指南|B端设计指南06——表格(上)( 五 )
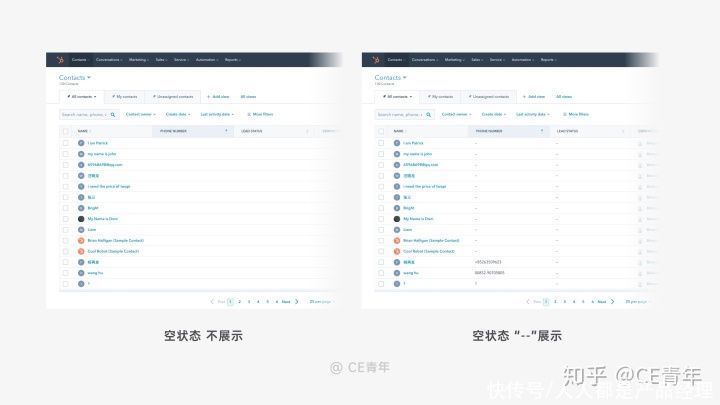
表格空白处理表格中经常出现空数据的情况,而表格的留白对于用户而言会造成一些困扰,特别存在与页面中的大面积留白,感觉像是数据没有加载出。因此在表格空白数据处理上,可以使用“-”来进行默认展示。
文章插图
2)单元格行高
单元格行高一般由:文字大小、文字行高、左右上下边距共同组成。从盒子模型的角度来看,它就是其中的Padding。因此行高的确定,是由上方四个条件共同组成。
文章插图
文字大小:一般出现在表格中的文字大小都在12-16px之间,通常13、14px最为常见,建议大家设计也在此范畴内。
文字行高: 行高是一行文本垂直方向的高度,这个高度和字高无关,文字内容水平居中。可设置为字号的1.2-1.8倍,文字与分割线间距离可以设定为字号的1-1.5倍。
边距(Padding):表格中的边距分为左上右下四个方向,而左上右下恰好就是对应前端去编写Padding代码的顺序,在对页面验收时,便可采取这样的形式。
单元格行高可配置:单元格行高直接影响着信息排列的密度,而在实际业务中,真正落地也有着不同的做法。在对定制化项目的开发中,通常会设计一套设计师认为更加合理的单元格高度,一般为32px-56px区间内。
而在很多通用化产品中,存在多个设备屏幕分辨率的差异,为了让每一个分辨率下的产品都能够有较好的展示效果,于是乎将选择权交给用户,在表格左下角会设置舒适、标准、紧凑三种高度来满足需求,使得表格更加落地合理。
【 指南|B端设计指南06——表格(上)】总结:整个单元格的行高,就是由这三部分组成,它们的嵌套与组合,所形成了单元格的行高
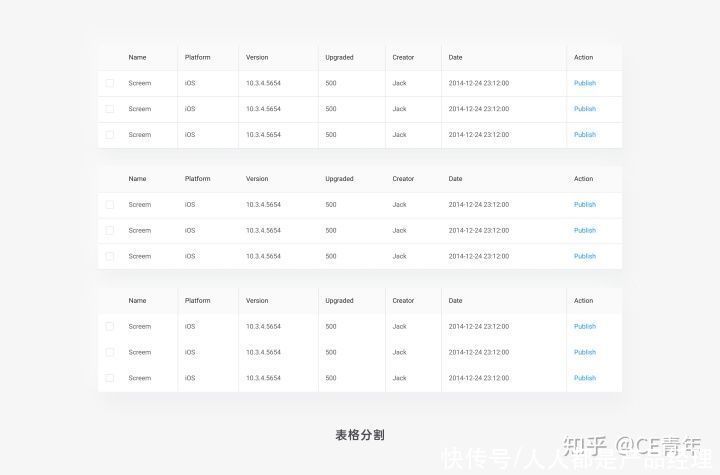
3)表格分割
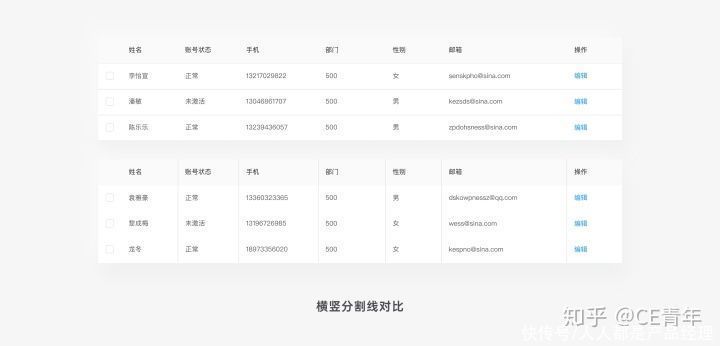
在表格设计当中,每一条线都有着它存在的意义。当表格中展示横线;隐藏纵线。用户的横向阅读体验更佳,强调一条数据的完整性,能够让用户进行快速的对应。
当表格中展示纵线;隐藏横线。用户的纵向阅读体验更佳,强调数据上下间的对比,能够让用户找到同一纬度数据下的对比。
文章插图
比如在一个组织架构的成员列表中,我相信大家都设计过类似页面,同样的设计方式,我一个采取展示横线、一个展示纵线,结果明显,我成员需要阅读完整条数据,因此横线会更加合理。
文章插图
当然,在我们日常的设计中,展示横线的场景显然会更多,但我们日常使用时,数据对应的场景还会更多这是需要有更强的设计形式:
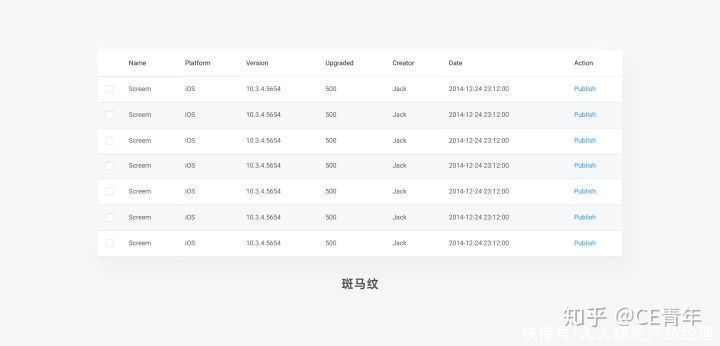
斑马纹:斑马纹通过填充灰色的底色,能够强化水平分割线。
- 优点:能够在大量数据表格中,让用户更友好的进行横向视觉移动,特别是使用宽屏场景,更是一个友好的设计体验。
- 缺点:在少量数据中使用斑马纹,可能与其他状态的颜色混淆。但通常表格中会有Hover状态的展示,也就是用户Hover到某一行数据后,会给予用户一个默认的灰色,来方便用户进行滚动数据查看,因此在斑马纹的使用上要格外注意。

文章插图
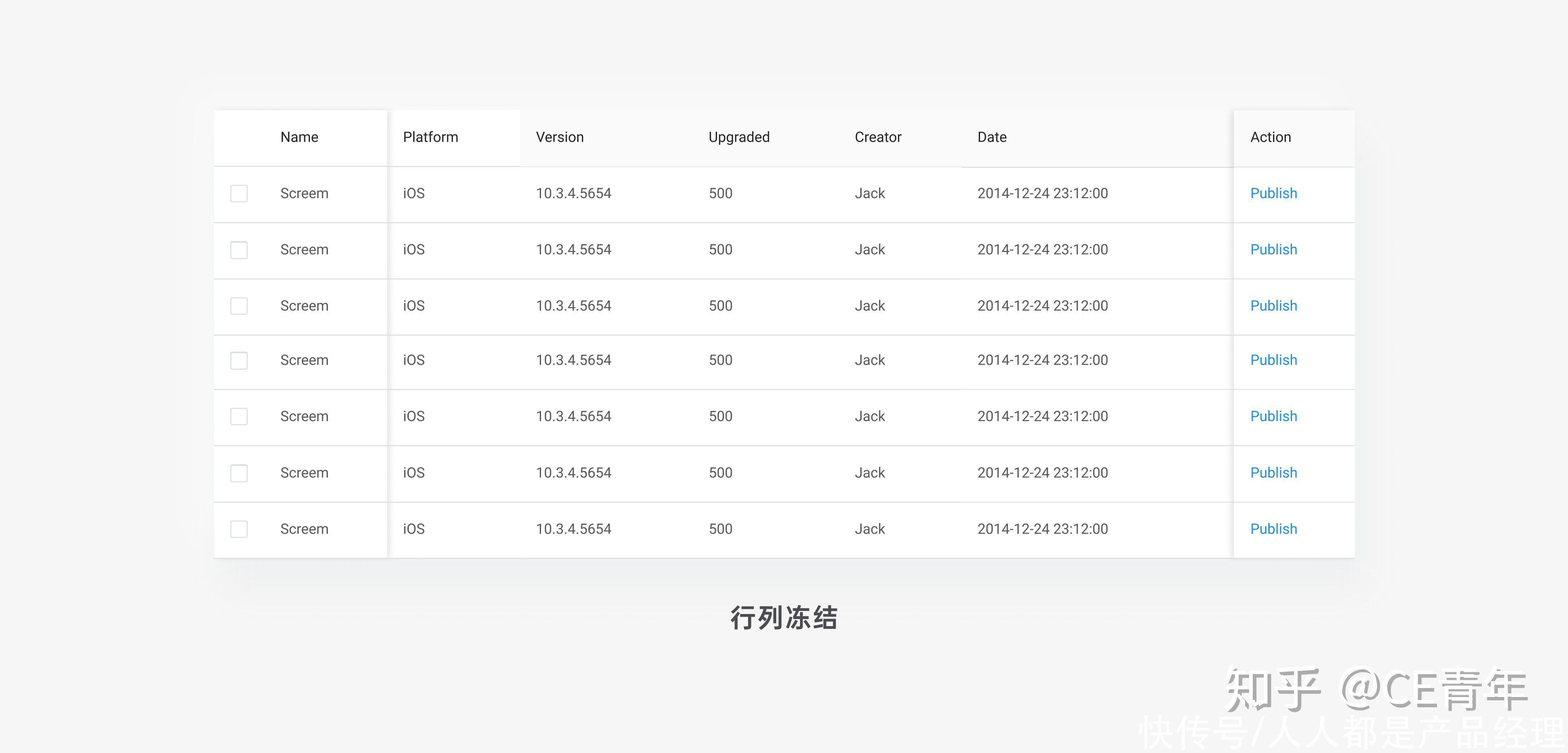
4)行、列冻结
当表格的行与列的数量过多时,会导致一屏展示不下,而表格中的关键信息与操作是需要在任何时候都展示,这是采取行、列冻结,能让用户快速触达。
- 表头冻结:通常出现在垂直滚动时,通过固定表头的信息,能够让用户阅读时对应不同的数据,使用户更好理解数据。
- 首尾冻结:通常出现在水平滚动,通过固定首列的主属性字段以及尾列的数据操作,来满足用户对于一列数据的认知,从而使用户进行快速操作。

文章插图
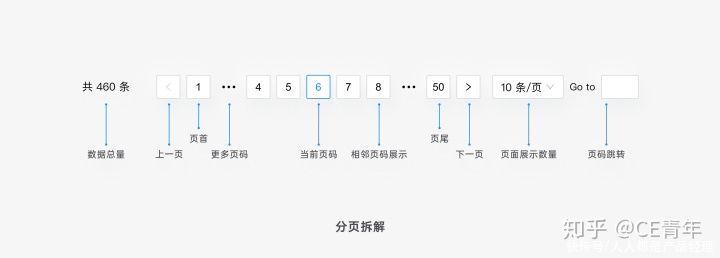
5. 分页设计在对分页设计的分析中,我们需要对分页中的元素进行拆解,才能明白分页的类型所带来的不同。

文章插图
表格信息:会展示表格信息当中的数据总量、更新时间、默认排序方式等…
数据总量主要展示用户需要浏览的内容的总量;常见于管理后台搜索、筛选符合条件的数据记录时,搜索结果页通常会展示这个信息,这让销售人员在操作时有心理预期。更新时间主要是展示用户当前表格所操作时的日期时间。
- javascript|手机移动端的PyTorch来了,还支持JavaScript
- 耳机|获投近亿元,海归博士创业8年打造元宇宙入口,要颠覆现有互联网终端
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
- 酷派|酷派:国产手机“假高端”严重,用户不应分为三六九等
- MacBook Pro|新 MacBook Pro 真是设计倒退?那扩展坞会成为过去式吗?
- 抖音|漫步者HECATE G5000音箱的外观设计棱角分明,充满了未来感
- 耳机|高性能“办公”利器,高端办公新体验
- 三星|4200元高端迷你RTX3060显卡开箱,小机箱专属,颜值超高
- 电池|手机一体化好还是拆卸电池好?网友:电池不可拆卸是反人类的设计
- 推荐者|净推荐值(NPS)完整行动指南
