产品|业务想大多全,用户要精准简,首页设计该如何破局?( 二 )

文章插图
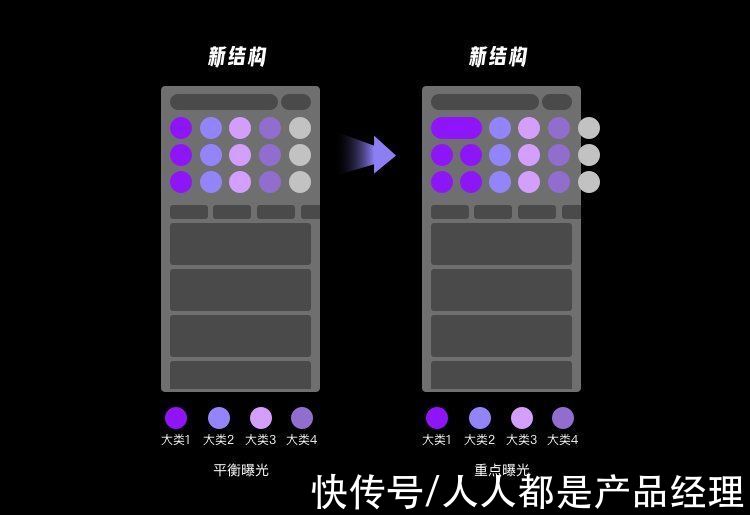
变形金刚位
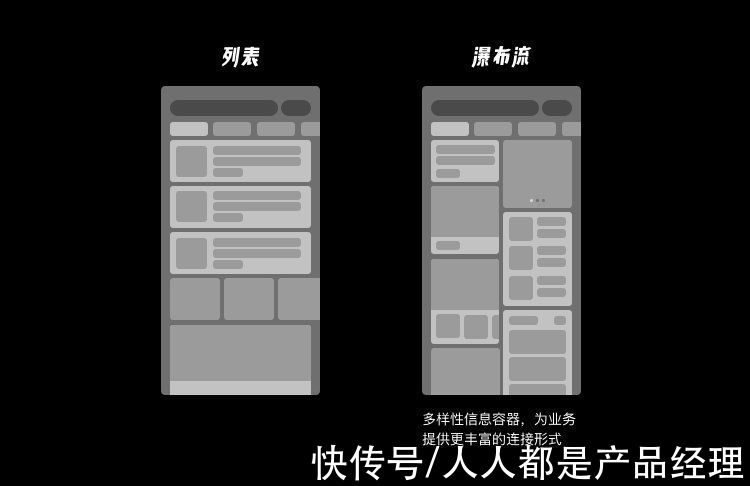
而瀑布流方式也为更多样的服务连接形式提供了承载能力。

文章插图
列表与瀑布流
3. 丰富的信息容器设计包含图、文、图文、VR、视频、聚合类目、动态服务模块等信息聚合方式的瀑布流卡片,同时加入即时推荐功能,让瀑布流具备包容和灵活的特性。

文章插图
组件容器
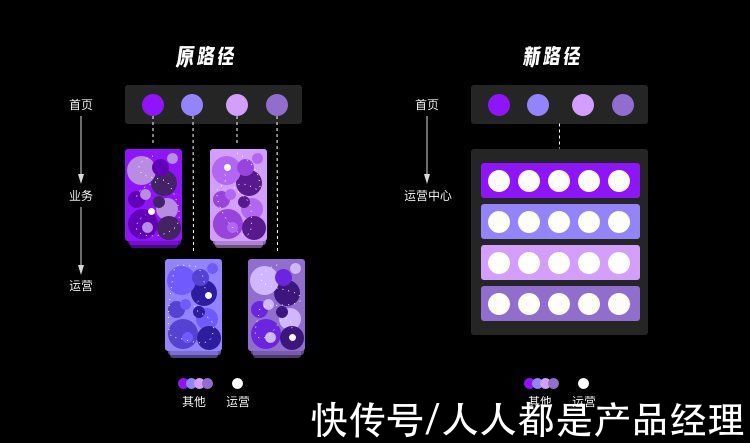
4. 整合平台的运营能力:设计平台级留存向运营中心以往,各业务线运营功能深藏在业务页面中,用户往往需要通过较长的路径才能接触到运营功能,且用户也并不能发现平台上所有运营功能。这种分散式分布的方式,使得运营吸引力和留存能力上都打了折扣。
现将所有业务的运营功能聚合,打造平台的运营中心,使发现路径更短,聚合吸引力更强。

文章插图
原路径&现路径

文章插图
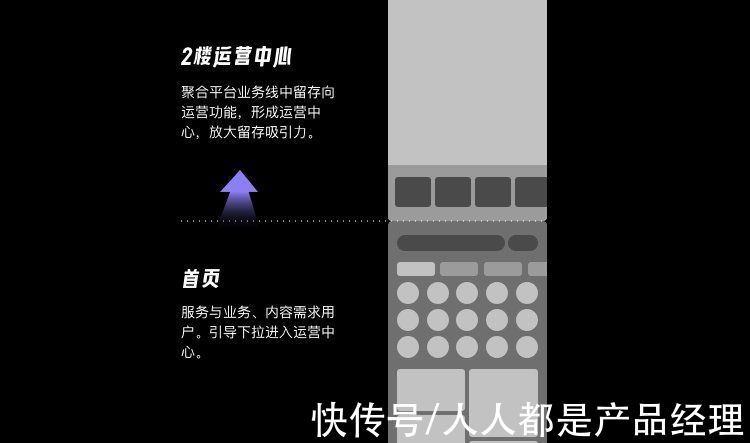
默认服务型首页&上滑2楼运营中心
五、设计展示
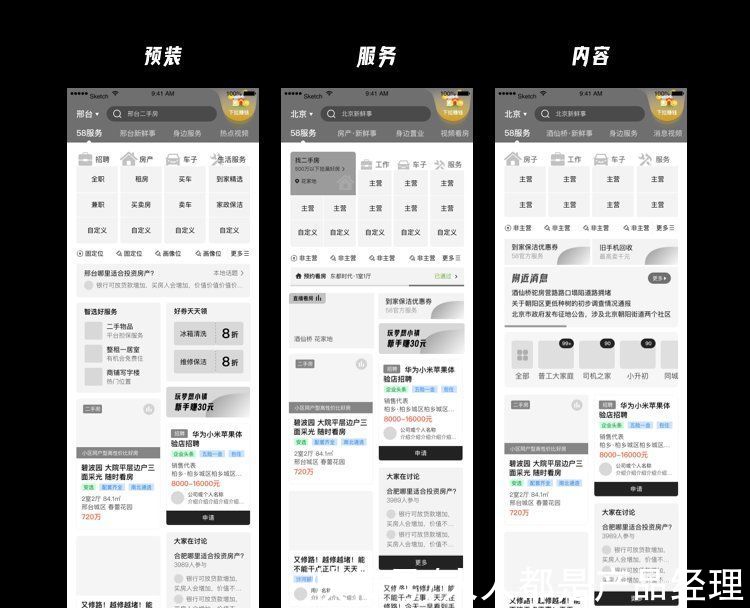
文章插图
从依靠推荐技术让内容适应用户需求,到设计灵活可变动的组件来适应场景的信息承载,我们希望可以在产品和用户需求的矛盾中寻求更优的平衡点。
作者:环铁艺术家;公众号:58UXD
本文由 @58UXD 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 互联网|传统企业里,产品经理的价值衡量难题
- 显示器|首款QD-OLED显示器来了:规格非常强悍,售价比想象低不少
- 元宇宙|从「超级QQ秀」联想到「元宇宙」
- 软件|想换手机,内存选择128G、256G还是512G?内行人建议这么选!
- matlab|联想该好好学学?华为宣布决定,任正非果然不一般
- 医生|医生真的比程序员好吗?有些真相说出来很扎心,有的让人想哭
- 黄仁勋|全球平板电脑市场排名:华为出货下滑32%跌至第五,联想成大赢家
- 中国手机|联想是当年中国手机市场的第一霸主,为何现在无人问津了?
- 联想|2016年Bitfinex被黑客盗取的36亿美元比特币被查获
- Linux|钱包可能不保!骁龙888+ 6.1英寸屏,想选索尼全靠信仰加持
