鸿蒙开发初体验(Android开发必看)
 文章插图
文章插图
2020年9月10号 , 鸿蒙2.0(HarmonyOS 2.0)系统正式发布 , 鸿蒙2.0面向应用开发者发布Beta版本 , 在2020年9月10发布大屏 , 手表 , 车机版鸿蒙 , 2020年12月发布手机版鸿蒙 。 在2020年9月10日 , 鸿蒙开源路标面向内存128KB-128MB终端设备;2021年10月 , 将面向4GB以上所有设备 。
背景作为一个安卓开发者 , 能够看到国产的操作系统的发布确实很兴奋 , 兴奋之余 , 更想要看看具体是怎么一回事 , 首先打开官网 , 看看官网该系统的定义:HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统 。 在传统的单设备系统能力的基础上 , HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念 , 能够支持多种终端设备 。
对应用开发者而言 , HarmonyOS采用了多种分布式技术 , 使得应用程序的开发实现与不同终端设备的形态差异无关 , 降低了开发难度和成本 。 这能够让开发者聚焦上层业务逻辑 , 更加便捷、高效地开发应用 。 该优点在5G这个万物互联的时代具有着巨大的优势 。
安装DevEco Studio接下来下载DevEco Studio(IDE/开发工具)来进行体验一下软件的开发 , 在这里可以看到目前的IDE只有Windows系统的(windows 10 64位) , 安装过程可能中会出现gradle的安装失败 , 记得添加代理 , 在用户目录(打开“此电脑” , 在文件夹地址栏中输入%userprofile% , 进入个人数据界面 。 )下创建gradle.properties文件 , 文件中添加 , 端口是代理的端口
systemProp.https.proxyPort=63729systemProp.http.proxyHost=127.0.0.1systemProp.https.proxyHost=127.0.0.1systemProp.http.proxyPort=63729gradle安装成功 , 但在编译过程中可能出现build失败 , 错误如下:
ERROR: Cause: mirrors.huaweicloud.com:443 failed to respond解决方式就是把所有的代理先关掉 , 然后你就会发现如丝般顺滑 。
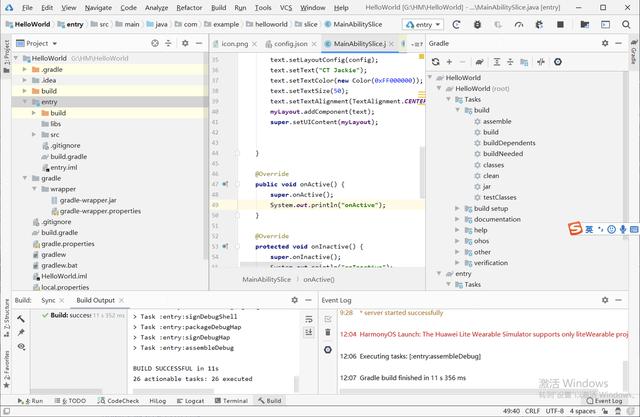
安装完DevEco Studio后 , 打开后可以看到界面和Android Studio非常相似 文章插图
文章插图
1.布局开发一切看起来非常的熟悉 , 可以使用java或JS等语言进行开发 , 布局可以通过XML创建 , size单位是vp
@Overridepublic void onStart(Intent intent) {super.onStart(intent);// 步骤1 声明布局DirectionalLayout directionalLayout = new DirectionalLayout(context);// 步骤2 设置布局大小directionalLayout.setWidth(ComponentContainer.LayoutConfig.MATCH_PARENT);directionalLayout.setHeight(ComponentContainer.LayoutConfig.MATCH_PARENT);// 步骤3 设置布局属性及ID(ID视需要设置即可)directionalLayout.setOrientation(Component.VERTICAL);directionalLayout.setPadding(32, 32, 32, 32);Text text = new Text(context);text.setText("My name is Text.");text.setTextSize(50);text.setId(100);// 步骤4.1 为组件添加对应布局的布局属性DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig(LayoutConfig.MATCH_CONTENT,LayoutConfig.MATCH_CONTENT);layoutConfig.alignment = LayoutAlignment.HORIZONTAL_CENTER;text.setLayoutConfig(layoutConfig);// 步骤4.2 将Text添加到布局中directionalLayout.addComponent(text);// 类似的添加一个ButtonButton button = new Button(context);layoutConfig.setMargins(0, 50, 0, 0);button.setLayoutConfig(layoutConfig);button.setText("My name is Jackie.");button.setTextSize(50);button.setId(100);ShapeElement background = new ShapeElement();background.setRgbColor(new RgbColor(0, 125, 255));background.setCornerRadius(25);button.setBackground(background);button.setPadding(10, 10, 10, 10);button.setClickedListener(new Component.ClickedListener() {@Override// 在组件中增加对点击事件的检测public void onClick(Component Component) {// 此处添加按钮被点击需要执行的操作}});directionalLayout.addComponent(button);// 步骤5 将布局作为根布局添加到视图树中super.setUIContent(directionalLayout);首页的布局如下 , 通过Java代码创建
@Overridepublic void onStart(Intent intent) {super.onStart(intent);System.out.println("onStart");LayoutConfig config = new LayoutConfig(LayoutConfig.MATCH_PARENT, LayoutConfig.MATCH_PARENT);myLayout.setLayoutConfig(config);ShapeElement element = new ShapeElement();element.setRgbColor(new RgbColor(255, 255, 255));myLayout.setBackground(element);Text text = new Text(this);text.setLayoutConfig(config);text.setText("CT Jackie");text.setTextColor(new Color(0xFF000000));text.setTextSize(50);text.setTextAlignment(TextAlignment.CENTER);myLayout.addComponent(text);super.setUIContent(myLayout);}
- 黑莓(BB.US)盘前涨逾32%,将与亚马逊开发智能汽车数据平台|美股异动 | US
- 当初|这是我的第一部华为手机,当初花6799元买的,现在“一文不值”?
- 大乱斗|社区团购大乱斗
- 开发自|不妥协不追随 Member’s Mark升级背后的“山姆哲学”
- 确认|三星确认正在开发“轻薄轻巧”的可折叠手机
- 群星|初心资本田江川:群星闪耀,中国软件的黄金时代正在到来
- 平台|207家平台有81家失踪,网约车市场泡沫初现
- 推广|Josh Elman加盟苹果 负责开发者关系与软件推广工作
- 商标|三星申请SmartTag商标 或于2021年初发布智能追踪器
- 微信广告|小程序开发者看过来 流量变现倍增的秘籍来了!
