选择|BAT云盘体验报告先行篇——表现层( 二 )

文章插图
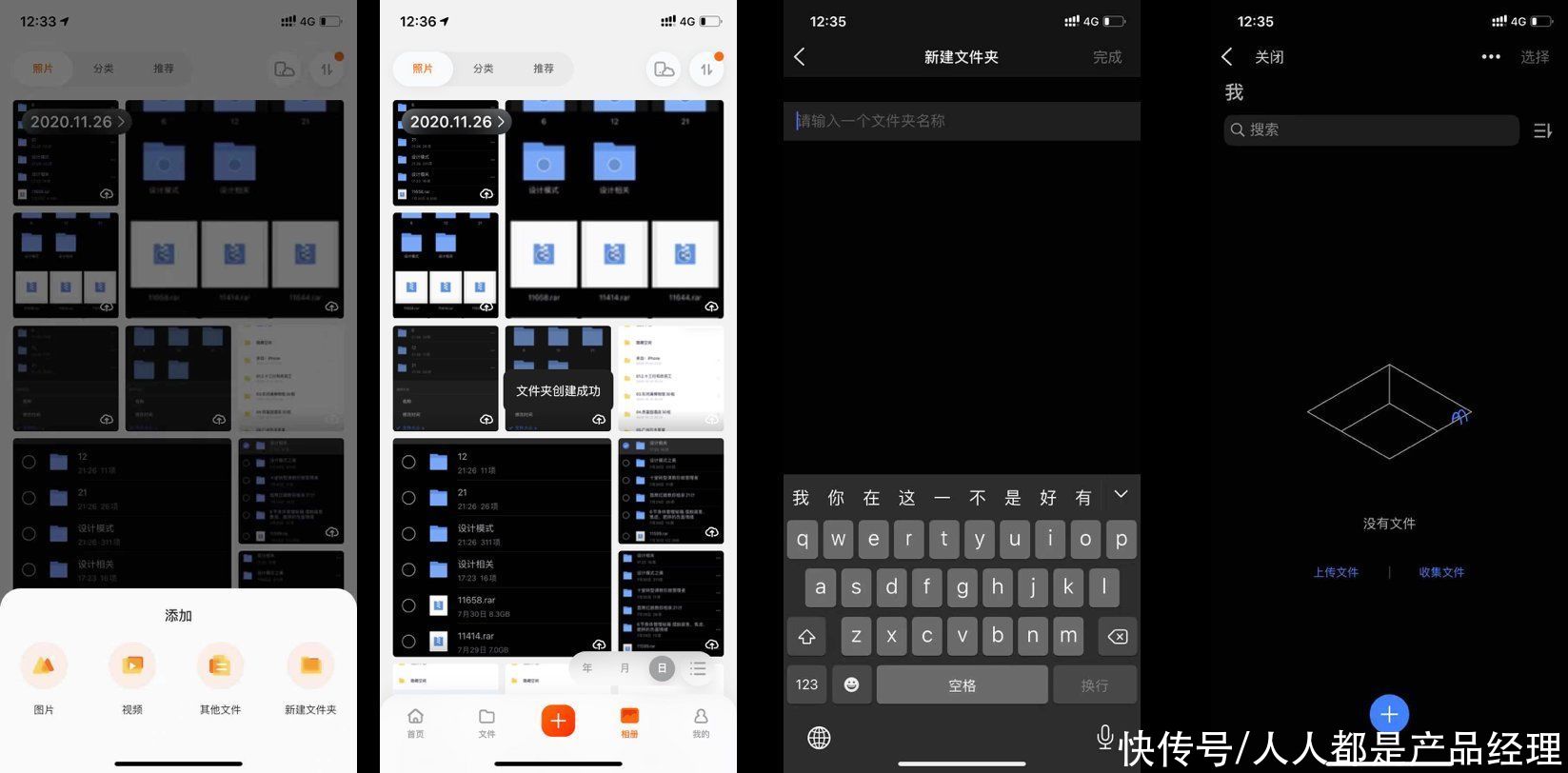
左侧两图为阿里云盘,右侧两图为腾讯微云
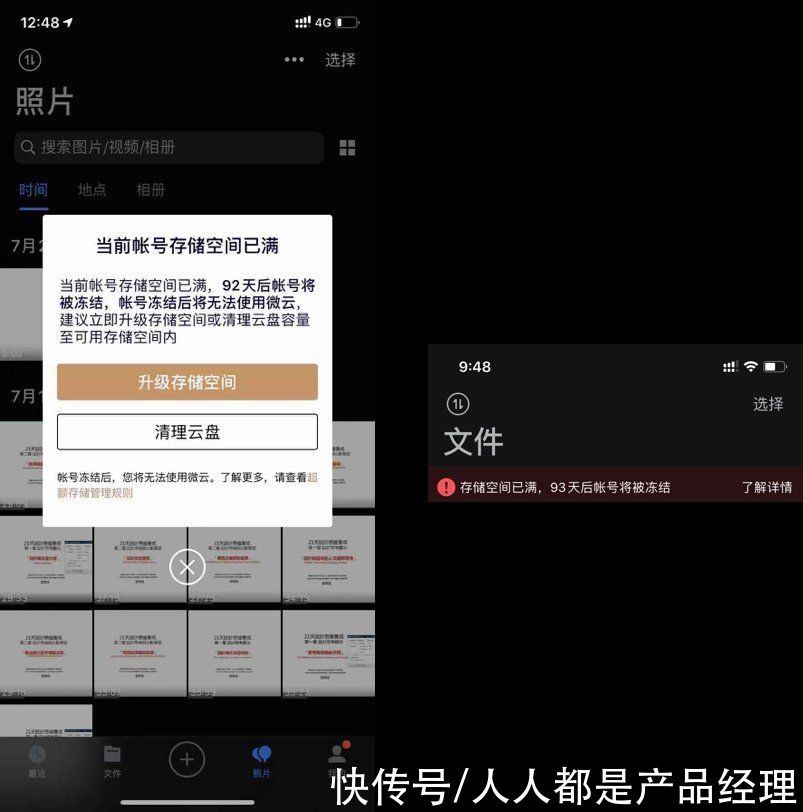
1. 吐槽腾讯微云(下图)一打开界面,这个弹窗和之后每个界面都有的提示,并没有让我有一丝丝想要充会员的感受;虽然营销的本质是恐惧和贪婪,但是云盘的产品体验能到不是可靠和有保障吗?
毕竟众多转存的文件中也有重要文件,给用户焦虑感实在不是明智的做法。
文章插图
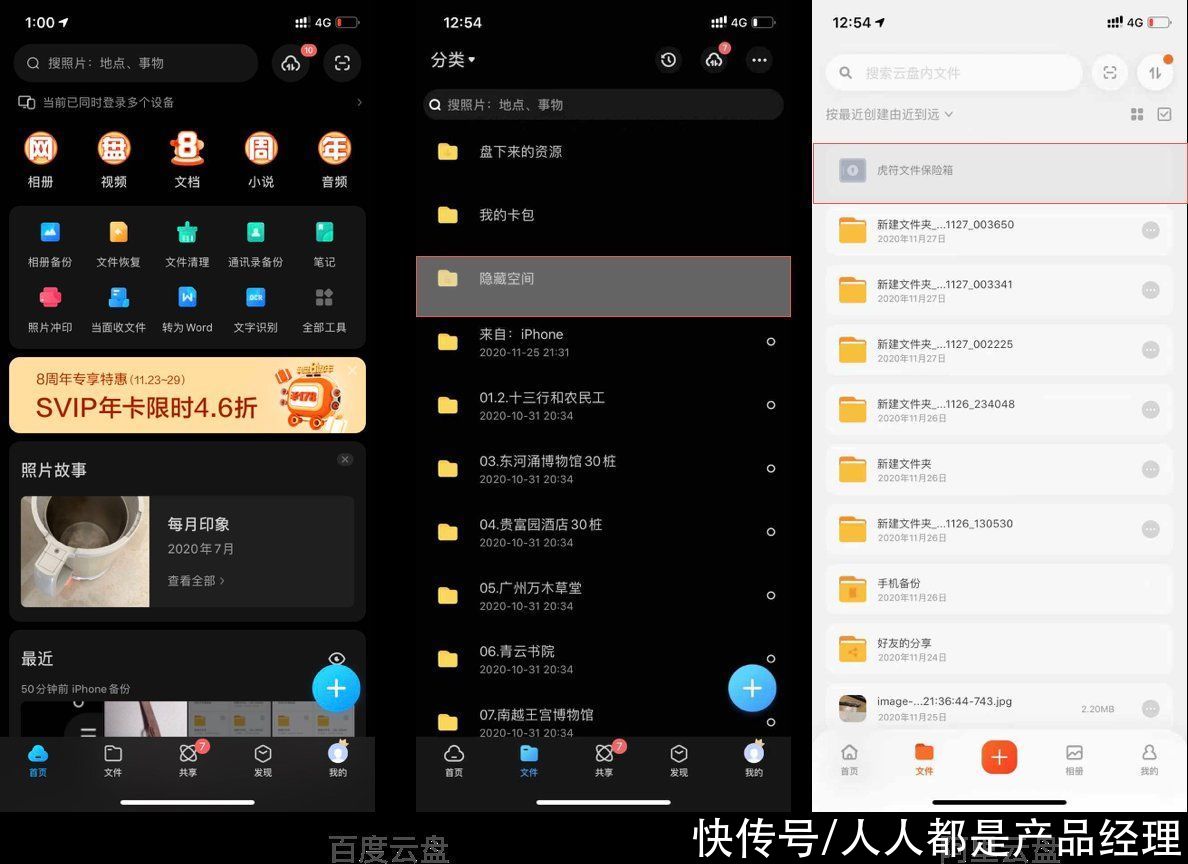
百度云盘首页照片故事个人非常不建议,因为云盘有时需要在工作场合使用,而手机上自动上传会有很多生活照,在工作场合打开有一种非常不专业的体验(如果照片比较难看,自己看也想马上退出)。
建议:【照片故事】和【最近】调换一下顺序,露出1/2可能会更好。
文章插图
这里再提一下场景,百度云盘和阿里云盘都提供免费的保险文件(需要输入密码才能查看)、(腾讯微云需要开通会员,在我的界面中);这对应现实场景,就是保险箱了吧,但是,谁家会把保险箱放在最醒目的位置呢?和设计此功能要给予用户隐私保密的体验是不是想违背呢?
个人建议,常规可以放在我的界面,非常规可以尝试在文件页面下拉到底弹出保险箱(拉一下就松是刷新)。
四、体验分好坏,交互有对错大佬,我觉得你错了!
百度云盘是三者中资历最深的云盘了,目前是11.3.1的版本,同时也是app store效率应用第一(也是我充会员最多的云盘);在做出版本优化时必然会考虑诸多问题,但在最简单也最基础的问题即刻便能处理,别忘了马蹄钉的故事。
1. Baidu
文章插图
百度云盘标签栏一共五个一级页面(这里再mark一下,标签栏小图标画的真的牛!其实中间的信息提示和个人信息的小皇冠已经有点贴边了,但是不论是黑色主题还是白色主题,都不会感觉很挤;虽然我一直不是很能理解什么是呼吸感,这大约就是了,不生硬,good!但是其他部分小图标的使用简直是重灾区,有点难过。)
(再Mark一下,百度云盘在标签栏用用共享,发现两项展示互联社交属性,共享部分的信息架构个人体验一般,在下一篇结构层的报告中详写;战略层面咱也不太懂,也不太会写,就在这说一说:是不是和微信搜一搜(连接万物)的战略布局有点相似呢?但讲道理“功能型”和“信息型”产品本身似乎兼容性并不好。)
But,请看看各个一级页面的导航栏:
文章插图
文章插图
文章插图
文章插图
且不说黑色模式下左边搜索框和图标离左边距视觉距离不一样(白色模式下,图标下垫了一层磨砂效果,距离会统一;但是白底黑线的图标何必垫底呢?没有强化对比的硬性需求,剃刀出现!是否可以不用)。
要说的是,问题来了:
问题一:对齐!
分享页面“分享”文字是左对齐,而共享页面“共享”是中间对齐(这个问题腾讯和阿里都是左对齐)。
图标大小不一致,左侧是首页的传输图标,右侧是文件页面的传输图标,虽然文件页面有三个图标,但左侧有多余空间,没必要缩小图标。
在不同页面,同一图标同一位置,有助于用户习惯的养成,同时降低用户认知成本;同一大小和风格不仅是在视觉层面表达出严谨统一,更是体现出整齐的产品调性,即产品体验设计就是为产品定义风格(原句不知道出自哪里,个人十分认同)。
文章插图
问题二:对比!
图标的意义在于用图案代替文字,除非图标能准确使得用户理解含义,但显然,并没有;比如这个小飞机的图标,我点进去之前从未想过是二级界面是网盘小飞机;而且这个界面,还是个小程序,返回键还在右上角,分享还是竖着的三个点,关键是百度云盘系统也没有其他的小程序提供啊,是为了给微信小程序宣传吗?!
(现在绝大多数app二级页面返回键都在左上角,而且其他二级页面返回也是左上角,Plus:我个人非常喜欢右滑返回上个界面。)
统一性在哪里!不知道小飞机用户点击率后台AAARR数据怎么样,一般般的话(不要你觉得,我要我觉得:应该一般般),剃刀快来!
- 王兴称美团优选目前重点是建设核心能力;苏宁旗下云网万店融资60亿元;阿里小米拟增资居然之家|8点1氪 | 美团
- 建设|《青岛市城市云脑建设指引》发布
- 和谐|人民日报海外版今日聚焦云南西双版纳 看科技如何助力人象和谐
- 系列|Redmi Note9系列三剑客来袭,差别到底有多大?该如何选择?
- 服务平台|HashiCorp发布多云服务平台Consul 1.9版
- 物种|苏宁易购赋能落地“新物种”旗下云网万店A轮融资60亿
- 电商|直播电商风云巨变,新一波红利路在何方?
- 方志|(社会)贵州上线“方志云”激活地方志价值
- 科技|短视频行业领先 云想科技成长空间广阔
- 中国首富又换人了?马云凭100亿优势超越马化腾,网友:厉害了
