优酷响应式在消费场景的落地之 iOS 篇
 文章插图
文章插图
作者 | 阿里巴巴文娱技术 金籽
头图 | CSDN 下载自东方IC 文章插图
文章插图
背景随着科技的进步 , 硬件设备的类型也是百花齐放 , 出现了各种各样的大屏设备及屏幕模式 , 单独APP去支撑大尺寸设备成本太高 , 一套代码高效支撑不同尺寸的硬件设备成为了一种趋势 。 在此背景下 , 优酷应用技术团队进行了响应式开发 , 播放页场景的适配重点是围绕播放器进行的 , 大屏设备下播放器应该如何布局、内容分发应该如何布局?下面将介绍优酷播放页在响应式适配上遇到的技术挑战及解决方案 。 文章插图
文章插图
业务介绍优酷主客消费场景即优酷App的播放页 。 播放页作为视频内容消费的落地页 , 主要提供视频播放及视频周边内容推荐 , 业务场景及页面内容都比较复杂 。
1、 组件:即视频相关内容承载控件 , 包括简介 , 选集 , 周边视频 , 花絮视频 , 推荐视频等 , 通过这些内容让用户了解更多的视频相关的信息;
2、 半屏:包括Native、Weex、H5的半屏 , 通过半屏用户可以看到更多的视频相关内容 , 也可以承载视频互动 。 因为组件展示的内容还是有限 , 通过半屏可以更好更全地展示;
3、 Tab:通过Tab让用户在不同的内容之间切换;
4、 播放器上层:播放器交互相关功能 , 快进快退、下一集、清晰度、画中画等 。 文章插图
文章插图
响应式与传统iPhone布局差异 文章插图
文章插图
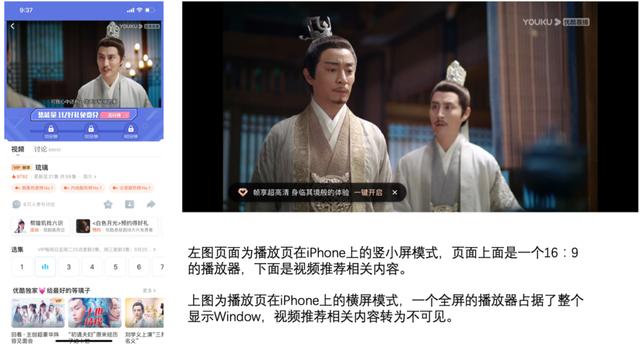
如上图所示 , 播放页在iPhone设备上的布局比较简单 , 按照播放器的模式将播放页的状态分为以下几种:竖小屏模式、横全屏模式(横左全屏、横右全屏) , 依次对应上面的左图和右图 。 在竖小屏模式的时候上面是一个16:9的播放器下面是周边视频分发内容 , 当播放器切换到全屏模式的时候则变成一个全屏大小的播放器 , 整体策略简单清晰 。 但是iPad显示区域大大增加 , 如果简单的把iPhone端的布局移植过来显然是不合适的 , 如何有效的利用大屏设备的显示空间 , 提供更好的交互体验 , 才是响应式最终要解决的问题 。 文章插图
文章插图 文章插图
文章插图
如上图所示 , 播放页在iPad上的布局就比较复杂了 , 按照播放器的模式将播放页分的状态分为以下几种:竖小屏模式、横小屏模式、横全屏模式(横左全屏、横右全屏) , 竖全屏模式 , 与iPhone端的主要区别是:
1、iPhone上小屏模式仅存在于设备方向是竖屏的时候(竖小屏模式) , iPad上小屏模式既可以存在于设备方向是竖屏(竖小屏模式)也可以存在于设备方向是横屏(横小屏模式)对应的增加了一种横小屏模式;
2、iPhone上全屏模式仅存在于设备方向是横屏的时候 , iPad上全屏模式既可以存在于设备方向是竖屏(竖全屏模式)也可以存在于设备方向是横屏(横全屏模式) , 对应的增加了一种竖全屏模式;
3、模式切换适配 , 由于新增加了横小平模式、竖全屏模式 , 那么不同模式之前的切换对应的也就增加了很多case , 比如竖小屏模式切换到横小屏模式、竖全屏模式切换到横全屏模式;
4、iPad分屏特性 , 两个独立APP同时显示运行 , 举例屏幕上左边是我们优酷APP , 右面可以是系统浏览器APP 。
当前我们理清楚了iPhone和iPad的主要区别 , 同时也就明确了适配的重点 , 即小屏模式、竖全屏模式、模式切换、新增模式之间的切换、iPad分屏特性 。 文章插图
文章插图
适配重点1、小屏模式适配(横 //播放器宽度+ (CGRect)orientationCorrectedRect; //设备尺寸+ (CGFloat)rightExtraResponsiveWidth; //分页模式下右边区域宽度+ (BOOL)isRightExtraMode; //是否处于分页模式下@end当响应式状态发生变化的时候 , 上面的方法(播放器尺寸、屏幕尺寸、右边区域宽度、是否分页)返回值对应的发生变化 , 此时根据这些变化去刷新页面布局
...- (void)responsiveLayoutDidChange{
- 抖音小店|抖音进军电商,短视频的商业模式与变现,创业者该如何抓住机遇?
- 公式|?有人把 5G 讲得这么简单明了
- 表达|重磅!2021世界安防博览会官方宣贯会正式召开,百余家企业表达参展意愿
- YFI正式宣布与Sushiswap合作|金色DeFi日报 | 合作
- 小店|抖音小店无货源是什么?与传统模式有什么区别?
- 正确|新昌消防丨听说,这才是微信新表情的正确打开方式
- 早报:高通骁龙888正式发布 嫦娥五号传回首张图片
- 运营|首个OTA智能社区落地 社区运营酿发展模式之变
- wmv|怎么把mp4转wmv?转换视频格式,这样操作很掂
- 正式|首届“上海在线生活节”正式启动
