界面设计方法 -界面与组件的概念
编辑导读:界面作为系统的门面,它的设计直接影响到用户的体验。一个完整的界面设计需要有两个层面:业务功能、应用功能。本文作者从应用功能的层面,说明软件界面的构成,包括概念、作用以及设计方法,希望对你有帮助。
文章插图
一个完整的界面设计需要有两个层面:业务功能、应用功能。系列“面设计方法(一)”已经从业务功能(活动、字典、看板和表单)层面介绍了4种功能的设计方法,它们的重点是如何完成不同类型的业务处理设计。
本系列“界面设计方法(二)”,从应用功能层面说明软件界面的构成,包括概念、作用以及设计方法。“业务功能”相当于功能的逻辑中核,提供了字段、数据源、计算逻辑、规则等;“应用功能”相当于功能的可外壳(面板),提供了可以操作菜单、工具条、按钮、字段框等。前者偏业务、后者偏系统,两者的结合构成了一个可运行的业务功能。
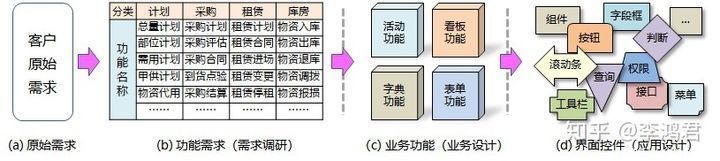
再回顾一下从需求~设计各阶段的工作目的和内容,如图1所示。
文章插图
图1 各阶段的界面设计成果示意
1)需求调研阶段,图1(a、b)
将收集到的原始客户需求(a)通过梳理、归类、分析和确认工作,完成了功能需求一览(b),这个一览的内容就是系统要实现的功能对象,一览资料中就包括了“业务原型”,这个业务原型可能是用户提供的一张参考用实体表单(纸质版、或电子表格版),它是后续设计、开发界面的依据。
2)业务设计阶段,图1(c)
针对功能需求的内容,业务处理的目的、业务处理的规律等,将业务功能进行归集、抽提,划分出了4种业务功能(活动、字典、看板和表单),这一步从设计角度上将无限多的功能需求种类归集到了有限的4种,这为业务功能的建模提供了依据,同时也为找到界面设计规律提供了帮助,提升了设计工作的效率、设计成果的复用性,减少了设计难度。
3)应用设计阶段,图1(d)
最后一个阶段,再从软件实现的视角,将前述的4个业务功能进一步拆分、归集,形成了所示的内容(控件),此时这些界面用的控件已经与业务没有直接关系了。
【界面设计方法 -界面与组件的概念】可以得出如下的规律:不论设计什么业务功能,也不论它们采用了何种界面形式,界面都是由下述控件构成的:工具栏、滚动条、按钮(新增、查询、保存……)、字段框(文本、下来、选择……)等。因为这些控件中不含有业务含义,所以它们就具有了更加广泛的通用性。
“界面设计方法(2)”系列博文将重点介绍界面的应用设计部分,图1(d)。完成了从a、b、c、d的工作,就完成了一个业务功能的界面设计全过程。
一、组件的概念实际上一个业务功能并不是仅对应一个界面,而是用一组界面完成的,这一组界面的集合体称之为“组件”,在介绍界面的设计前先要引入“组件”的概念。
定义:业务组件,是由控件构成的可以独立地执行一个业务功能的系统模块。(对应业务功能的组件,称之为:业务组件,或简称为:组件)
1个业务组件对应1个业务功能(活动、字典、看板、表单)。界面,是组件的重要构成部分,下面对组件的构成进行详细的介绍。
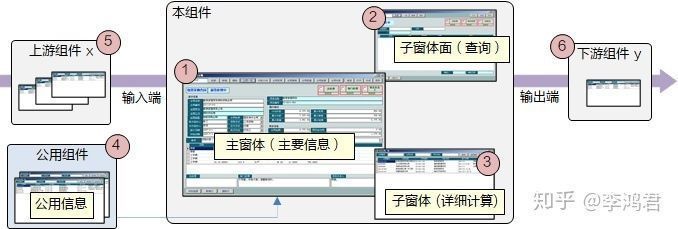
1. 组件的构成组件是由一组“窗体”构成的,下面以图2中的“本组件”为主体,说明组件和窗体之间的关系:
文章插图
图2 组件概念的示意图
1 ) 本组件 – 主窗体①
原则上当1个组件内有几个窗体时,其中只有1个是主窗体。主窗体显示的是该组件的主要信息,是一个独立组件的“脸面”,原则上打开这个组件时第一个弹出来的窗体应该是主窗体,通常将组件的业务编号、各类操作按钮等都置于主窗体上。
2 ) 本组件 – 子窗体②③
一个主窗体可以有多个子窗体,根据作用的不同子窗体还可以再分为两类。
- 查询用子窗体②:用于查询通过这个主窗体输入的历史数据。
- 辅助用子窗体③:用于显示主窗体的下级数据、或是分担主窗体的数据处理工作等。
本组件内部的处理常常会需要一些外部组件的信息作为参考,比如:编制合同时可能需要参考预算的内容,则可以通过连接外部的预算组件;编制预算时可能需要参考企业的规章制度,则此时可以连接企业知识库组件等,这些外部组件只用来做参考所以称之为公用组件。
- Python|OriginOS Ocean新特性:隐私保护、锁屏界面挂起应用都有了
- 社交|【100个生意小技巧】年收入500万以上生意,必备的3个经营方法
- 小米科技|干货来了!Windows11系统要怎么装?两种方法都可以实现安装!
- vivo|OriginOS Ocean新功能曝光:锁屏界面进行了大改造
- MacBook Air|MacBook Air 性能增强方法,成本几块钱就能让你的电脑性能飞涨
- 爱心|iPhone状态栏中怎么显示图标 状态栏爱心等图标设置方法
- 盗版|电脑显示盗版或者是未激活怎么办?自己动手也能解决,方法在这!
- 荣耀|OriginOS Ocean的UI设计首次曝光:通话界面的改变有点大
- 闲鱼|我在闲鱼卖货,三个月卖了20w,总结了这两个方法
- 华为|电压降产生原因及线路电压降、电缆压降的计算方法详解!
