设置边框最常使用border , 比如这样:
border: 1px dashed #333;

文章插图
这是最常规的方法了,今天再来说说其他两种方法,
- outline方式
- background方式
outline: 1px solid;
文章插图
但需要注意的是 , outline是在容器的最外部,与border的渲染还是有点区别的,同时对比下:
border: 1px dashed #333;outline: 1px solid;
文章插图
外部实线是outline , 内部虚线是border,为了一致,可以设置outline-offset往内缩一点:
outline-offset: -1px;background方法这是本文的重点,我也是刚get到此项技能,之前一直不知道background居然如此强大,直接上代码:background: linear-gradient(90deg, #333 50%, transparent 0) repeat-x 0 0px/9px 1px, #ffffff;
文章插图
这里我们只设置了上面看 , 而且还是虚线的 , 做一说明这种方式的强大,再把其他边框补上去:
background: linear-gradient(90deg, #333 50%, transparent 0) repeat-x 0 0px/9px 1px,linear-gradient(90deg, #333 50%, transparent 0) repeat-x 0 100%/9px 1px,linear-gradient(0deg, #333 50%, transparent 0) repeat-y 0 0/1px 9px,linear-gradient(0deg, #333 50%, transparent 0) repeat-y 100% 0px/1px 9px,#ffffff;
文章插图
可见,使用background非常的灵活,边框的位置可以任意调整 。
现在我们已经掌握这几方式,但本文的重点是上面这种,我们现在来动手操练下:
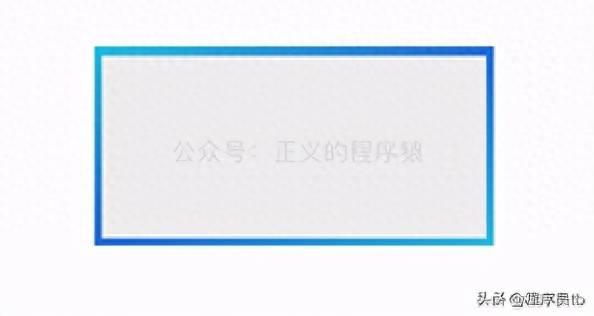
渐变边框
background: linear-gradient(90deg, #29bdd9 0%, #276ace 100%) repeat-x 0 0/100% 5px,linear-gradient(-90deg, #29bdd9 0%, #276ace 100%) repeat-x 0 100%/100% 4px,linear-gradient(180deg, #29bdd9 0%, #276ace 100%) repeat-y 0 0/4px 100%,linear-gradient(0deg, #29bdd9 0%, #276ace 100%) repeat-y 100% 0/4px 100%,#eee;
文章插图
滚动虚线边框
.box {background:linear-gradient(90deg, #333 50%, transparent 0) repeat-x,linear-gradient(90deg, #333 50%, transparent 0) repeat-x,linear-gradient(0deg, #333 50%, transparent 0) repeat-y,linear-gradient(0deg, #333 50%, transparent 0) repeat-y;background-size: 4px 1px, 4px 1px, 1px 4px, 1px 4px;background-position: 0 0, 0 100%, 0 0, 100% 0;}.box:hover {animation: linearGradientMove .3s infinite linear;}@keyframes linearGradientMove {100% {background-position: 4px 0, -4px 100%, 0 -4px, 100% 4px;}}
文章插图
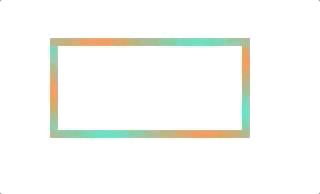
滚动渐变
.box {background:linear-gradient(90deg, #FF8235,#30E8BF, #FF8235) repeat-x,linear-gradient(90deg, #FF8235,#30E8BF, #FF8235) repeat-x,linear-gradient(0deg, #FF8235,#30E8BF, #FF8235)repeat-y,linear-gradient(0deg, #FF8235,#30E8BF, #FF8235)repeat-y;background-size: 100% 8px, 100% 8px, 8px 100%, 8px 100%;background-position: 0 0, 0 100%, 0 0, 100% 0;}.box:hover {animation: linearGradientMove 1s infinite linear;}@keyframes linearGradientMove {100% {background-position: 200px 0, -200px 100%, 0 -200px, 100% 100px;}}
文章插图
【css虚线边框怎么设置 css设置边框样式的方法】以上就是设置边框的几个小技巧 。
- 怎么去掉文字边框 word文本框怎么删除
- 表格里出现小方框怎么去掉边框线 ppt文本框怎么删除文本留下
- 电子表格中如何去掉文字的文本框 PPT文本框怎么删除边框文本留下
- 如何隐藏word文本框的边框 如何删除文本框保留文字
- css背景图片怎么添加文字 css修改表情包文字内容
- css文字竖直显示的代码 css文字垂直排列方式
- css鼠标经过样式属性 css样式自定义鼠标光标使用
- css背景图片怎么设置大小 css网页布局实用教程
- CSS技术分享: 文字在圆形内沿着弧线边界排版
- wps添加删除表格边框方法 wps表格怎么删除带边框的表格
