pyecharts 生成网页后,资源加载缓慢,你知道怎么解决吗?
 文章插图
文章插图
【pyecharts 生成网页后,资源加载缓慢,你知道怎么解决吗?】作者:ZZULI_星.夜
来源:
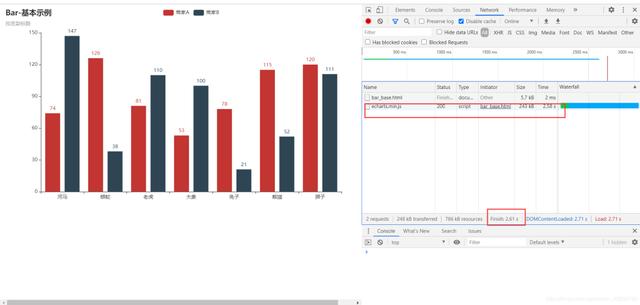
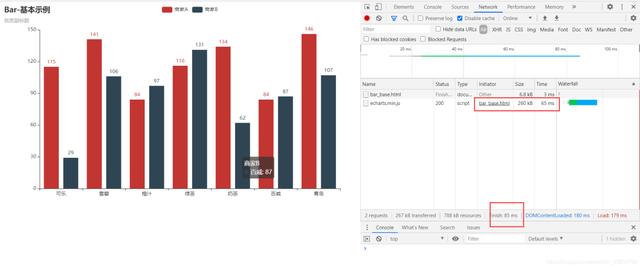
本来想好好的弄一下可视化方法学习学习 , 但是生成的网页加载速度也太慢了(如图) 。
 文章插图
文章插图
随意写一个简单的代码:
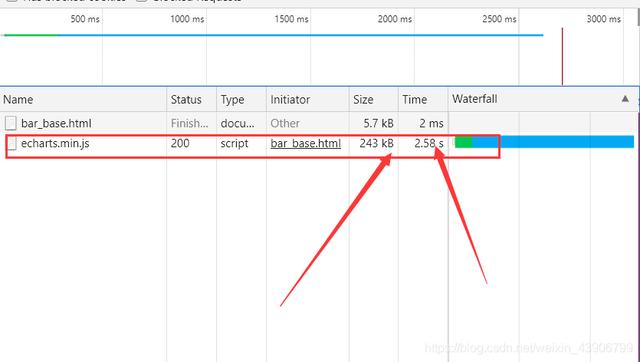
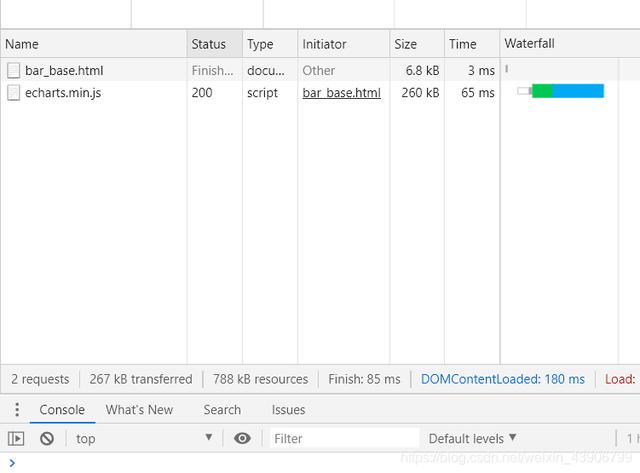
from pyecharts import options as optsfrom pyecharts.charts import Barfrom pyecharts.faker import Fakerc = (Bar.add_xaxis(Faker.choose).add_yaxis("商家A", Faker.values).add_yaxis("商家B", Faker.values).set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题")).render("bar_base.html"))从图中我们可以发现 , 静态资源 echarts.min.js 竟然读取了2.0s+的时间 , 这就非常不能忍了 。
 文章插图
文章插图
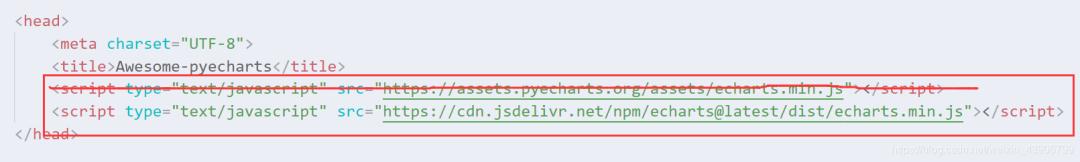
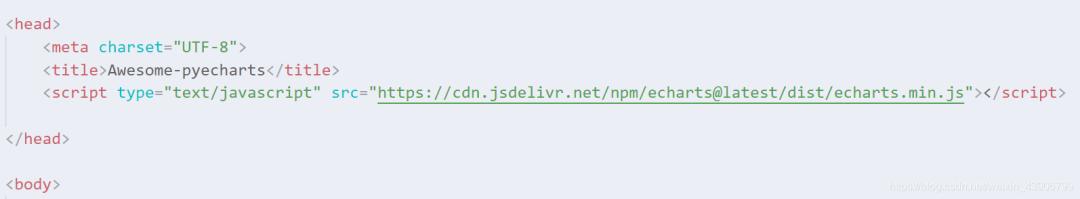
于是乎准备采用CDN加速 , 其中的一个方法就是改变网页源代码 。
最新的 echarts.min.js cdn地址:@latest/dist/echarts.min.js
那么我们更改网页资源加载地址 , 把上面的删除 。
 文章插图
文章插图
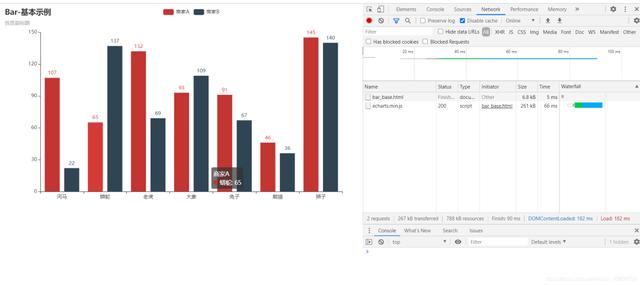
然后查看加载速度:
 文章插图
文章插图
 文章插图
文章插图
但是上面这种方法每次都需要手动修改 , 所有我们让他自动生成 , 添加如下代码 。 引入:
from pyecharts.globals import CurrentConfig执行:
CurrentConfig.ONLINE_HOST = "@latest/dist/"完整代码如下:
from pyecharts import options as optsfrom pyecharts.charts import Barfrom pyecharts.faker import Fakerfrom pyecharts.globals import CurrentConfigCurrentConfig.ONLINE_HOST = "@latest/dist/"c = (Bar.add_xaxis(Faker.choose).add_yaxis("商家A", Faker.values).add_yaxis("商家B", Faker.values).set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题")).render("bar_base.html"))结果如下:
 文章插图
文章插图
再次打开网页测试:
 文章插图
文章插图
这么长你都读完了 , 你真是个爱学习的好孩子!为了奖励你 , 我决定把Python书以最便宜的价格卖给你!比京东淘宝都便宜 , 而且还能累加使用优惠券!尽量不让经济问题 , 耽误你的学习 。 来 , 领券学习吧 , 少年!
 文章插图
文章插图
- Python爬虫入门第一课:如何解析网页
- 网络安全:如何使用MSFPC半自动化生成强大的木码?「下集」
- 开发好物推荐9之自动生成在线接口+文档-Knife4j
- 多年疑惑终被解开:只打开一个网页,为何会占用这么多后台进程?
- 讲堂 | 童欣:深度学习和人工智能,如何改变图形的生成与创作
- iCloud 网页疑似曝光 iPhone 12 正面刘海有变化
- 不做CRUD的我开源了Springboot API一键生成器
- 京东数科JUST技术:利用迁移学习生成新城市的轨迹
- 「爬虫四步走」手把手教你使用Python抓取并存储网页数据
- DELMIA虚拟仿真:机器人程序自动生成功能介绍与使用方法
