产品|业务想大多全,用户要精准简,首页设计该如何破局?
编辑导语:就多类型服务产品而言,其功能过多,若每个功能或业务都想在首页曝光,则可能导致信息呈现过于复杂,此时用户体验也会下降,后续则可能导致用户流失。那么在这种情况下,首页设计该采取何种策略?本文作者结合实际案例做了解答,一起来看一下。

文章插图
“不行,这个必须在首页!另外我还有俩新业务入口,你想想办法”,业务方出于对流量的考虑,总是希望做加法。
“别整那么多没用的,我就想找个xx,剩下从来不看的”,用户出于效率体验,总期望做减法。
加减之间,是业务与用户对立而尖锐的需求,同时也是多类型服务产品首页设计的重难点。今天,就以“58首页设计”为例,与大家谈谈解题思路。
一、什么是多类型服务产品?【 产品|业务想大多全,用户要精准简,首页设计该如何破局?】简单说就是,多个关联度较低的服务捆绑在一起形成的产品,常见于平台式工具产品,例如支付宝、美团、58同城等。
二、设计挑战是什么?以58为例,一方面,业务工具属性强,且用户耦合性低。说人话就是,用户都是来找工具的,但由于AB业务关联度太低,用A业务的用户几乎不会用到B业务,AB业务分别拥有独自用户群。这也就造成用户期望更高的推荐精准度,页面上任何一个无关信息都是干扰,都是对连接效率的打折。
但另一方面,平台上的业务很多,还都想在首页曝光。而且随着各业务设计师的不断努力,连接的形式也在不断丰富,视频、直播、VR,从业务贴到聚合推荐,层出不穷。首页面临更大的信息承载压力。
所以,这类型产品首页最大的挑战,就是“多业务的曝光需求和用户的精准连接之间的矛盾”,如何才能在推荐技术不变的情况下,通过设计来应对挑战呢?
三、如何破解?既然是信息传递和收取之间的矛盾,那我们就从“人-场景-信息”的对应关系入手,分析信息在不同场景的优先级和适合的颗粒度。

文章插图
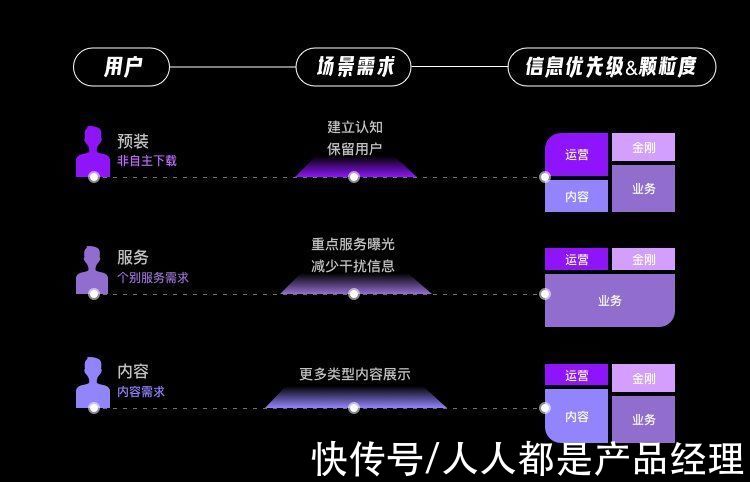
人-场景-信息优先级和颗粒度
1. 用户分类根据用户需求分为三类。
- 预装用户:非自主下载,不了解产品功能;
- 服务需求用户:使用相对固定的服务;
- 内容需求用户:获取本地或相关服务信息。
- 预装用户:建立产品认知、保留用户不卸载;
- 服务需求用户:更有针对性的服务展示,尽可能少的干扰信息;
- 内容需求用户:更多类型的内容展示。
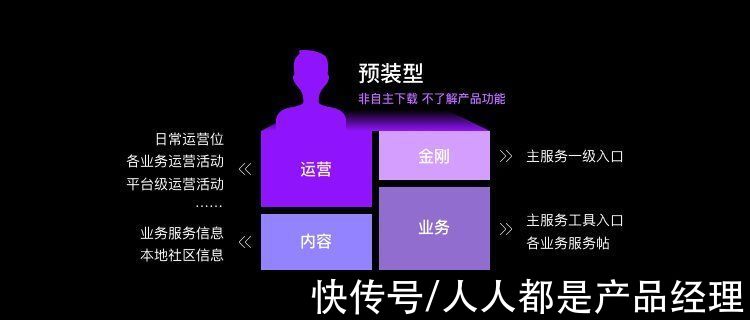
采用运营曝光策略。保留一级主服务入口,帮助建立产品认知。同时曝光更多内容信息和留存向的运营功能,以提升留存率。

文章插图
预装型用户信息
2)服务需求用户
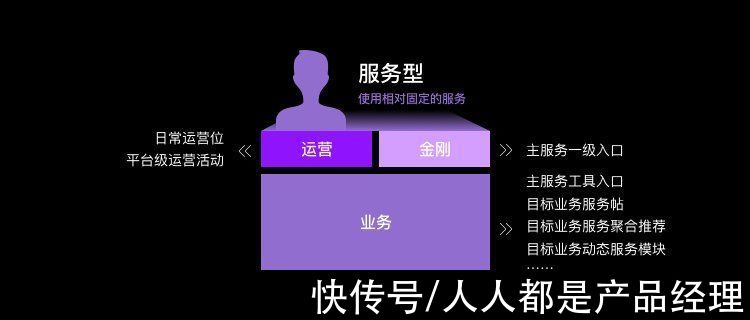
采用目标服务曝光策略。保留一级业务主服务入口,方便业务切换。但扩展目标服务的二级信息曝光度,用以缩短路径。同时增加动态服务模块,来跟进用户动作,服务于用户。

文章插图
服务型用户信息
3)内容需求用户
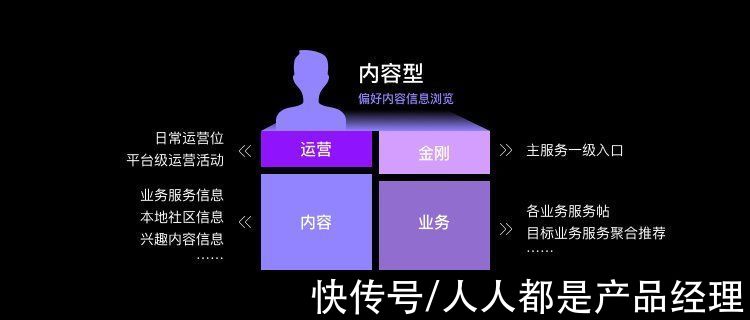
采用平衡曝光策略。保留一级主服务入口,方便业务切换。同时扩展内容曝光度。

文章插图
内容型用户信息
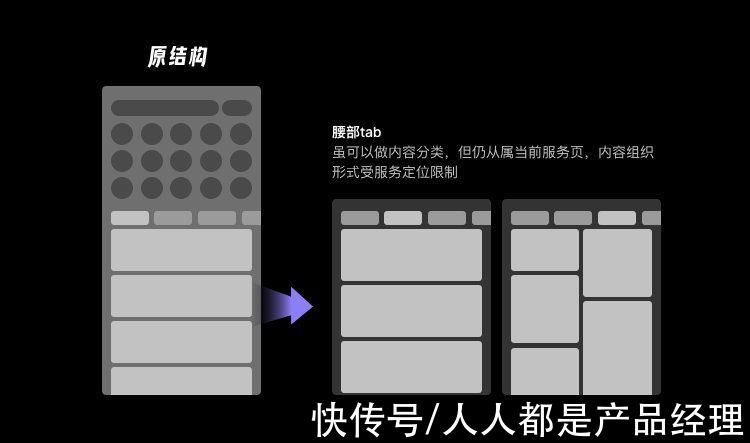
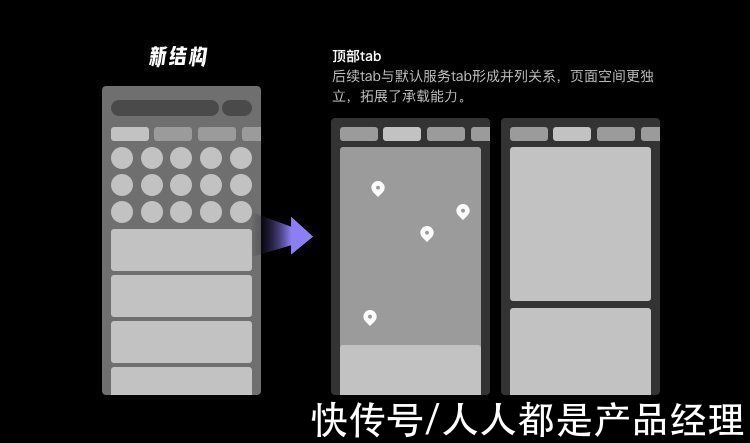
四、设计思路1. 搭建扩展性框架:调整为顶部tab结构,释放更多定位信号,增加曝光渠道
原腰部tab是对“原首页”内容的划分,现将整个“首页”置于第一个tab下,后续tab内容将与“首页”并列,从而释放更多独立的曝光渠道。

文章插图
腰部tab结构

文章插图
顶部tab结构
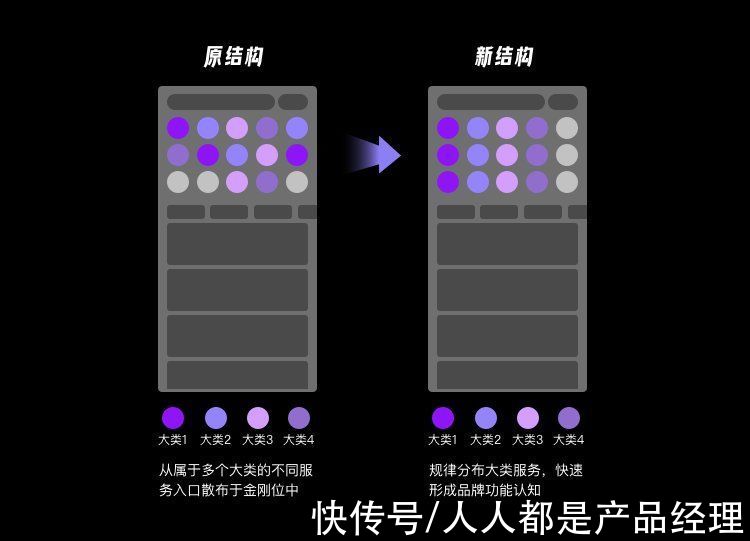
2. 使用更灵活的组件:变形金刚与瀑布流首先,金刚位是一级服务入口的集合,且处于首屏上部,是非常好的建立产品认知的模块。将其原有打散在15个位置上的服务,按照大类聚合安置,更容易传达产品的主服务是什么。

文章插图
金刚位结构对比
其次,为了应对用户精准简的需求,金刚也可以做灵活变形,曝光更多目标服务的二级选项。
- 互联网|传统企业里,产品经理的价值衡量难题
- 显示器|首款QD-OLED显示器来了:规格非常强悍,售价比想象低不少
- 元宇宙|从「超级QQ秀」联想到「元宇宙」
- 软件|想换手机,内存选择128G、256G还是512G?内行人建议这么选!
- matlab|联想该好好学学?华为宣布决定,任正非果然不一般
- 医生|医生真的比程序员好吗?有些真相说出来很扎心,有的让人想哭
- 黄仁勋|全球平板电脑市场排名:华为出货下滑32%跌至第五,联想成大赢家
- 中国手机|联想是当年中国手机市场的第一霸主,为何现在无人问津了?
- 联想|2016年Bitfinex被黑客盗取的36亿美元比特币被查获
- Linux|钱包可能不保!骁龙888+ 6.1英寸屏,想选索尼全靠信仰加持
