编辑导语:当一个企业想开发一款产品时,原型图可以帮助企业提前看到,产品的界面样式,每个按钮的功能和效果,也可以看到产品的基本框架和运作机制,获得比较真实的感受。那么原型图对企业的核心意义是什么?又如何做好原型图呢?本文围绕原型图展开讲述,推荐对此感兴趣的伙伴阅读。

文章插图
在通过市场调研、数据分析,我们深入地了解行业情况、明确了建站需求,经过项目讨论会确立网站初步的整体构思以及策划,就可以着手开始【原型图】的设计。
有接触过UI设计的应该都了解过原型图,国内广泛使用原型图也是因APP开发浪潮而起,简单来讲,原型图就是一份产品原型图稿,即能够清晰呈现产品框架的图稿,可以是草图,也可以是高保真的图稿。
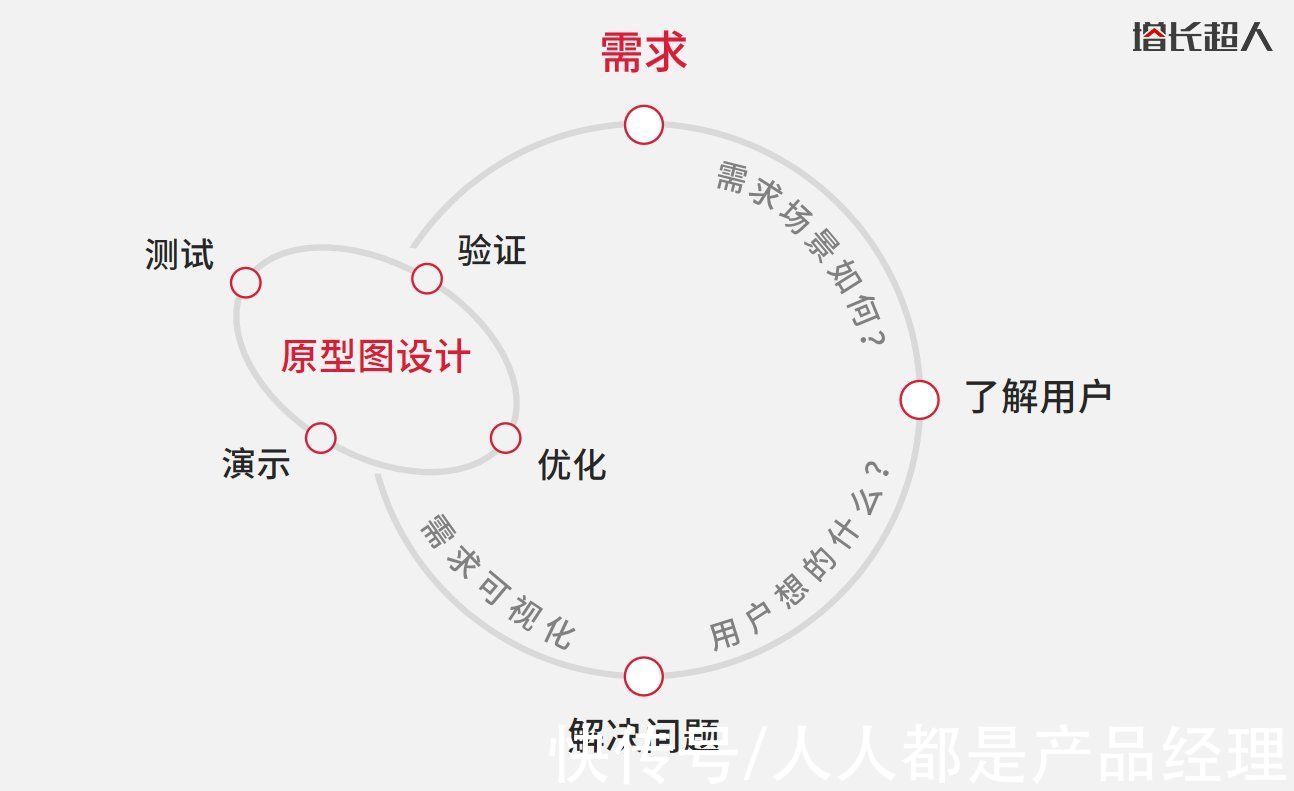
一、原型图核心功能:需求可视化网站原型图设计是【需求可视化】的一个过程,是让网站的初步构思有一个可视化的展示。原型图是网站成型之前的一个简单框架,网页内的重要元素和板块功能将会通过绘制原型图,进行简单的布局和排版。
可以在纸上进行手绘原型草图、也可以将原型图画成一张精美的高保真图稿,只要能够将所有的需求呈现出来,与团队成员快速对接进行协作即可,更为重要的是能够将需求落地,进行测试、验证、优化、确认,最终形成一份完善的网站原型。

文章插图
简而言之,原型图是根据需求所设计出来的可视化图稿,一个简单实验模型,利于快速、便捷地验证需求的解决方案。
二、原型图的作用1. 探索与实验原型的本质是一种测试工具,根据自己的需求探索网站功能或方向,从而实验一些想法是它最为主要的目的。我们不妨先搭建一个简单的网站原型开始,只将必备的基本信息和功能体现出来,然后开始测试,甚至可能在纸上绘制草图即可。
2. 理解与验证当我们接收到一个个分散的需求点时,我们需要做的是将分散的需求点具象成可视化的闭环,这时就可以通过绘制原型图来展示网站需求的视觉效果,直观的看到网站成品交付时的理想状态,因此越贴近理想状态的原型图,也就越合格。
就如很多时候你并不知道自己想要什么,可以试着绘制一个简单的原型图来展示自己的想法。或者在接收到不全面的需求,以及没有充分理解需求的真实意图时,通过原型图展示你对需求挖掘和分析的结果,可以有效验证该需求的可行性。
3. 交付与对接原型图是一个可以起到很好展示作用的有力工具,更是产品经理向执行团队进行阐述和说明需求的高效工具,可以借助原型图对网站布局和功能等进行一一说明,给开发团队提供一个清晰的概念,清楚各自的职责是要做什么,是怎样的一个逻辑,明确目标才能够根据各自的职责进行网站开发。
三、原型图的具体应用场景及好处场景一:原型图设计是需求落地的第一步。
通常情况下,网站开发前的所有策划和规划大多是口头传达、文档呈现,较为碎片化,策划思路只停留在ppt或文档上,存在着很多不确定因素。
我们需要真正落地,才能明确所有的规划和策划点,进行测试、验证,原型图设计师需求落地的第一步,也是非常关键的一步,这也是考验一位产品经理项目落地能力的关键点。
优秀的产品经理能够以原型图的方式,把采集整理的需求概述可视化,形象地绘制出来,以便项目团队更直观的理解,以便快速发现问题后进行沟通调整。
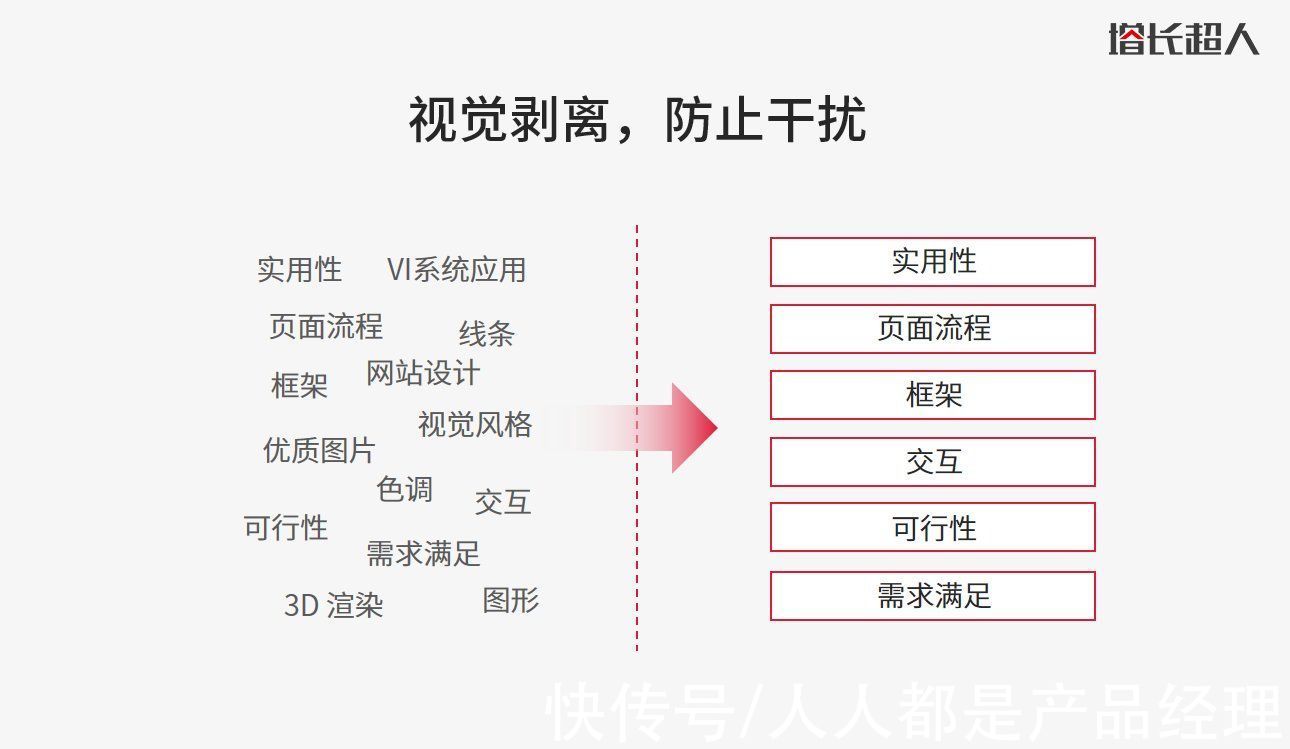
场景二:原型图可有效的防止视觉效果对我们造成干扰。
一直以来,我们会把网站的“好用”与“好看”分为两个阶段来进行,“好用”即通过原型图设计完成,将网站的实用性和视觉的美观性剥离,可有效的防止视觉效果对我们造成干扰,从而让我们可以专注于做出一个实用性较高的网站架构。

文章插图
许多企业并没有将网站原型图设计纳入建站流程中,这是因为他们仅仅将网站/网页以平面设计的角度,去评判视觉美观性,并不会深入考虑网站架构是否合理、逻辑是否通畅、访客会有怎样的体验感,这是巨大的错误。
毕竟企业网站是单向信息传达的工具,是没办法与访客做过多互动的,大多数情况下,信息都是在等待访客去点击查看,属于单向的操作去完成一次信息的沟通和交流,如果访客在操作的过程中,感到不适,都有可能是造成重大影响。
- 亏损|爱奇艺"水逆"一整年
- 亚马逊|当物联网遇到元宇宙
- 芯片|谁能救滴滴?
- 联想|成也算计,败也算计
- 数码|快速提升权重14天BD玩法
- 华为智慧屏|手机有必要上一亿像素吗?这组样张对比图给出了答案
- 米家|米家洗烘一体机尊享版10kg发布:首发2999元 一图看懂
- realme|vivo新机渲染图曝光:居中单孔直屏,直角中框+窄下巴,新系统
- excel|Excel超级好用的图片批量表格对齐技巧
- 自动驾驶|自动驾驶,画大饼不灵了?
