「开源资讯」Visual Studio Code1.50发布
Visual Studio Code 1.50 稳定版已发布 。 文章插图
文章插图
更新亮点包括:
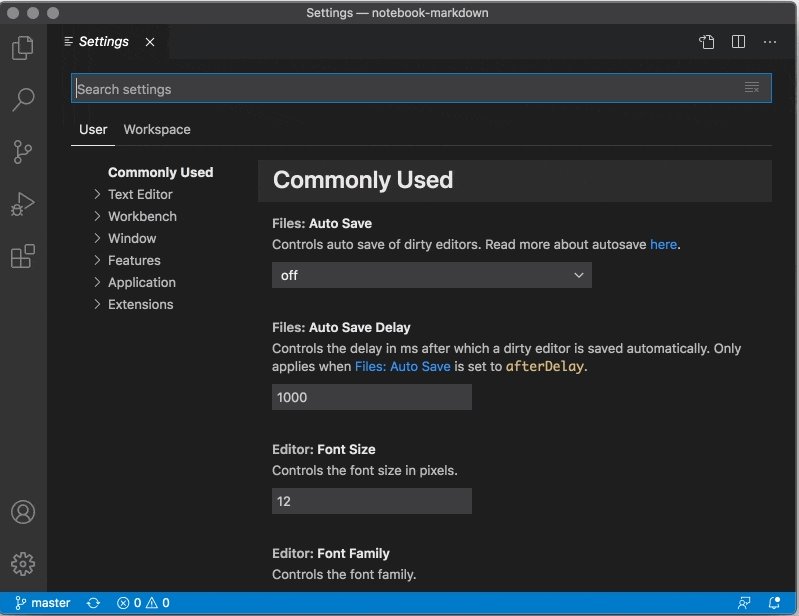
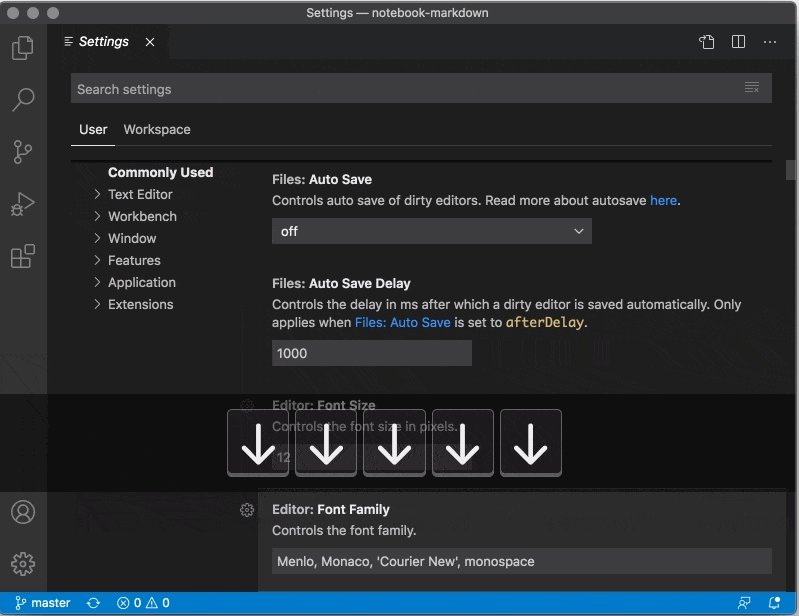
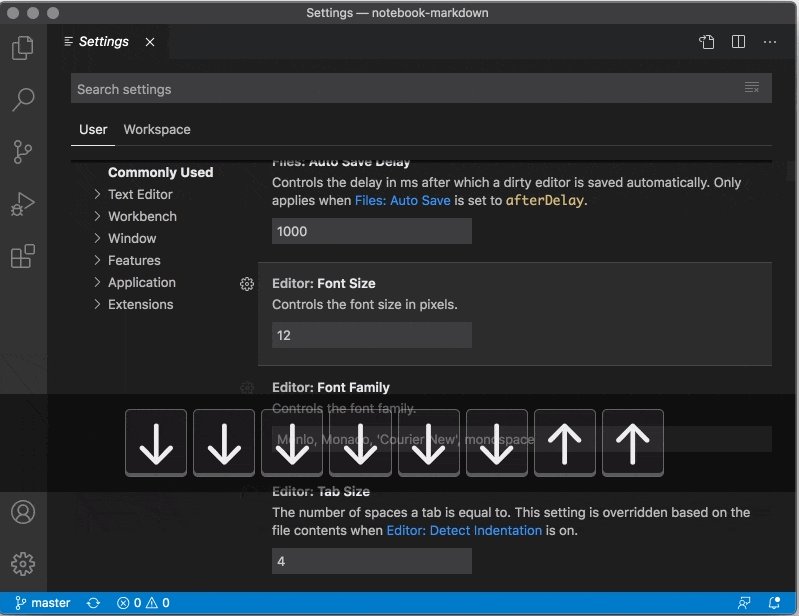
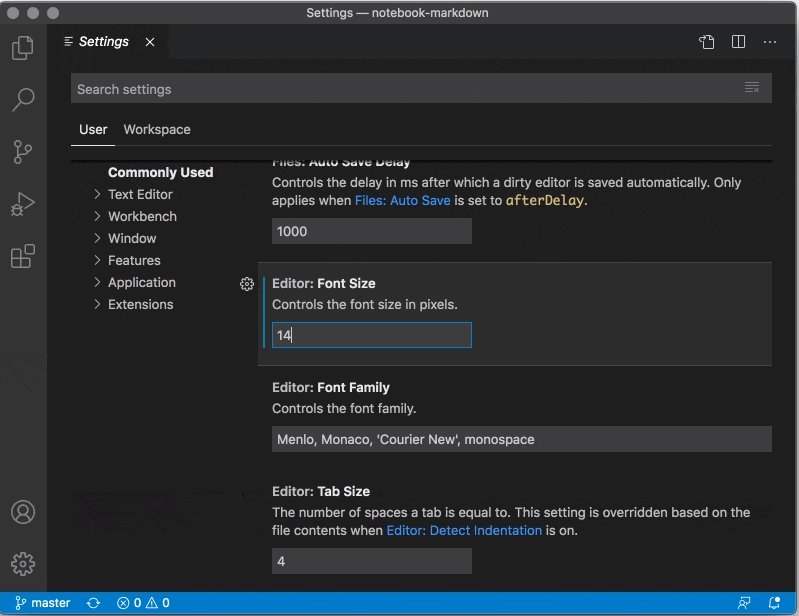
- 可访问性 (Accessibility) 友好的设置编辑器 - 可以像 VS Code 中其他列表一样与设置列表进行交互
 文章插图
文章插图从上图可以看到 , 在新的交互模型中 , 与设置列表的交互就像与 VS Code 中的任何其他列表进行交互 。 获取搜索栏的焦点后 , 可以按向下箭头将焦点切换至下一行的设置条目 。 然后可以使用箭头键在设置列表中移动焦点 。 要编辑设置 , 在选中的设置条目中按下 Enter 键即可 。
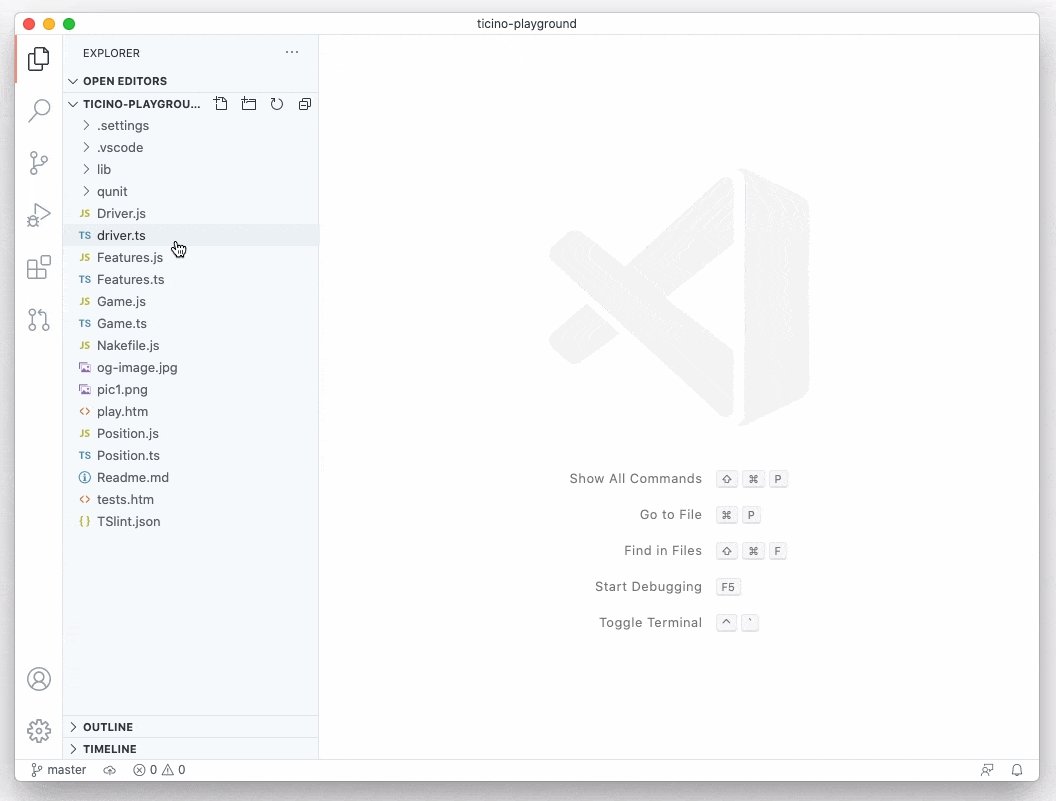
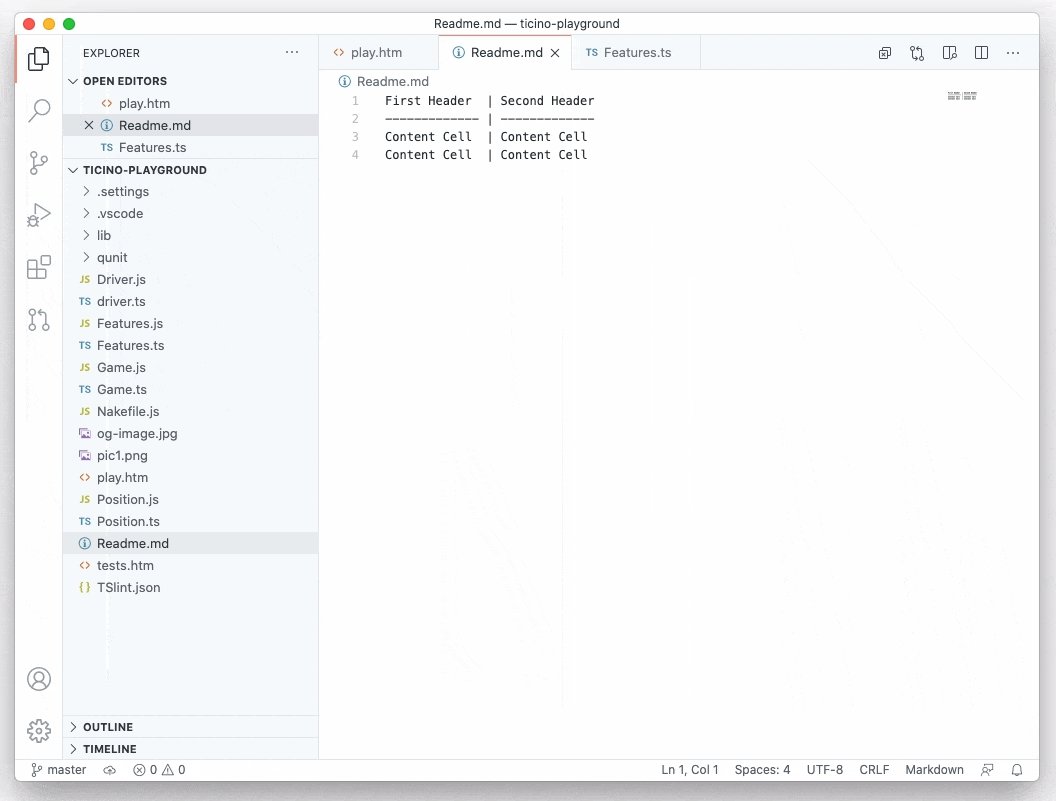
- 改进标签页固定功能 - 支持调整被固定标签页的大小 , 一键取消标签页固定等
- normal:被固定的标签页会继承其他标签页的外观(新的默认设置)
- shrink:被固定的标签页缩小到固定大小 , 显示编辑器标签的部分内容
- compact:被固定的标签页只会显示图标或编辑器标签的首字母
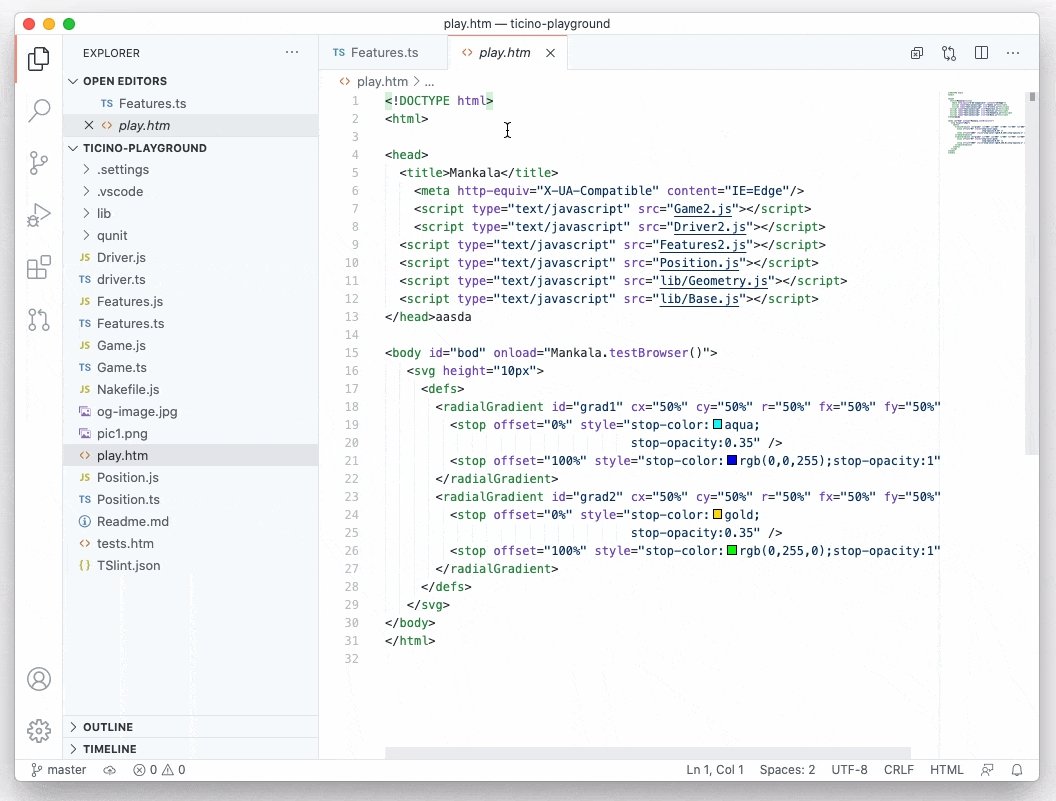
在新版中 , 被固定的标签页会显示一个代表被固定状态的"pinned"图标 , 可直接点击此图标来一键取消标签页固定 。 此图标也会在"Open Editors"视图中显示 。
 文章插图
文章插图标签页固定功能的部分其他改进:
- 即便已禁用标签页 , 编辑器也会被固定
- 使用Cmd+W (Ctrl+W)快捷键不会关闭被固定的标签页 , 而是选择关闭下一个非固定的标签页
- 可通过指派新命令 workbench.action.closeActivePinnedEditor 来关闭被固定的标签页
- 为新的配置项tab.lastPinnedBorder指派颜色可用于在最后一个被固定标签页的右侧绘制边框
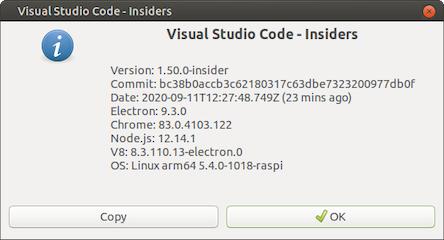
- Linux ARM builds - VS Code 现已支持 Linux ARMv7 和 ARM64 架构
 文章插图
文章插图点此下载 Linux ARM builds , Insider 版本也可使用 。
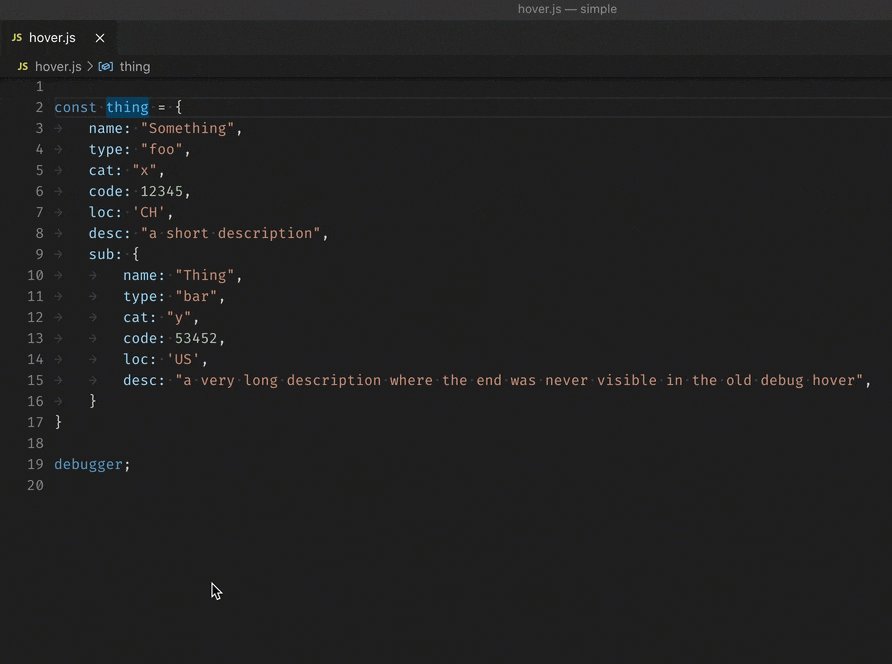
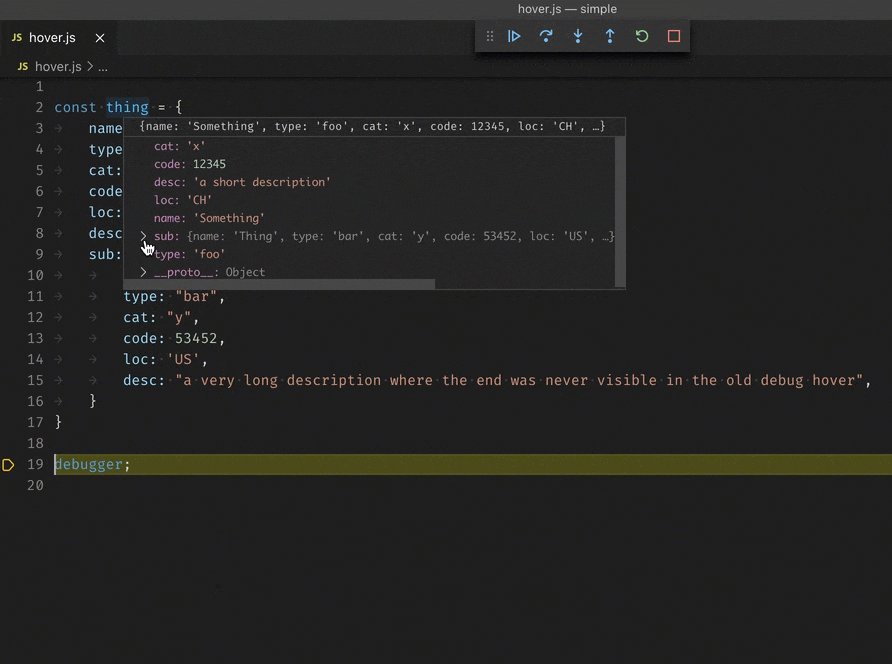
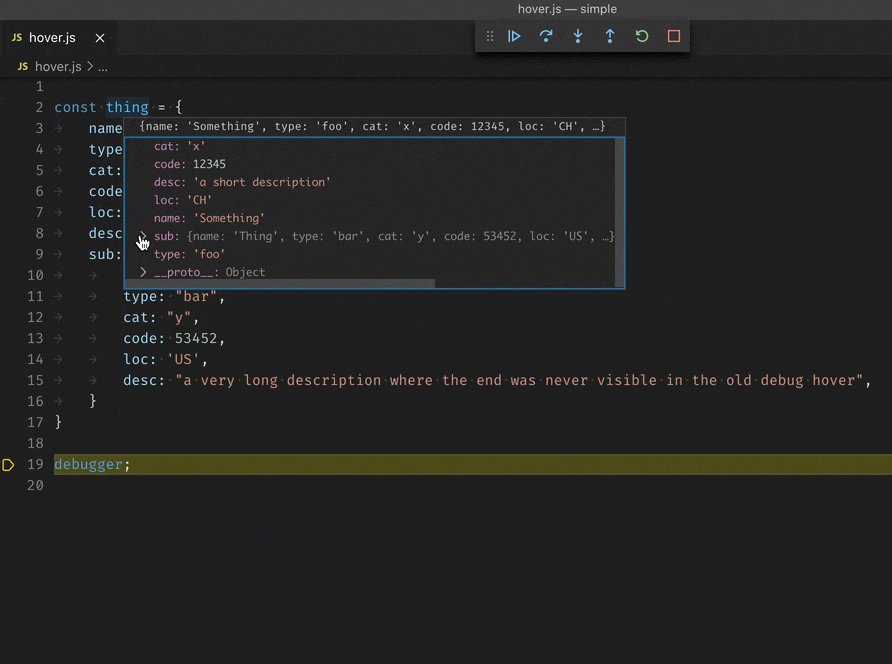
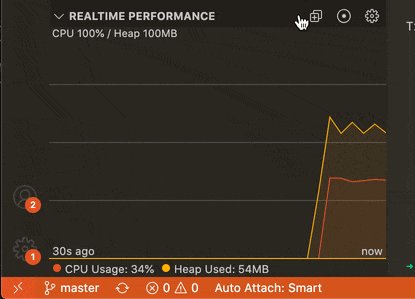
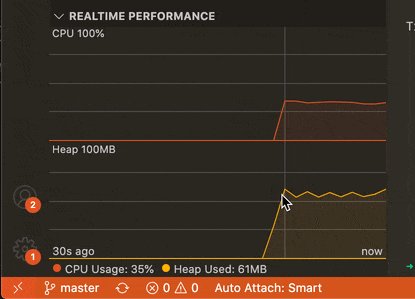
- 改进调试体验 - 改进悬停 (hover) 调试和调试控制台中的过滤 (filter) 功能
 文章插图
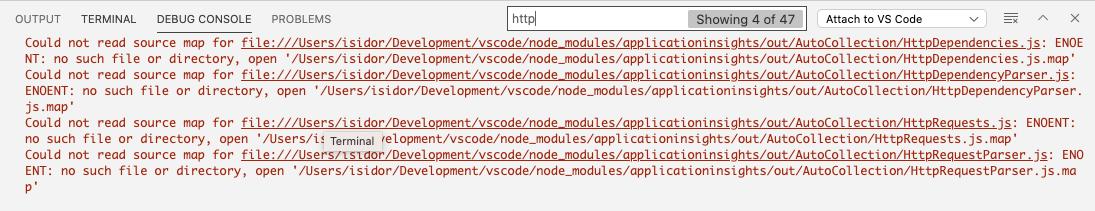
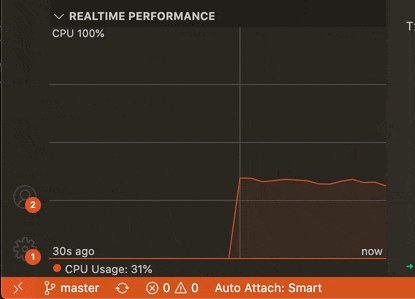
文章插图此外 , 调试控制台现在支持过滤功能 , 用户可以更轻松地查找所需的输出或隐藏无关的日志输出 。
 文章插图
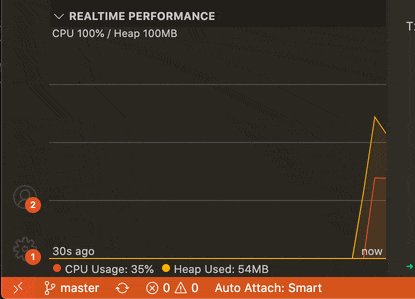
文章插图- JavaScript 调试器的新功能
 文章插图
文章插图- 改进面板 (Panel) 布局 - 新的面板最大化设置和底部面板大小
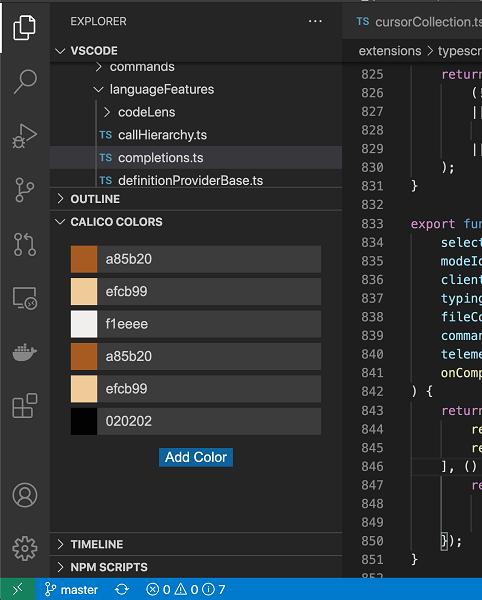
- 支持 Webview 视图 - 在侧边栏和面板中使用 Webview 视图构建扩展
 文章插图
文章插图如需开始使用 Webview 视图 , 查看 Webview 视图扩展示例 。
- 更新“创建开发容器”教程 - 容器开发入门
- 编写devcontainer.json来描述 VS Code 将如何创建和启动容器
- 通过Dockerfile添加其他软件和框架
- 通过 Docker Compose 组合多个 Docker 容器
- 构建并测试自定义的开发容器
- 彼尔姆|机器人公司想用 20 万美元「买断」你的脸,如果它足够友好
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
- 物流|跨境开源时代到来,一夜暴富的梦该醒了
- 新浪科技|蜂花、拉夏贝尔学会了「鸿星尔克式营销」,但结局却完全不同
- 原叶茶|联合利华「贱卖」立顿,袋泡茶的国产替代来了?丨氪金Lite
- 计费规则|关于「高德打车」用户体验的若干思考
- CPU|「小狮子诊所」内存时序到底有什么作用?
- 柳叶刀|融资丨「柳叶刀机器人」完成Pre-A+轮融资,聚焦骨科及口腔手术智能化
- 深至科技|融资丨「深至科技」完成近亿元C1轮融资,助AI医学影像真正走入基层医疗
- 退市|「PW热点」滴滴出行:即日起启动在纽交所退市的工作
