按关键词阅读:
今天是刘小爱自学Java的第139天。
感谢你的观看,谢谢你。

文章图片
学习计划安排如下:
- 首先补充两个知识点:计算属性和监控。
- 再学一下vue中的组件化开发,包括全局、局部组件以及父子组件之间的通信。
- 最后关于组件框架,后续在项目中遇到具体的需求再做说明。

文章图片
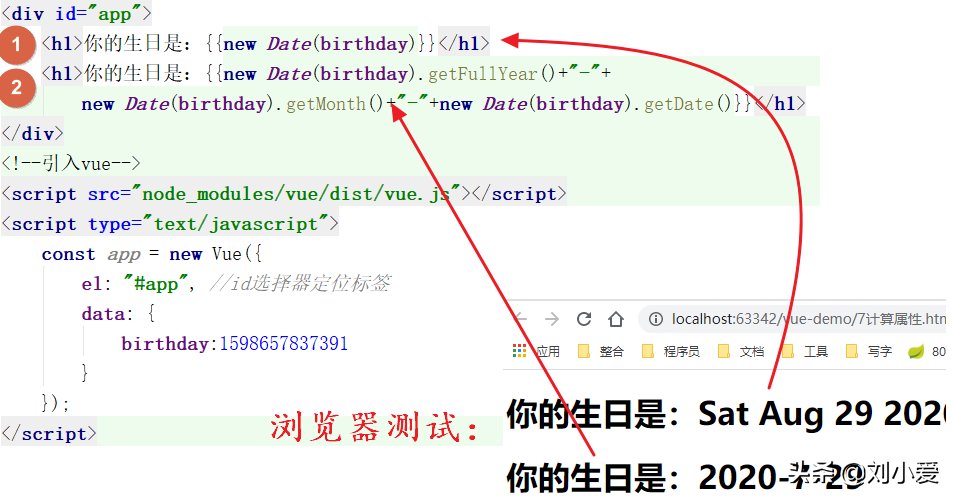
在插值表达式中使用js表达式是非常方便的,而且也经常被用到。
①转换毫秒值为日期
和Java中一样,js中也是使用new Date()创建日期对象,可以将毫秒值转换成日期。
但是其格式是美国的日期格式,所以我们需要转换成中国人自己看得懂的格式。
②转换日期格式
- getFullYear():获取日期中的年份。
- getMonth():获取日期中的月份,注意:美国人月份是从0月开始的,所以需要+1.
- getDate():获取日期中的每月的第几天。
- getDay():获取每个星期的第几天,注意:和getDate()不要弄混淆了。
【 格式|Vue最重要的知识点:组件化开发】并且有一个很大的问题:如果多个地方都要使用到该日期呢?每次都这么长的表达式?
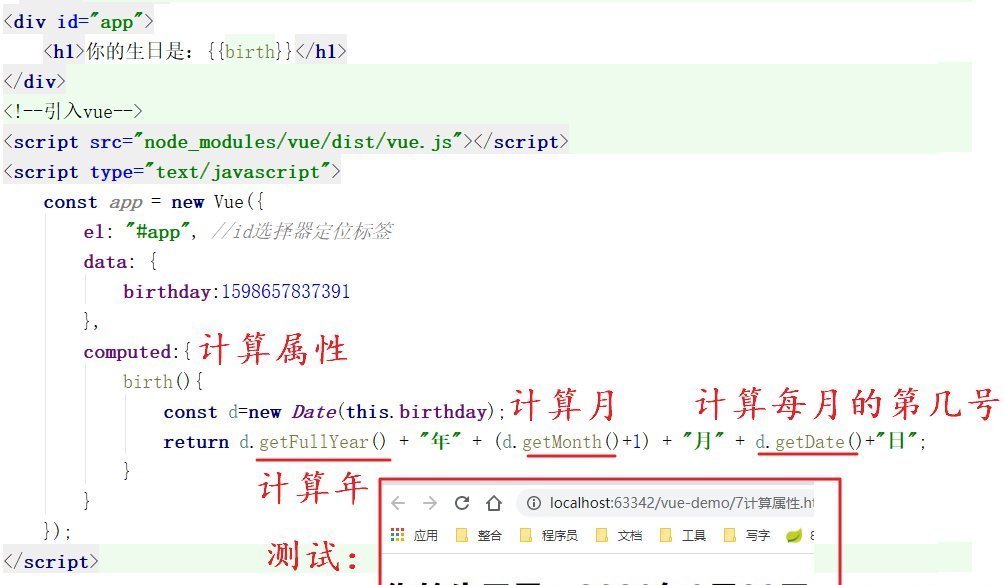
在Java中自然而言就会想到方法的封装,同样的道理,在Vue中提供了计算属性,来替代复杂的表达式,本质也是方法:

文章图片
既然是方法,肯定要有返回值,页面渲染时,可以把这个方法当成一个变量来使用。
这样的好处在于,只需要使用一次计算属性,哪里需要用该数据,直接引用就好了。
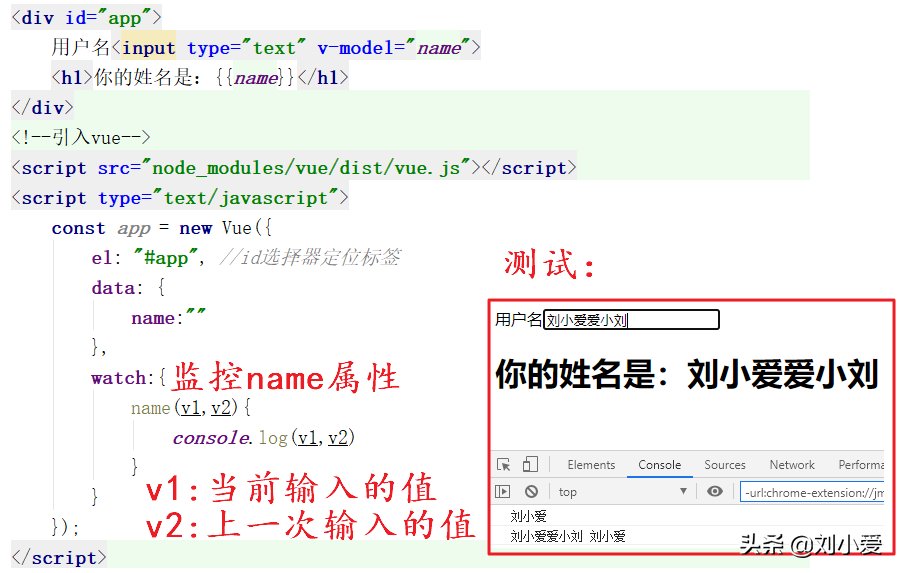
二、监控watch可以让我们监控一个值的变化,从而做出相应的反应。

文章图片
通过watch属性可以监控data属性中name值的变化,定义监控时,name这个值对应的是一个监控处理函数name()。
将name属性和对话框绑定,并在对应页面绑定name值,然后在浏览器中测试,页面上数据会随着对话框中输入值的变化而变化。
其中监控处理函数name有两个参数:
- v1表示当前监控的值。
- v2表示上一次监控的值。

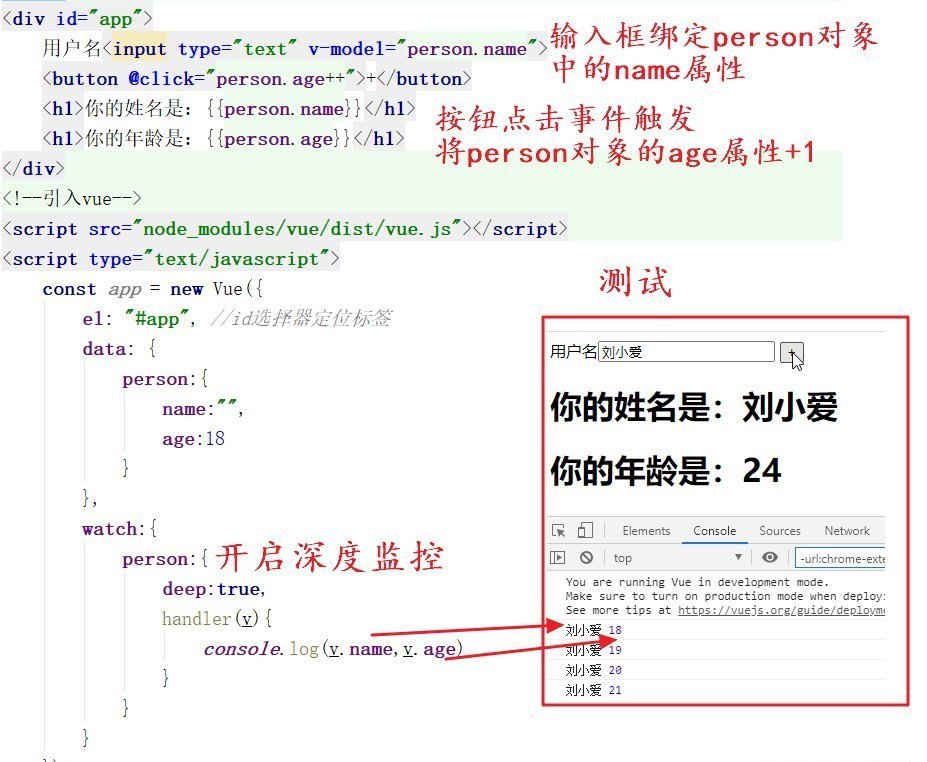
文章图片
现在定义监控时,person是一个对象,并且要指定两个属性:
- deep:代表深度监控,不仅监控person变化,也监控person中属性变化。
- handler:就是以前的监控处理函数。
三、组件化开发组件的使用,比如说网易云音乐就是一个典型的例子,多个页面共用一个头部导航栏,所以需要在不同的组件中共享导航栏组件。
这就叫做组件化开发。
这样就能避免重复的代码编写,就有点类似于Java中方法或者类的封装。
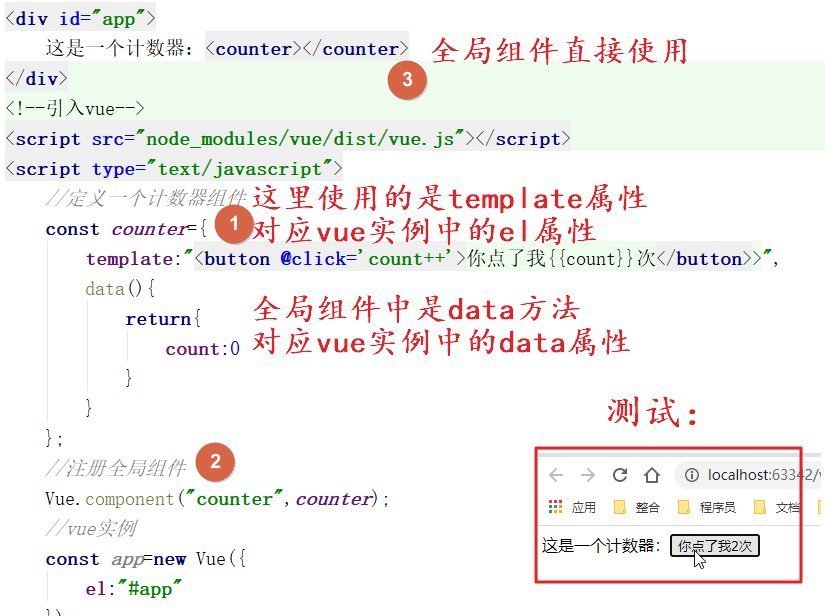
1定义全局组件

文章图片
①定义个计数器组件
我们以前直接new Vue(),这叫创建一个vue实例,现在是自定义一个组件。
- 因为组件不会与页面的元素绑定,否则就无法复用了,因此没有el属性。
- template:其和el属性的作用是类似的,对应视图模板。
- data():定义方式比较特殊,必须是一个函数,作用就对应vue实例中的data属性。分页标题#e#
通过Vue的component方法来注册一个全局组件,参数为组件名和对应组件。
③全局组件的使用
全局组件定义完毕,任何vue实例都可以直接在HTML中通过组件名称来使用组件了,并且可以任意复用多次。
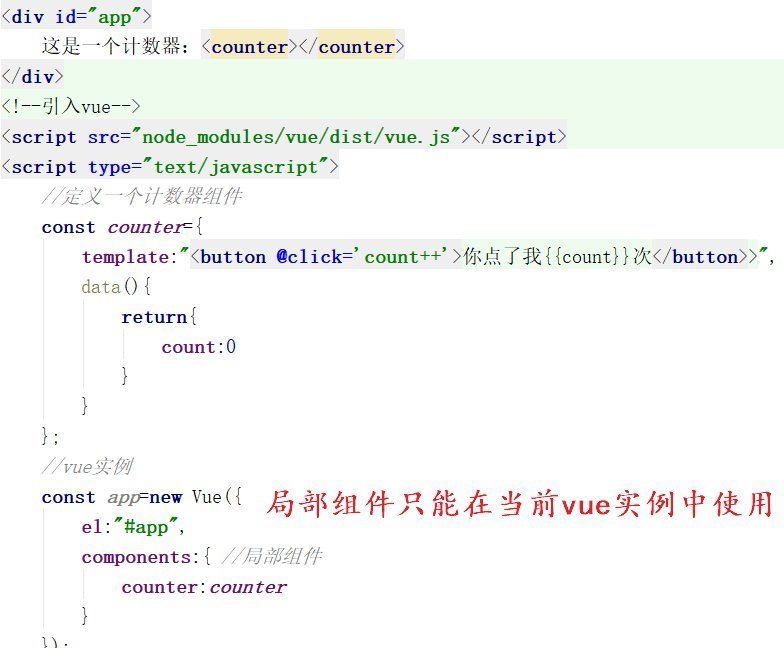
2局部组件

文章图片
局部组件和全局组件在于注册方式不一样:
- 全局组件用vue的component方法注册。
- 局部组件在vue实例中引用,其key就是子组件名称,其值就是组件对象的属性。
四、组件通信和Java中的类有一定的相似之处,组件之间也有父子、兄弟关系。
各个组件之间以嵌套的关系组合在一起,那么这个时候不可避免的会有组件间通信的需求。
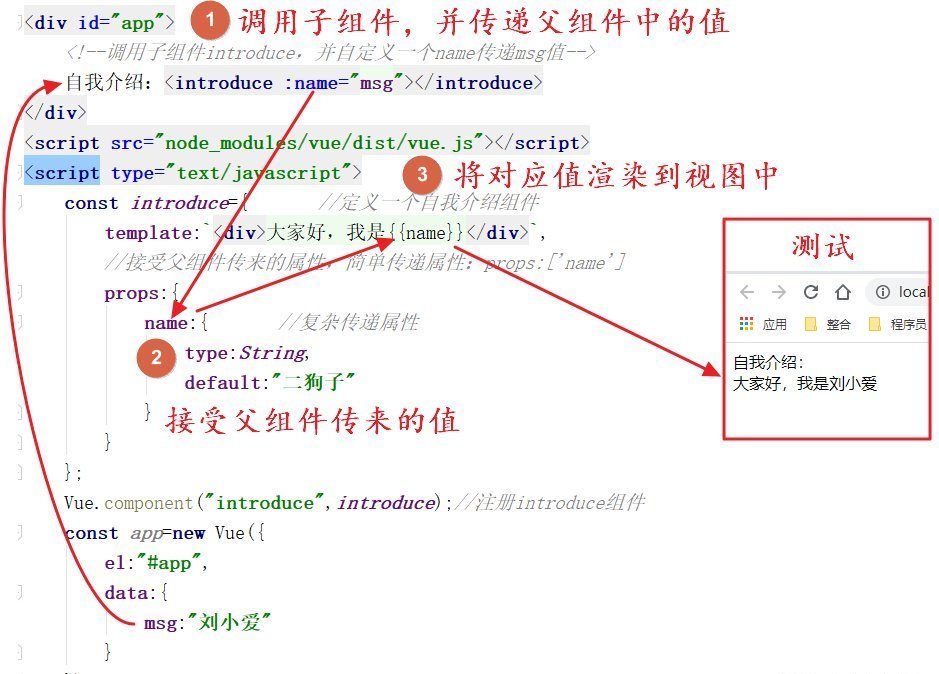
1父向子通信

文章图片
①调用子组件,并传递值
通过v-bind:name指令完成msg值的传递,简写方式为:name="msg"。
因为indroduce组件被注册成了一个全局组件,所以通过组件名直接调用即可。
此时indroduce就是一个子组件。
②接受父组件传来的值
通过props属性来接受父组件传来的值:
- 接受简单数据:props['name']
- 接受复杂数据:type可以指定数据类型,default可以指定默认值。
2子向父通信
该通信实现起来非常的长,我们分开说明:

文章图片
父组件中调用子组件counter,同时自定义plus事件,该事件触发的时候会调用add方法。
子组件和父组件的通信:就是通过子组件来触发父组件自定义的事件来完成的。
同时也可以传递参数给父组件,在自定义事件触发的方法中以参数的形式接受。
在上述例子中也就是msg这个参数。
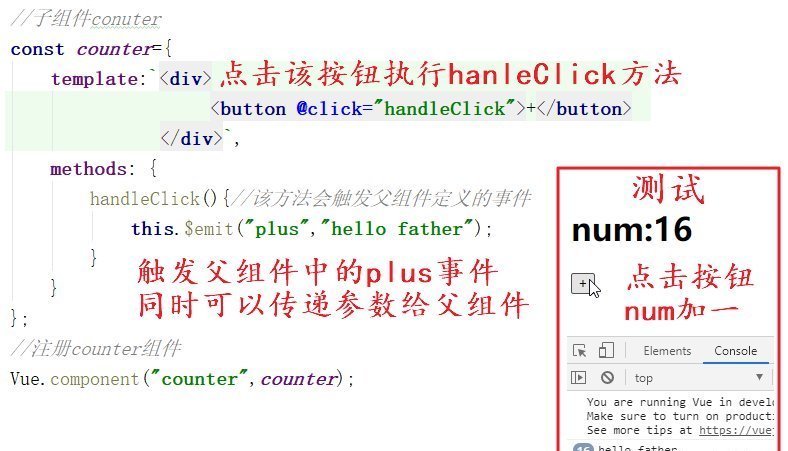
编写子组件并做一个测试:

文章图片
我们分析一遍这整个传递的流程:
①+号是子组件counter中对应的html,点击按钮,触发hanleclick方法。
②hanleclick方法中通过this.$emit()可以触发父组件中的事件:
- 第一个参数:plus为父组件中自定义的事件。
- 第二个参数:可以传递参数给父组件。
以上便是父子之间的通信,当然还有兄弟间的通信,这个比较复杂就不展开了。
只学父子间通信,在项目中也够用了。
最后谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。

来源:(刘小爱)
【】网址:/a/2020/0830/kd478472.html
标题: 格式|Vue最重要的知识点:组件化开发
