复杂度是必然的,驯服复杂,“为人们提供适当的概念模型”(被唐纳德称为设计师的工作),我倾向于,先有条,再有理。
1. 有条,是有秩序可循谁用,这个秩序就是谁说了算,就像书里举的一个例子,有些人的桌面在别的人看来简直混乱不堪,但当事人却总能迅速的从中找到他要的东西。这片混乱不堪只是表像,在使用者看来,一切秩序井然。
秩序从两个角度而来,一个是动态的,一个是静态的。
动态的是交互逻辑线。
你也可以叫做交互流程。B端系统由于一般会涉及到不同的用户角色和权限,会存在多个主要的逻辑线并存的状态。
每个角色的用户责任不一样,工作内容不一样,使用系统的逻辑就不太一样。所以,设计师需要分角色带入场景,去确认每个角色下用户使用产品的逻辑是否符合他们的概念模型。

文章插图
除了顺着每个角色的工作职责和工作场景将每条逻辑线理清楚以后,还需要设计师跳出来,跨越角色,从整个系统的角度去看。
比如说B端系统里常有的任务流程,一般会分为创建任务、分发任务、执行任务、查看任务结果等。在实际的业务场景下,这很可能是多个用户角色完成的,但要让整个系统的逻辑闭环,就需要将他们连成一个整体去看。在某一个环节下存在的一个功能,很可能会影响其他的环节使用。比如分发任务后,如果支持暂停,那什么时候允许暂停?暂停多久?对于执行端会有什么影响?暂停的任务在查看的地方是否需要有记录?暂停后如果再次启用如何算任务次数,对其他的任务执行会不会有影响等等。

文章插图
静态的是界面布局和结构。
好在B端产品的界面视觉呈现变化不大,多数中规中矩,最常用的布局已经为用户所熟悉,设计的时候可以省去一些时间,把思考留给项目所需的具体元素和信息组合。

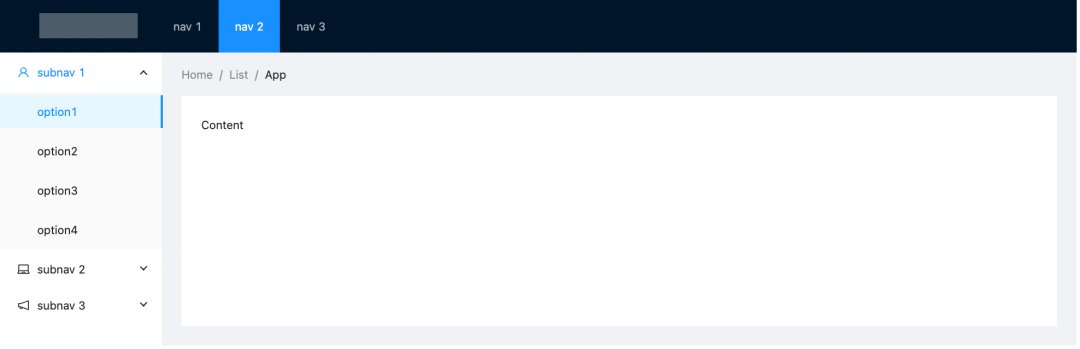
文章插图
图片来源:Ant design
信息的层级、类型和主次在这个时候尤为重要,以用户角色的概念模型来组织它们。比如B端系统里常常涉及到的增删改查,一般来说,信息的查阅是主要的使用目的,所以大多数页面由搜索条件和表格组成,增、改总是在弹窗、浮窗、新增页面等临时空间内完成。但如果查阅不是主要目的,搜索条件和表格组成的界面就需要再行考虑。
有条的原则是:建立紧密结合的系统,而不是孤立的产品。
2. 有理,是可以被理解两层含义。
第一层:产品的实现模型符合目标用户的概念模型,至少,要让他们能够容易的建立与产品呈现一致的概念模型。这是B端设计师需要了解业务的原因。
第二层:当机器露出固有的、难以消除的、令非计算机专业人士困惑的复杂时,保持良好的礼仪。若善于交际,最好不过。
- 当有错误发生时,表示歉意,试图解决问题
- 考虑中断情况。是否允许用户执行任务到一半的时候,离开这个系统去处理点别的事情。如果不允许中途撤离,事先提醒和强制性的设计就很必要。
- 考虑等待的情况。B端系统里,一条完整的链条是多个角色分别处理的,状态的反馈很重要。让队列中的上游和下游都知道现在怎么回事了,还有多久整个链条会完成?这只是用户可见的部分,在用户不可见的部分里,涉及到的大量数据计算时,机器需要时间,要让用户了解等待的必要性和合理性。这些,都需要得到妥善的设计。
- 记录必要的痕迹:可追溯在B端系统里是一个很重要的业务价值点,系统可记录的内容非常多,它可能造成困扰也可能让使用变得方便。
- 给出最佳的推荐:一个会交际的人会留心对方的习惯和喜好,迅速的做出调整或给出适当的建议,B端系统也可以有这样的设计。比如记录一些常用的路径,在首页或者什么方便的位置直接给出来。
五、B端设计,还有一部分别忘记当我们为产品设计提供了足够的设计后,B端系统可能带给用户的复杂还不算完全解除。别忘了,B端系统的场景定位决定了它天生就比C端更难做到一看就会,一点就通的易用,所以,还有一些部分是我们可以做的。
- 用户流失|用户流失,该怎么分析?
- |有人说浏览器内核有上千万行代码,那它真的有这么复杂吗?
- |装宽带师傅:拒绝使用用户自己买的七类网线
- 中国联通|微信“一哥”坐不住了?阿里社交黑马崛起,坐拥4亿用户,厉害了
- Windows11|三星用户有福了?发布会文件遭泄密,新机提供4个安卓版本更新!
- iOS|所有用户赶快升级!苹果发布iOS15.3.1更新:修复重大Bug
- 小米科技|小米10到底要不要尝鲜MIUI13?看了用户更新体验后,建议等等
- 浏览器|浏览器的复杂程度,可以和一个操作系统媲美
- 华为|终于明白为什么越来越多的华为老用户,换手机时,不愿考虑华为了
- 华为|华为疑似云控用户,没关机、没更新,手机却莫名其妙出现广告
