不用装Web Vitals扩展了 Chrome新实验特性可显示网页性能指标
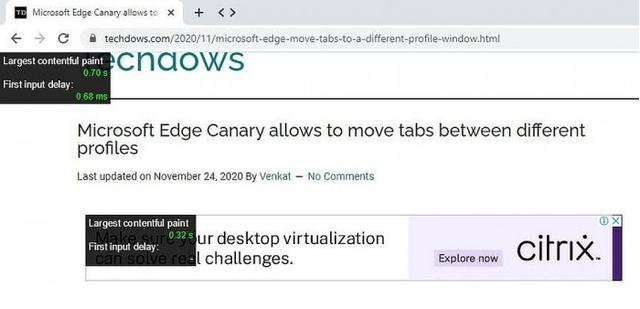
谷歌此前曾推出过适用于 Chrome 的 Web Vitals 扩展程序 , 能够在页面的 Heads Up Display 上显示网页性能指标 , 例如 First Input Delay 和 Cumulative Layout Shift 等等 。 不过现在不需要扩展程序 , 谷歌正努在每个页面的 Heads Up Display 中显示这些信息 。 文章插图
文章插图
不用安装 Web Vitals 扩展程序 , 就能让 Chrome 显示页面性能指标的步骤如下
1.打开 Chrome 浏览器
2.访问 chrome://flags 页面
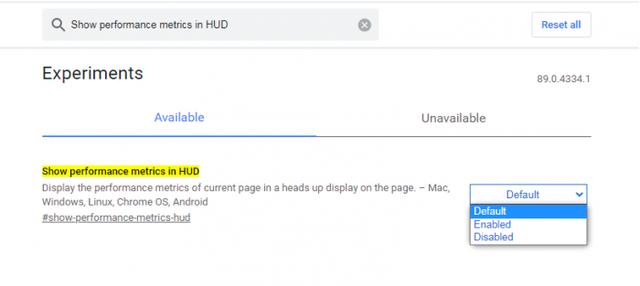
3.搜索“Show performance metrics in HUD” 文章插图
文章插图
4.点击下拉菜单 , 并选择“Enabled”
5.重启浏览器
在启用该 Flag 之后 , 它就会显示包括广告在内加载所有 frames 的指标 。 First Input Delay 会在你和页面交互之后显示 。 这项功能对于开发者和 Webmasters 来说非常有用 。
【不用装Web Vitals扩展了 Chrome新实验特性可显示网页性能指标】谷歌在记录有关该功能的错误信息中写道:“在 HUD 显示器上显示性能指标 。 这是专门为不具有扩展支持的平台而设计的 。 当前计划的性能指标 , 包括与Web Vitals指标匹配的指标 , 以及可能的平滑度指标” 。
- 花15.5亿元与中粮包装握手言和 加多宝离上市又进一步?|15楼财经 | 清远加多宝
- 美国半导体行业协会|中国光伏新增装机量领跑全球
- 大叔|大叔买电脑被坑惨了,电脑三天两头出问题,老板:组装电脑容易坏!
- 电商快递|包邮不香吗,为什么还有人加49元让小哥穿西装专车送快递?
- 衣舍|韩都衣舍是怎样坐上“女装第一淘品牌”的?
- 原装充电器|手机电量低于20%才能充电?手机充电的4大谣言,相信好多人不知道
- 打压|英方打压升级,禁止电信运营商,安装新的华为设备
- 紧凑|给紧凑MPV装电动侧滑门,为啥只有滴滴做到了?
- 缔造专业环保技术方案|RRD绿色包装全降解系列| RRD
- 家居装饰|95万买家,仅500卖家!这一电商平台缺口巨大
