指南|B端设计指南06——表格(上)
编辑导语:我们都知道,B端和C端在表格设计上有很大的不同,但是落到实践层面上,却少有经验和方法论。本文作者针对B端,为我们详细地分析了B端表格应该如何设计。因内容过多,故本篇主要讲基础知识点,而下篇会针对20个问题进行解答。
文章插图
目前我主要深耕于B端设计中,深知B端表格设计与C端有很大的不同,无论是表格的展示形式以及承载内容上都有非常大的差异。
而现在网上有不少关于表格如何设计的文章,但要真正落到实处的少之又少,因此今天我们就来聊聊表格,探讨一下B端表格究竟应该如何设计。
由于表格组件类型复杂,因此分为上下两篇,上篇主要讲基础知识点,下篇主要针对交流群中的20个问题进行解答,欢迎持续关注~
文章插图
在我们B端表格页中,由导航、筛选、表格几大模块构成,因为表格面积占比最大,页面呈现最为重要,会直接影响用户的使用体验。
在我们对表格的设计思考过程中,需要注意两项原则:易读与易用前者是提升使用者在表格浏览时的体验,主要是从信息密度、色彩分隔、以及视觉节奏三个方面去理解;后者是使用表格时的操作感受,比如快捷操作、多数据编辑等方面去理解。
无论是B端的任何页面,表格都是必不可少的部分。
文章插图
想要把这三种形式讲透,需要将数据的形式结合起来说,我会从展示形式、数据结构、前端标签 三个方面去解释三者的区别。
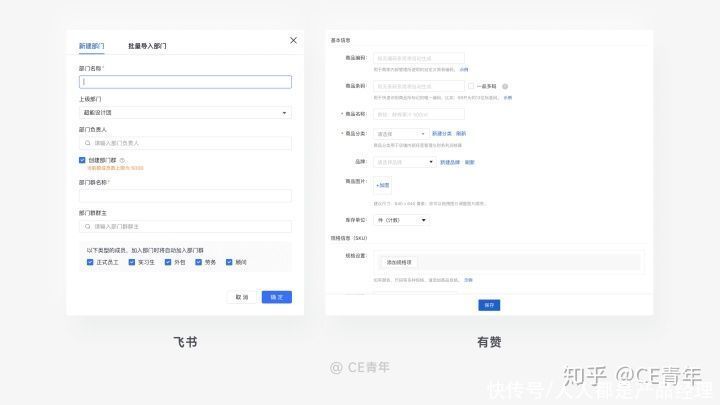
数据采集 – 表单:
表单拥有一对一的数据结构,能够让用户明白数据间的对应关系。同时使用表单的门槛最低,拥有更合理的录入形式,比如在常见的问卷调查、登陆注册都是采取表单的形式。
文章插图
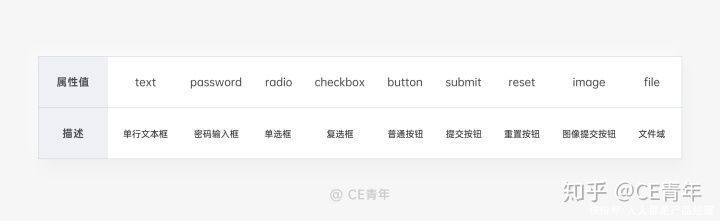
在前端展示方面,表单采用的标签一般会包含:text、password、radio、checkbox、button、submit、reset、image、file等属性,我们也要针对不同的属性进行相应的设计区分。
文章插图
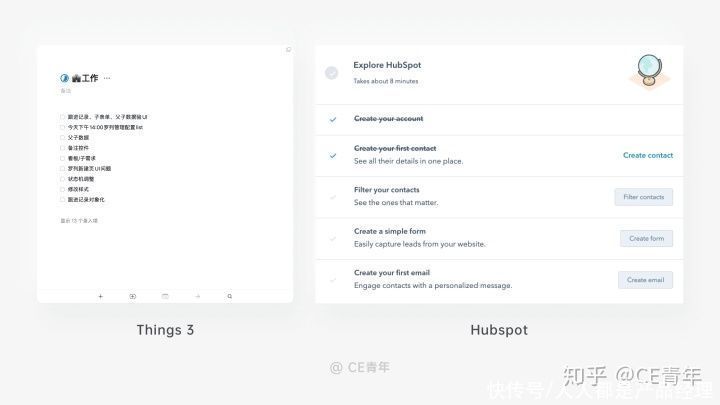
单维度数据整理 – 列表:
列表能够将数据在一列中井然有序的展示,保持数据的有序与整洁。列表拥有一对多的数据结构,能够让用户理清一条数据下的多个对应关系,并且多个对应关系是相互并列。
比如在常见地待办事项、走查清单中里,就是使用单维度数据进行排列。
文章插图
在前端展示上,列表中的标签分为有序与无序。
- 有序列表:即有顺序的列表,其各个列表项按照一定的规则排列定义,前端标签上采取
- 的结构。通常有序列表一般为数字序号(1、2、3、4…)或者字母序号(a、b、c、d);
- 有序列表:无序列表的各个列表项之间没有顺序级别之分,为并列关系。前端标签上采取
- 的结构。

文章插图
多纬度数据整理、数据分析 -表格:
在多维度的数据分析中,你是永远的逃离不了表格,使用多维度数据进行统一的结构化展示,让用户清晰的看到在同一主题下的多条数据的对比,使数据能够进行多维度的展示,保证数据的完整性。
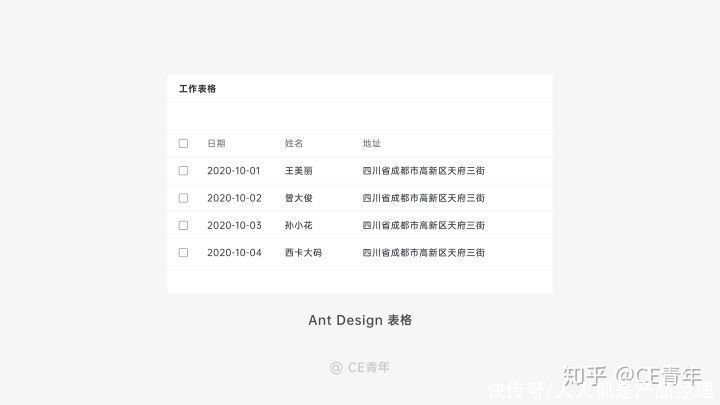
文章插图
在前端的方面,表格中都是采取标签进行展示,同时表格中的行与列分别用与标签,我们通常说的表头,则为标签。但要注意,在前端眼中表格永远没有列的概念,列都是每行拼接而成。
文章插图
一、表格是什么?正式开始之前,我们先定义一下表格~
表格是一种常见的信息展现形式,它是所有B端组件中信息展示密度最高,同时涵盖了B端的所有场景,因此是B端设计中的一个重要的组件。
在我们常见的B端产品改版中,除了对页面流程调整以外,更多就是围绕表格而展开的一系列优化。因此表格的设计,做为B端设计师的基础能力之一,也是检验一个B端设计师是否合格的关键因素。
1. 表格痛点
文章插图
1)形式单一
表格属于形式十分单一的组件,对于没有经验的设计师来说,会认为能够调整的地方实在太少,往往在思考层面就会有所不足。
- javascript|手机移动端的PyTorch来了,还支持JavaScript
- 耳机|获投近亿元,海归博士创业8年打造元宇宙入口,要颠覆现有互联网终端
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
- 酷派|酷派:国产手机“假高端”严重,用户不应分为三六九等
- MacBook Pro|新 MacBook Pro 真是设计倒退?那扩展坞会成为过去式吗?
- 抖音|漫步者HECATE G5000音箱的外观设计棱角分明,充满了未来感
- 耳机|高性能“办公”利器,高端办公新体验
- 三星|4200元高端迷你RTX3060显卡开箱,小机箱专属,颜值超高
- 电池|手机一体化好还是拆卸电池好?网友:电池不可拆卸是反人类的设计
- 推荐者|净推荐值(NPS)完整行动指南
