选择|BAT云盘体验报告先行篇——表现层( 三 )

文章插图
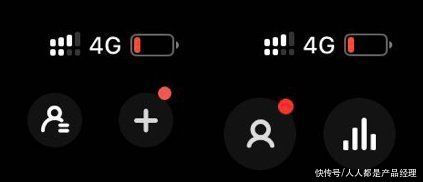
同理,这个没对齐咱们先不说,就是这两个人物图标,进入的是不同的界面,但是仅仅款式不一样,线段粗线不一样(这真的是视觉设计问题,视觉统一性在哪里!),不足以构成用户认知的区别,同时很可能会产生疑惑,同时,这个四段竖线的图标的确可以表示音频播放,但和人物放在一起,真的不像排行榜吗?【格式塔原理】
文章插图
2. Ali阿里云盘真是长在我审美点上的界面!粉Fluent Design已经很久了,奈何没太多大量运用的app,阿里云实力证明你大爷还是你大爷!(fluent design组件可以了解一下)。
五、脑洞时刻选择是云盘操作的核心步骤,引导用户点击左上角选择再移动到文件,再依次选择(一般全选也很少用到),光点击这一操作就延长了时间,长按加滑动是最具效率的选择;但考虑到新用户的使用习惯未建立,可视化的选择圈是很好的选择。
个人不成熟的建议在一个文件上同时加上太多交互,比如长按和点击没必要导向不同的结果,(都指向选中),查看详情考虑用双击(和web使用习惯相似),图片放大则考虑双指缩放(这个腾讯微云在照片栏有设计;但个人认为应该先选中再缩放,整体视图双指缩放意义不大,不是用选择卡选择大中小视图)。
把最大的脑洞放在这里,因为生态学转行设计师,我一直在考虑功能的用进废退;不知道有没有哪位同行考虑过,能不能统计某一客户使用情况,为其提供动态页面、小例子。
比如,使用时间长了,文件按钮可以换成图标按钮、常用功能保留,也可以自定义图标;不常用功能不定期推荐一到两个,实在不使用就从这位用户的界面删除,实现方面可能桌面端会更好实现一点;办公类或则adobe全家桶都可以试试,通过统计群体最常用功能,方便推出web应用。
(个人认为随着网络技术发展,web应用不限制操作系统、平台;即用、不占用内存的属性更符合万物互联的趋势,这个是个人感受,不做任何参考。)
本文由 @兑 原创发布于人人都是产品经理。未经许可,禁止转载。
【 选择|BAT云盘体验报告先行篇——表现层】题图来自 Unsplash,基于CC0协议。
- 王兴称美团优选目前重点是建设核心能力;苏宁旗下云网万店融资60亿元;阿里小米拟增资居然之家|8点1氪 | 美团
- 建设|《青岛市城市云脑建设指引》发布
- 和谐|人民日报海外版今日聚焦云南西双版纳 看科技如何助力人象和谐
- 系列|Redmi Note9系列三剑客来袭,差别到底有多大?该如何选择?
- 服务平台|HashiCorp发布多云服务平台Consul 1.9版
- 物种|苏宁易购赋能落地“新物种”旗下云网万店A轮融资60亿
- 电商|直播电商风云巨变,新一波红利路在何方?
- 方志|(社会)贵州上线“方志云”激活地方志价值
- 科技|短视频行业领先 云想科技成长空间广阔
- 中国首富又换人了?马云凭100亿优势超越马化腾,网友:厉害了
