JS开发者看过来!这份TypeScript快速入门简介请收好
全文共1165字 , 预计学习时长3分钟 文章插图
文章插图
【JS开发者看过来!这份TypeScript快速入门简介请收好】图源:unsplash
如果你像我一样是一名JavaScript开发新手 , 那么你很可能也遇到过TypeScript——JavaScript的一个超集 。 TypeScript是JavaScript的开源扩展 , 通过向JavaScript添加类型 , 可将JavaScript从函数式编程语言更改为面向对象的编程语言 。
那么向JavaScript添加类型有什么意义?这主要是为了便于发现开发中的错误 。 JavaScript的问题在于 , 错误通常发生在客户端 , 而不是开发人员端 。 TypeScript通过在测试之前在IDE中编译代码来解决此问题 。 如果你曾经编写过vanilla JavaScript , 你就会知道这事多重要 。
设置TypeScript 文章插图
文章插图
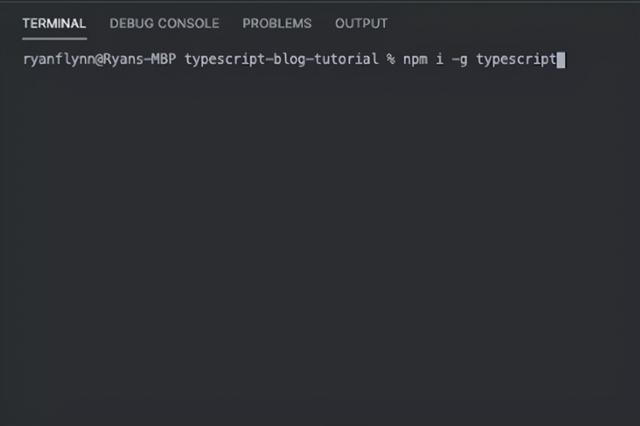
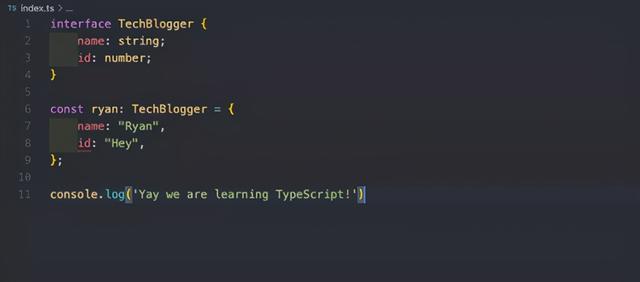
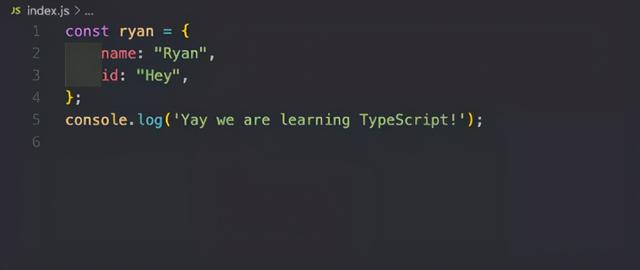
要开始使用TypeScript , 首先要做的是通过运行npm命令来全局安装TypeScript:npm i -g TypeScript 。 之后 , 使用以下代码快速创建一个名为index.ts的文件: 文章插图
文章插图
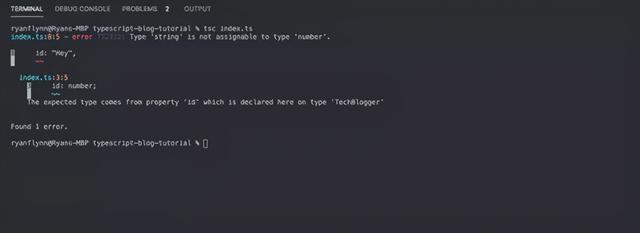
此处 , 使用TypeScript的关键字接口定义一个名为TechBlogger的新对象 。 基本上 , 接口可以确保对象具有严格类型 。 这意味着只能传递一个字符串作为名称 , 一个数字作为id 。 现在将通过运行tscindex.ts来测试这段代码 。 会看到如下的错误提示: 文章插图
文章插图
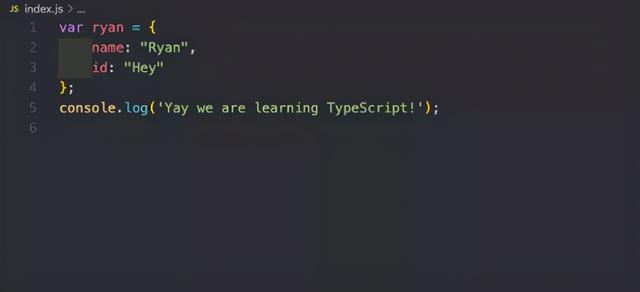
这是因为将id设为字符串而不是数字 , 并且使用的是TypeScript , 这实际上会导致本地终端出错 。 需要注意 , TypeScript在编译的同时还创建了index.js文件: 文章插图
文章插图
因为TypeScript不是JavaScript的替代品 , 而是超集 , 因此它使用babel将其所有代码转换为vanilla JavaScript 。 在查看这段代码时 , 会发现它看起来像老式JavaScript 。 这是因为TypeScript默认为ES3 , 有一个简单的解决方法: 文章插图
文章插图
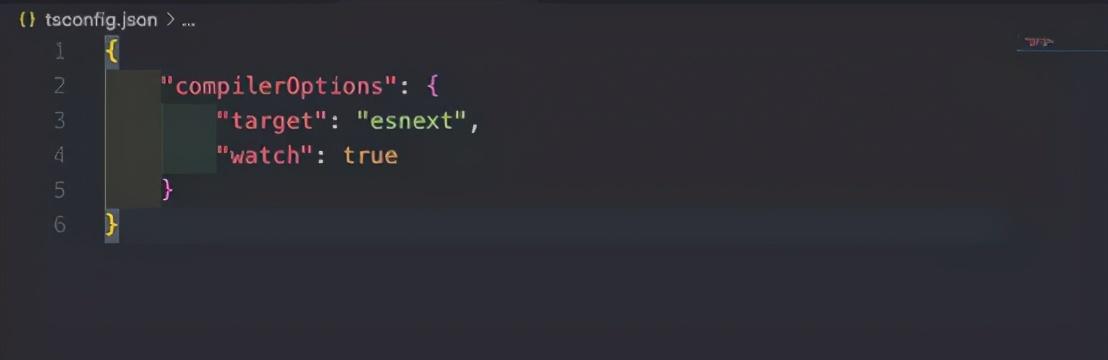
首先创建一个名为tsconfig.json的文件 , 然后编写上图代码 。 这不仅可以将它编译到最新版本的ES , 而且“监视”选项也可以使它每次保存时都进行编译 , 而不必编写tsc 。 这样就大有改进了: 文章插图
文章插图
TypeScript的前几行代码已经编写好了 , 希望现在你对它有了更多了解 。 文章插图
文章插图
留言点赞关注
我们一起分享AI学习与发展的干货
如转载 , 请后台留言 , 遵守转载规范
- 看不上|为什么还有用户看不上华为Mate40系列来看看内行人怎么说
- 看过明年的iPhone之后,现在下手的都哭了
- 减重|快看!奇瑞蚂蚁都减重了 那你还焦虑什么?
- 敢动|女生最害怕被“偷看”的3软件,QQ不算啥,第二敢动就“翻脸”
- 关华为P50Pro|华为P50Pro概念图:半圆形6摄,看完iPhone12劝你暂时别买
- 社区|美团Q3财报看点:血拼社区团购新业务 投资大赚58个亿
- Vlog|中国Vlog|中国基建如何升级?看5G+智慧工地
- 涡轮|看法米特涡轮流量计如何让你得心应手
- 一图看懂!数字日照、新型智慧城市这样建(上篇)|政策解读 | 新型
- 和谐|人民日报海外版今日聚焦云南西双版纳 看科技如何助力人象和谐
