按关键词阅读:
文章插图
NAVER APP搜索页
Netflix APP则是考虑到用户继续观看视频的需求,于首页提供了下拉继续观看的捷径,在保证首屏推荐视频占据大面积曝光的同时,也让用户更便捷。

文章插图
Netflix APP首页
四、营销设计:玩出产品花样新空间效率总是各大应用首页的重要考量,在严丝合缝的排版里,下拉刷新出的空间成为了调性宣传的新机会。
1. 页面二楼:品牌活动调性宣传饿了么的二楼设计以生动有趣为目标,展示动态的广告图文、视频内容、互动营销内容。使用户更有新鲜感,同时也拓展了一个新的业务营销场景。

文章插图
饿了么 APP首页
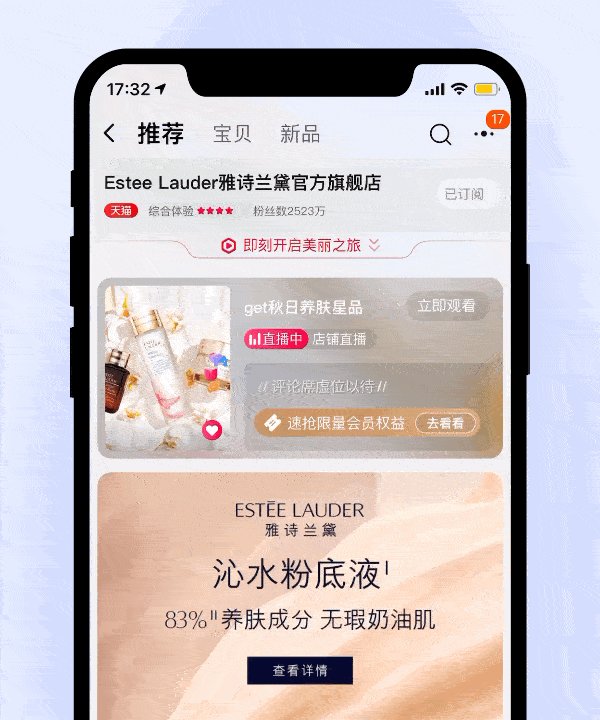
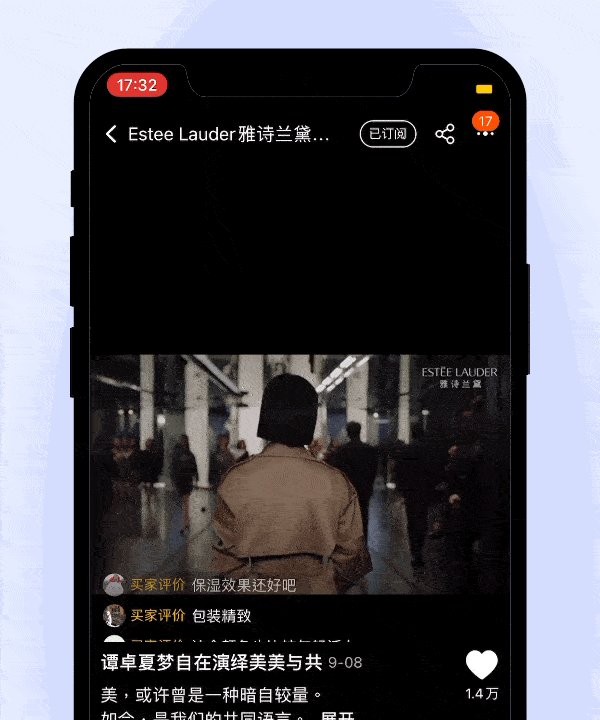
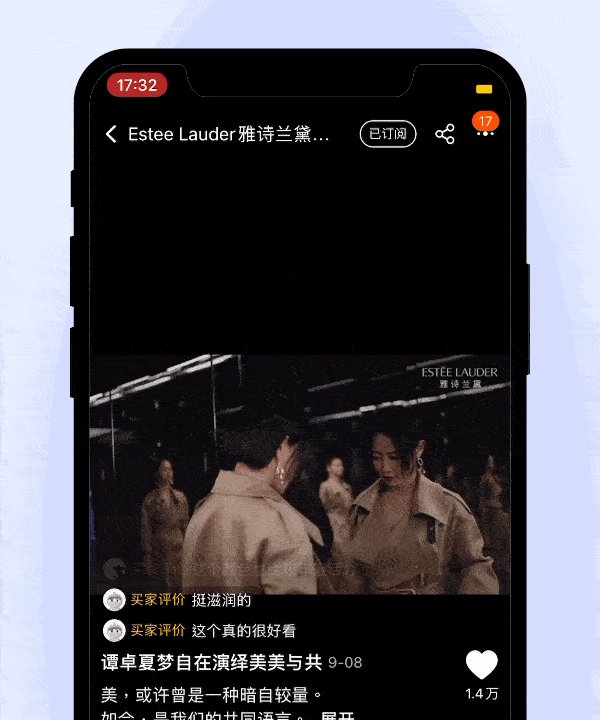
随着商家对品牌营销的要求提高,淘宝在固定的店铺框架,提供了下拉进入二楼的功能,作为品牌在商品货架以外的宣传空间,可以将视频、H5互动展示给用户。

文章插图
淘宝APP店铺二楼品牌Zone
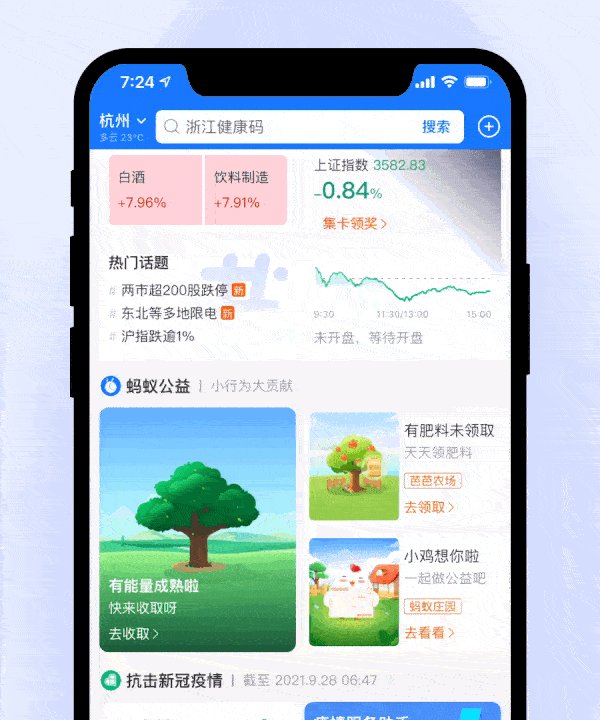
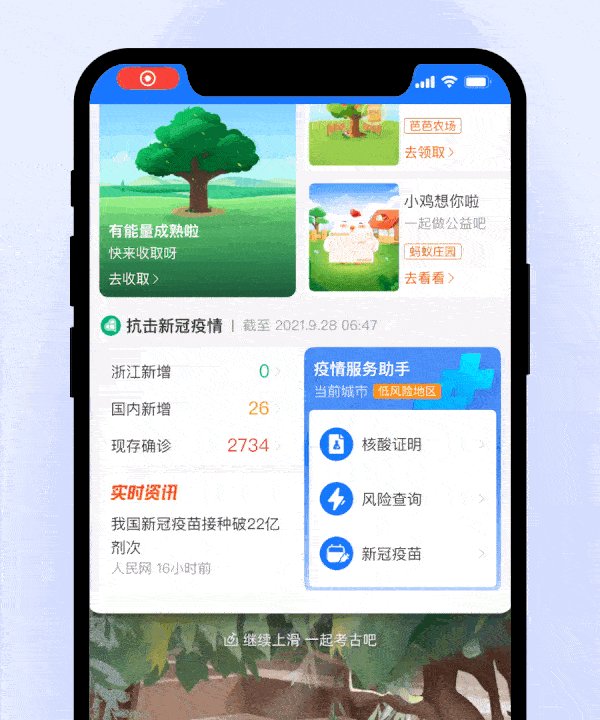
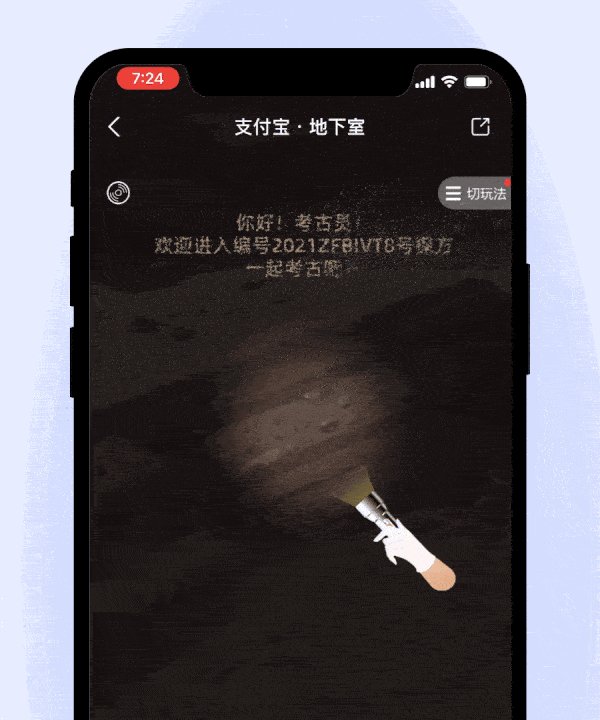
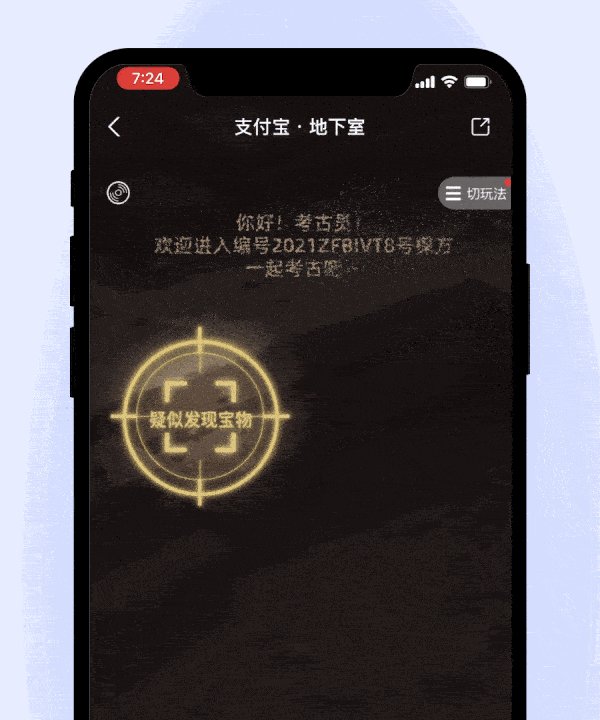
2. 页面地下室:产品附属心智传递支付宝作为金融属性为导向的功能聚合平台,二楼设计可能对于用户的使用场景的稳定性有干扰,所以支付宝通过一种新的交互创意方式,滑动页面置于底部引出“地下室”的场景,也是另一种二层楼设计的延伸概念。

文章插图
支付宝APP首页地下室
五、体验延伸:下拉结合主心智交互前面的案例都是在“下拉到放开”之间或之后,呈现更多内容或信息来给到用户更多选择的体验,是在产品主要心智外提供附属的功能。
其实还有一种交互,是将产品主要心智与下拉手势结合,培养用户下拉习惯来提高APP体验流畅度。
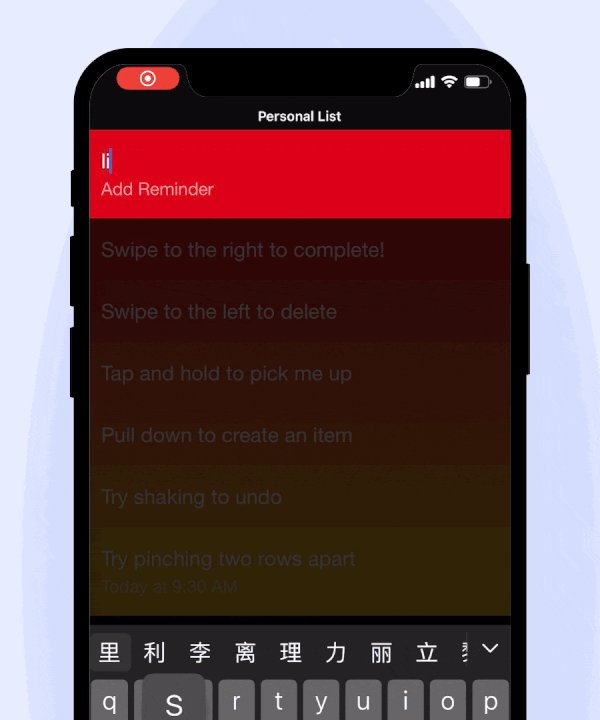
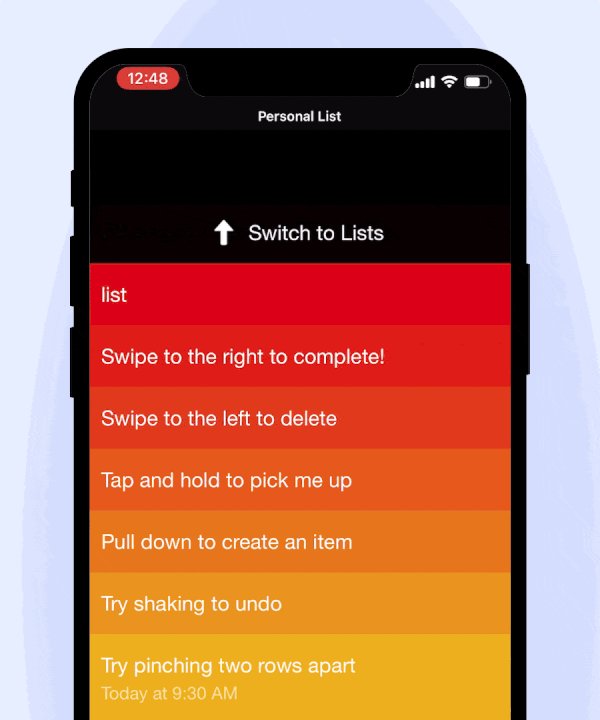
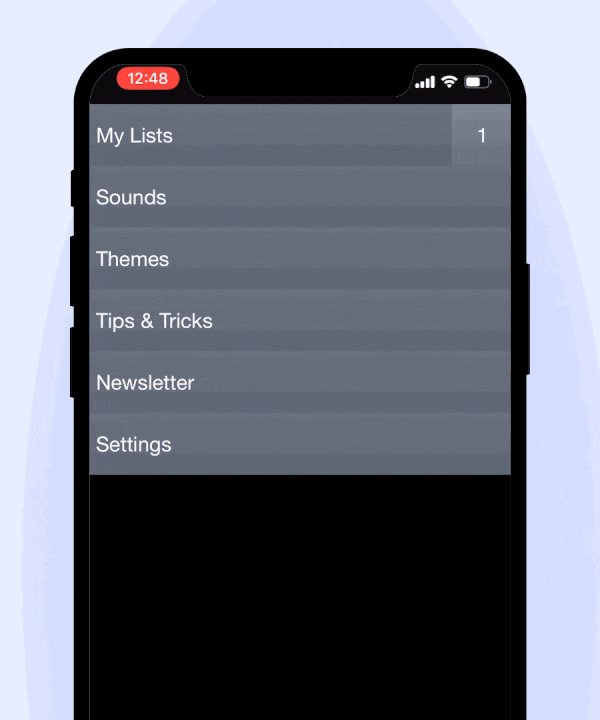
1. 下拉触发主操作:使用核心功能更方便Clear将下拉手势与“新建”操作结合,用户通过控制下拉的力度进入不同页面,得到不同的功能反馈。
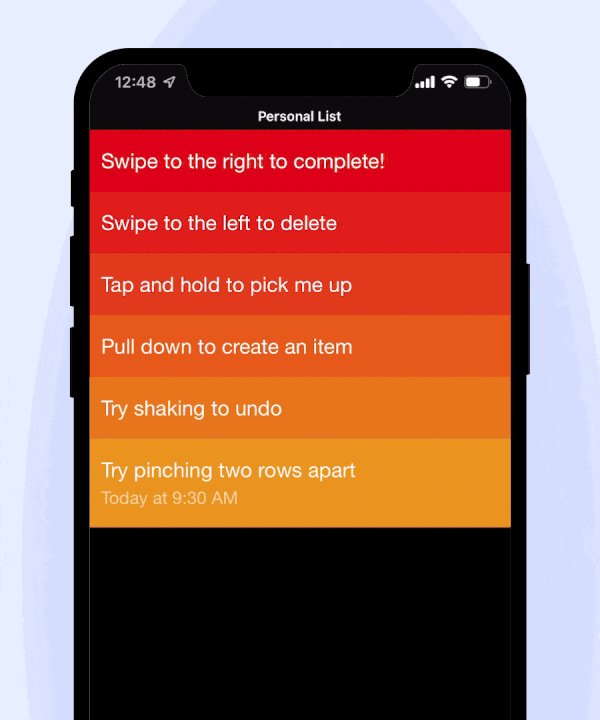
整个产品的设计理念的也很大胆,页面中除了卡片list没有任何多余的元素,所有功能都是通过下拉和滑动的手势去控制完成。

文章插图
Clear APP下拉结合左右滑动:提供更多主要功能
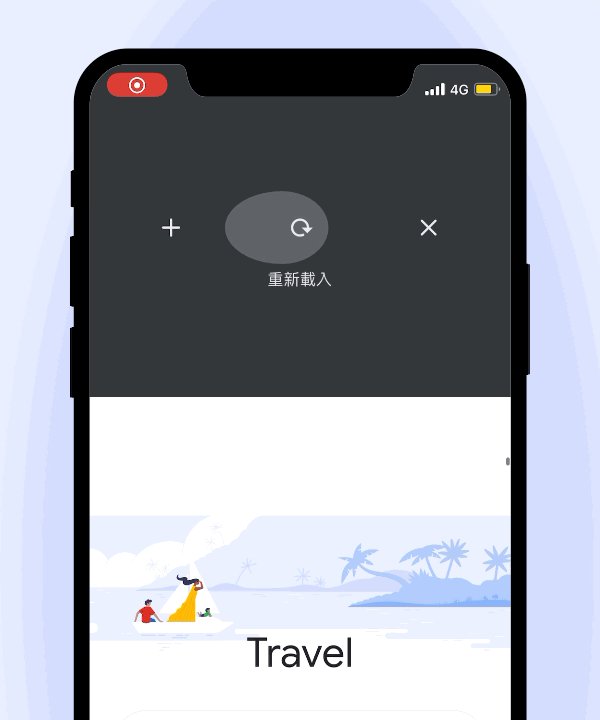
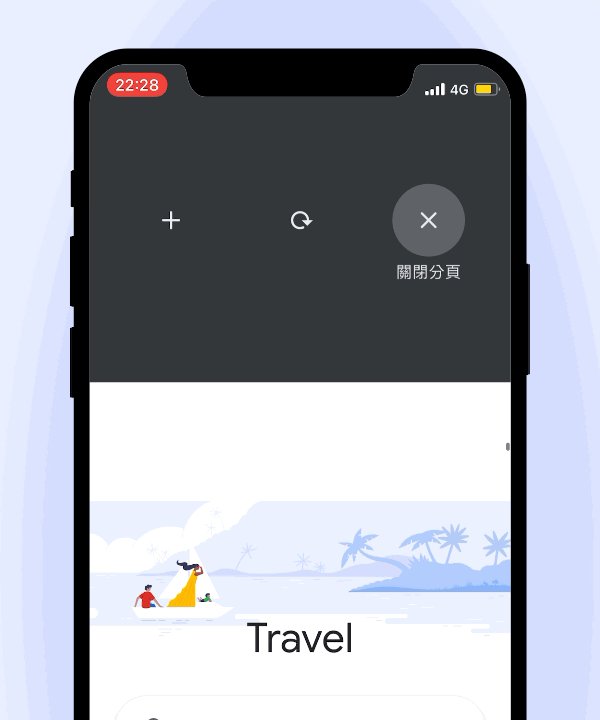
Google Chrome浏览器认为用户操作页面关键目的“新开/刷新/关闭”,三者可以与下拉刷新结合对用户的心智会更为自然,操作只要“1步”,比Apple Safari进行同样的3个功能要“5步”来得更为快捷。

文章插图
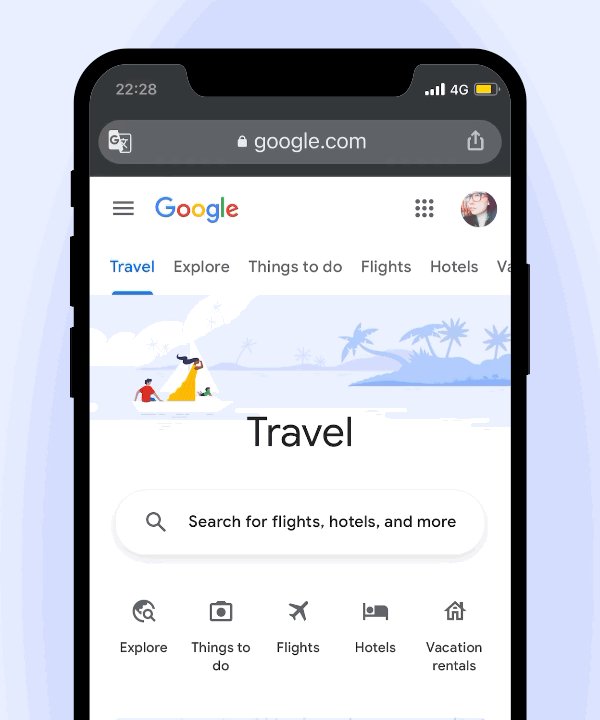
Google Chrome APP
从简单的手势到进入有趣的空间,我们可以看到在这10年间许多巧思不仅仅停留在简单的下拉交互,其中蕴含着从情感、工具到营销空间等等不同设计巧思。
相信下拉刷新的设计会持续发展各种丰富且细腻的体验,也让我们期待接下来还会有什么有意思的设计吧!
作者:你宇老师 Hales;公众号:淘宝设计
原文链接:https://mp.weixin.qq.com/s/obY-p5xgNOn8yfZOA-9HxQ
本文由 @淘宝设计 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 pexels,基于CC0协议。

稿源:(人人都是产品经理)
【傻大方】网址:/c/1125a52102021.html
标题:交互|原来下拉除了刷新,还能这么玩( 二 )