按关键词阅读: 字节跳动 电商 tiktok gmv 中证报 传字节跳动
- 设定时间与重复来电之间是否互相约束?理论上都应该是互相约束的,所以需要用户自己去理解条件之间的互相约束逻辑。
- 非设定时间内,相当于勿扰开关是关闭的,重复来电开关也是关闭的。效力被互相牵制。
示例1微信中“开启NFC功能”、“横屏模式”这都是系统功能,系统中有快捷开关的位置和详细界面,不建议放置在任何应用内部。

文章插图
示例2菜鸟裹裹中,“揽收通知”“派送通知”等七八条与系统通知相关的开关,除了系统设定的各类通知开关,其应用内部还有额外的通知开关,总之杂乱无章。

文章插图
4. 为用户提供好的解决方案,而不是大量的提供开关给用户提供大量开关,实际上是去责化的表现,将本应该是分内职责的事,推给用户,却美其名曰“自定义”。“自定义”并不等同良好体验,让用户少做选择是我们应该做的。
例如内容类的应用的 “省流”开关,不应该是一个选项,而是应用需对用户的网络情况,不同内容展示所消耗流量的情况,进行统一判断,做出一个绝佳方案。

文章插图
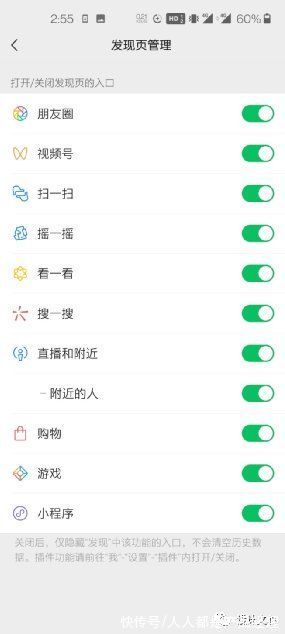
5. 多项内容时,“选择”优于“开关”开关可以覆盖选择,因此不少界面用开关代替了很多的选择。但当多项内容需要操作时,“选择”优于“开关”。

文章插图
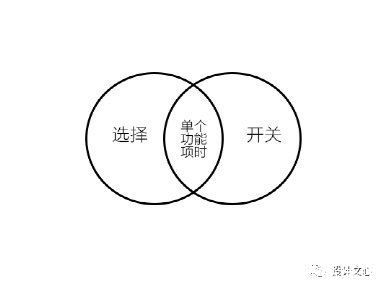
一般当单个功能项时,开关和选择可以互换;一般多个功能选项或多个内容时,适合用选择;立即反馈开关或弱反馈开关的情况时,适合用开关。

文章插图
6. 某个开关项灰显时,不适合显示其“开”和“关”的状态开关无论是打开状态还是关闭状态,都能传递某个含义。当该选项无法设置时,其“开”和“关”的状态显示出来,即使文本灰显,也很容易误导用户。

文章插图
四、结语精准运用每一个控件,是对每个用户体验从业者的最基本的要求。控件在随着时间的推移,其含义和表现都会发生变化,就像“开关”的演变一样。综合易用性原则、形式表现、用户认知、文字表达等多个部分更恰当的通过控件这个工具表达出设计者的想法和方案是十分必要的。
本文由 @张宁宁 原创发布于人人都是产品经理。未经许可,禁止转载
【 控件|深度解析:开关设计】题图来自Unsplash,基于CC0协议

稿源:(人人都是产品经理)
【傻大方】网址:/c/112EL1612021.html
标题:控件|深度解析:开关设计( 二 )