3的整体称之为“1个窗体,且只有1个窗口”,这样的约定对后续技术设计承接应用设计的成果时不会产生任何影响。
3 ) 界面
窗体清楚之后,下面介绍窗体中的“界面”的概念。
用窗口框围起来的中间部分称之为界面,界面上布置有各类的控件,包括:菜单、导航栏、工具条、滚动条、按钮控件、字段控件等。可以看出,所有设计的成果最终都要集中到界面的上,界面上布置内容的多少、布局的合理性等都直接地影响着用户的满意度,因为用户只能从界面上布置的要素来体验“人-机-人”环境设计的优劣。
所谓的“界面设计”指的就是对窗口中这个范围内布置控件的设计工作。
4 ) 控件
理解了界面的概念后,最后再介绍构成界面的最小单位“控件”。
控件是指布置在界面上的各类要素,包括:
- 用于其它作用的操控控件,如:门户上的菜单树、导航栏、滚动条等。
- 用于数据操作的按钮控件,如:新增、删除、保存、查询、提交等。
- 用于数据输入的字段控件,如:列表框、输入框(文本、下拉、选择…)。

文章插图
图4 窗体/窗口、界面和控件三者的关系示意
3. 业务组件与业务功能的异同前面已经介绍了业务功能和业务组件的概念,这两者的关系就相当于是在“业务功能”上包装了一个具有操作功能和接口的 “业务组件”外壳。
1个业务功能对应1个组件,业务功能具有的能力最终是需要由业务组件来落实的。业务功能与业务组件对比有如下特点
- 业务功能:是业务设计中可以独立完成1个业务目标的最小单元;
- 业务组件:是应用设计中可以独立支持1个业务功能的最小单元;

文章插图
图5 组件的接口示意图
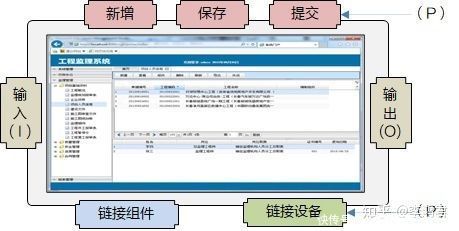
1. 接口的分类将设置在”工程预算”窗体上具有的功能按照使用目的分成三种类型,称之为IPO,各个字母代表分别代表的含义是
- I:Input,数据的输入
- P:Process,数据的处理
- O:Output,数据的输出
- 输入:从上游导入数据,包括从上游组件选取、接受上游推送的数据、及从数据库选取数据;
- 输出:向下游推送数据,包括向下游组件或向公用数据库的推送;
用接口的方式将各类操作界面数据的功能与窗体进行关联,关联后这些功能可以支持处理窗体内部的数据,从功能的作用上可以将它们分为三个类型:
- Python|OriginOS Ocean新特性:隐私保护、锁屏界面挂起应用都有了
- 社交|【100个生意小技巧】年收入500万以上生意,必备的3个经营方法
- 小米科技|干货来了!Windows11系统要怎么装?两种方法都可以实现安装!
- vivo|OriginOS Ocean新功能曝光:锁屏界面进行了大改造
- MacBook Air|MacBook Air 性能增强方法,成本几块钱就能让你的电脑性能飞涨
- 爱心|iPhone状态栏中怎么显示图标 状态栏爱心等图标设置方法
- 盗版|电脑显示盗版或者是未激活怎么办?自己动手也能解决,方法在这!
- 荣耀|OriginOS Ocean的UI设计首次曝光:通话界面的改变有点大
- 闲鱼|我在闲鱼卖货,三个月卖了20w,总结了这两个方法
- 华为|电压降产生原因及线路电压降、电缆压降的计算方法详解!
