用Python创建漂亮的架构图
动手教程,停止手动花费时间调整未对齐的箭头 文章插图
文章插图
> Build with the code from the gist linked here.
一些背景故事本周早些时候 , 我偶然发现了一个具有引人注目的有意思的Python库 。该库称为diagrams , 并以其同名状态创建图 。生成的这些图通常是我将笨拙地将图像粘贴到draw.io或Google Diagrams中创建的 , 然后浪费大量时间正确对齐所有内容 。除了这个烦人的过程之外 , 当我以后需要更新这些图时 , 仅需要对体系结构进行一些更改 , 就需要举升和移动一半以上的组件 。在进一步调查图书馆之后 , 我能够看到它能够减轻我这边的痛苦 。
自己的图入门开始构建其中一些图的第一个要求是安装Python 3.6或更高版本 。在这种情况下 , 您将需要安装GraphViz , 因为这就是绘制图表的方式 。Github存储库实际上也有相当不错的"入门"部分 , 因此 , 如果您需要安装任何内容的帮助 , 请随时在此处引用 。一旦使用您最喜欢的Python软件包管理器安装了" diagrams"库 , 就可以开始创建了 。
对于我来说 , 因为满足了初始要求 , 所以它就像以下命令一样容易 。
组件类型图表库为许多不同的提供程序提供了组件 。在14个可用案例中 , 以下可能与大多数用例最相关 。
【用Python创建漂亮的架构图】· AWS / GCP / Azure-这些提供商公开了您将在利用任何主要云提供商之一的任何图中使用的官方云服务资产 。我的团队主要在GCP中工作 , 在遍历该库之前 , 我将花费数小时手动构建这些图 , 因此当我发现这些节点资产触手可及时 , 我感到非常兴奋 。
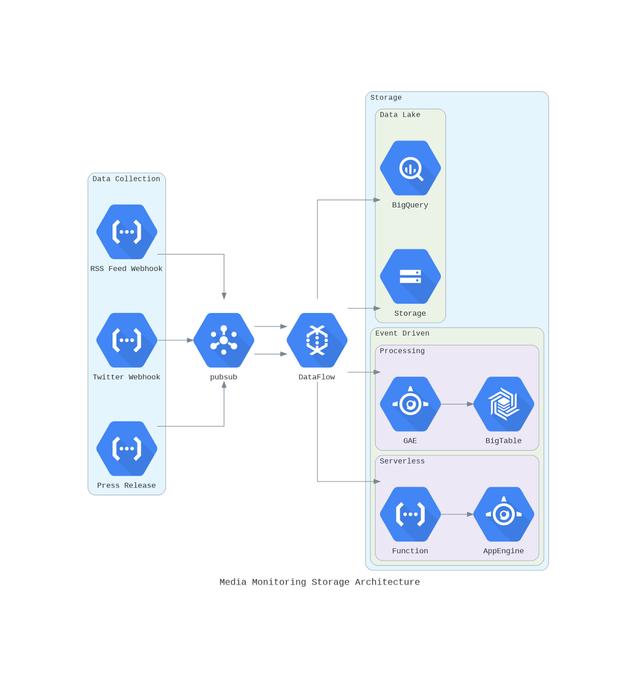
· 通用和内部部署—如果您想以与云无关的方式来说明基础技术 , 则这些节点可能会一起使用 。例如 , 在显示的Google DataFlow上为架构提供Beam组件 。
· 框架-如果您想用编程语言说明节点 , 这些组件将非常有用 。
· SaaS —甚至还有一组可以使用的SaaS节点 , 当您想证明架构中的通知已落入诸如Slack之类的内容时 , 它就派上用场了 。
图的概念图表—图表是表示图表的主要对象 。
节点-代表单个系统组件的抽象概念 。
群集-允许您将节点组织成组(或群集) , 而不是孤立的组件 。
边缘—表示节点之间的链接 。
您的第一个图表既然您已经知道了基本概念 , 就可以按照我们学习这些概念的顺序 , 使用代码构建极其简单的图表 。我们将构建的示例图将是AWS上的一个简单负载平衡网站 , 该网站使用PostgreSQL数据库和Redis缓存 , 因此我们可以使用多个组件提供程序 。
步骤1:创建图工作区from diagrams import Diagramwith Diagram("Simple Website Diagram") as diag:passdiag # This will illustrate the diagram if you are using a Google Colab or Jypiter notebook.这将仅显示带有指定标签的空白图 , 如下所示 。 文章插图
文章插图
> Build with the code from the gist linked here.
步骤2:添加节点现在我们有了工作区 , 现在该添加网站所需的节点了 。我们要添加的节点来自两个不同的提供程序 。AWS和OnPrem提供程序 。如果您是真正做到这一点 , 则可能会坚持使用AWS , 因为它们可能会与该云提供商一起使用RDS和ElastiCache等产品 。
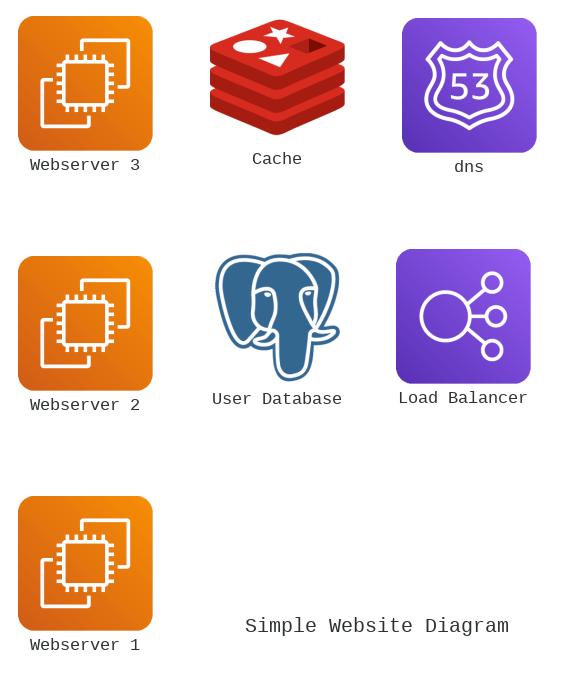
from diagrams import Diagram, Clusterfrom diagrams.aws.compute import EC2from diagrams.aws.network import ELBfrom diagrams.aws.network import Route53from diagrams.onprem.database import PostgreSQL # Would typically use RDS from aws.databasefrom diagrams.onprem.inmemory import Redis # Would typically use ElastiCache from aws.databasewith Diagram("Simple Website Diagram") as diag:dns = Route53("dns")load_balancer = ELB("Load Balancer")database = PostgreSQL("User Database")cache = Redis("Cache")svc_group = [EC2("Webserver 1"),EC2("Webserver 2"),EC2("Webserver 3")]diag # This will illustrate the diagram if you are using a Google Colab or Jypiter notebook.如您所见 , 我们不再有空白图表 。我们每个节点都被描绘了 , 这些就是我们要构建的体系结构的"要素" 。下一步将是将我们的某些节点组织为逻辑分组 , 然后将每个节点与边链接起来 。 文章插图
文章插图
> Build with the code from the gist linked here.
步骤3:将节点分组(可选)在此示例中 , 我们将对负载平衡的Web服务器进行分组 。在过去创建的大量图表中 , 这并非总是必要的 , 但是随着您的体系结构的发展 , 将这些节点分组到群集中通常可以提高可读性 。
- 看不上|为什么还有用户看不上华为Mate40系列来看看内行人怎么说
- 采用|消息称一加9系列将推出三款新机,新增一加9E
- 会员|美容院使用会员管理软件给顾客更好的消费体验!
- 行业|现在行业内客服托管费用是怎么算的
- 闲鱼|电诉宝:“闲鱼”网络欺诈成用户投诉热点 Q3获“不建议下单”评级
- 美国|英国媒体惊叹:165个国家采用北斗将GPS替代,连美国也不例外?
- 桌面|日常使用的软件及网站分享 篇一:几个动态壁纸软件和静态壁纸网站:助你美化你的桌面
- 同轴心配合|用SolidWorks画一个直角传动,画四个零件就行
- 先别|用了周冬雨的照片,我会成为下一个被告?自媒体创作者先别自乱阵脚
- 速度|华为P50Pro或采用很吓人的拍照技术:液体镜头让对焦速度更快
