通知通知|关于消息通知的系统设计,你要知道这几点
编辑导读:通知作为一种常见的系统基础能力,近些年来被一些产品疯狂乱用,导致用户对它们烦不胜烦。但是,这并不代表消息通知没有存在的意义和价值。本文将从六个方面,分析如何设计更合理的设计通知,希望对你有帮助。
文章插图
通知并非一件新鲜事,门铃声、电话铃声、汽车喇叭都可以当成一个通知。随着移动互联网发展,消息通知作为系统的基础能力,被疯狂乱用。对用户来讲,消息通知变得不那么重要了。但这并不代表可以忽视通知本身的作用和意义,那该如何更合理的设计通知呢?
内容较多,建议先收藏再看。目录如下:
- 什么是通知
- 通知的组成元素
- 通知的常见视图
- 通知设计的基本原则
- 通知的主流形态
- 如何打造良好的通知设计,创造更优的用户体验
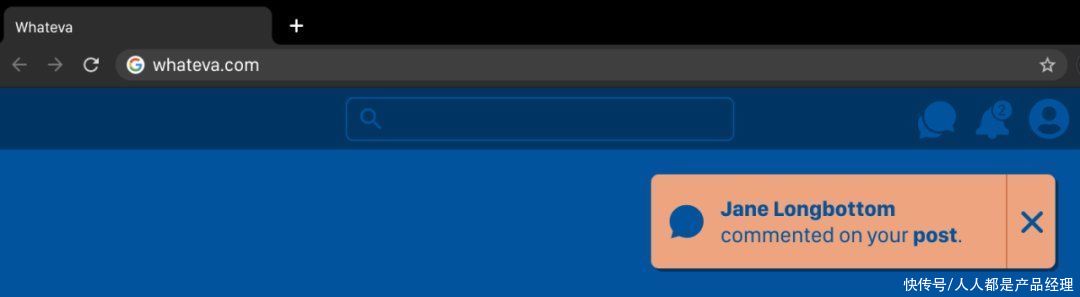
- 用户彼此之间互动触发的信息流(赞、留言、评论、回复、私信等)
- 系统希望用户了解关注的信息(系统推送、升级、营销活动、行为召唤等)

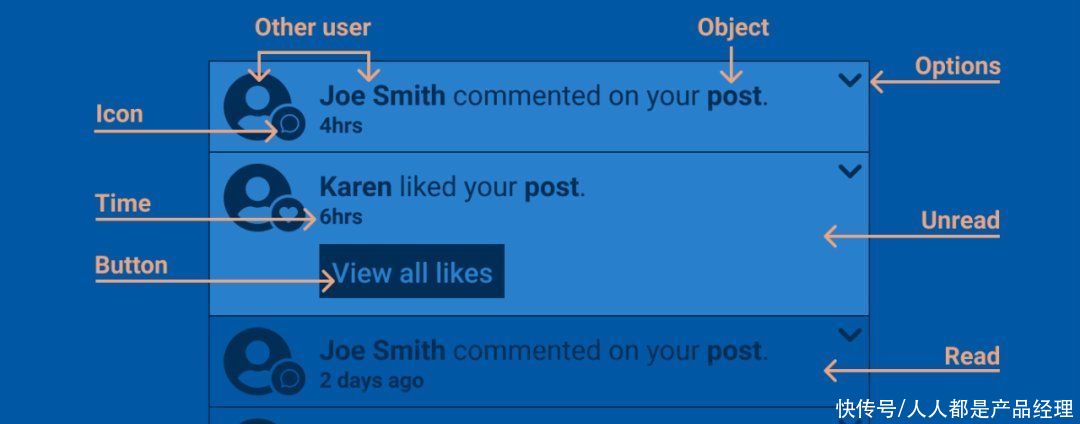
文章插图
- 触发器触发器是用户行为(单击、输入、发送…)的驱动器,导致APP执行了某项操作。从通知的角度来看,就是另一个用户与你的信息(动态、消息等)发生了行为交互,而形成一个通知。
- 小红点当有新的通知/消息时,tab/图标上会出现小红点提示。
- 通知通知有两种类型:被动只读型、操作反馈型。无论何种通知,都可在通知中心中进行阅读并与之交互。
- 其他通知方式除了红点提示外,还有常见的通知类型:Push、短信、邮件、弹窗覆层、通知中心等。

文章插图
注意:
一条消息通知的item中,最好不要出现多个可操作热区
增加是否已读的状态反馈
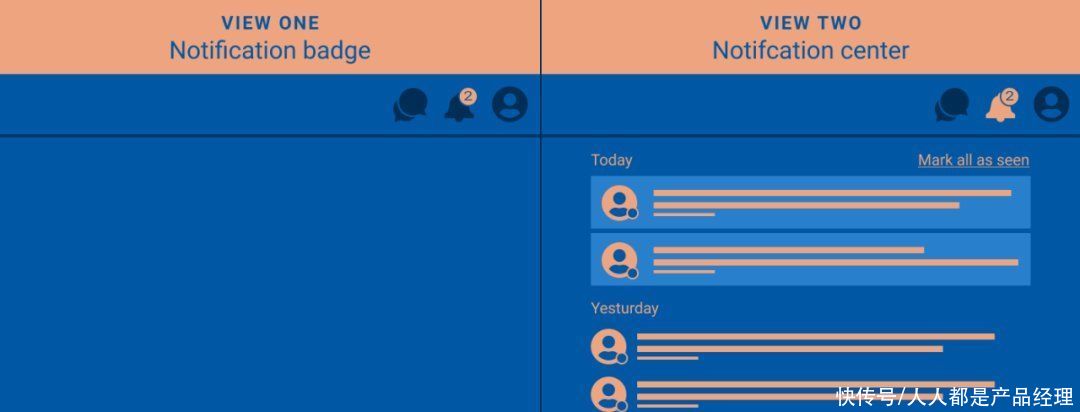
三、通知的常见视图两级视图中的通知用户在通知图标上看到红点提示,点击它会下钻到通知中心,此种模式适用于多种设备中。比如:LinkedIn、Instagram、Twitter和Medium(移动端)。

文章插图
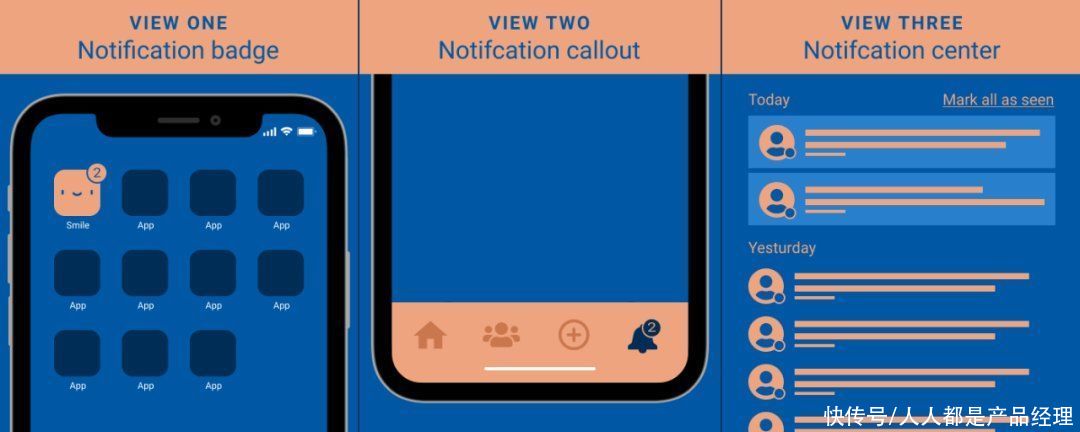
三级视图中的通知基于移动端的性质,应用通常会分成2个部分进行红点提示,1)桌面应用图标的红点提示。2)应用内的红点提示。

文章插图
模拟推送通知它与推送通知的区别在于,只能在APP内接收消息。

文章插图
四、通知设计的基本原则进行通知设计时,需要牢记的基本设计原则是它必须协助(而不是打断/阻碍)用户执行操作。一个设计良好的通知模型会考虑到可访问性,并具有适应不同语言的灵活性。所以要求通知的样式和行为必须清晰、简明和易用。
五、通知的主流形态根据在APP端的展示形式,主要有邮件、短信、Push通知、弹窗浮层、应用内消息(消息中心)五大类。

文章插图
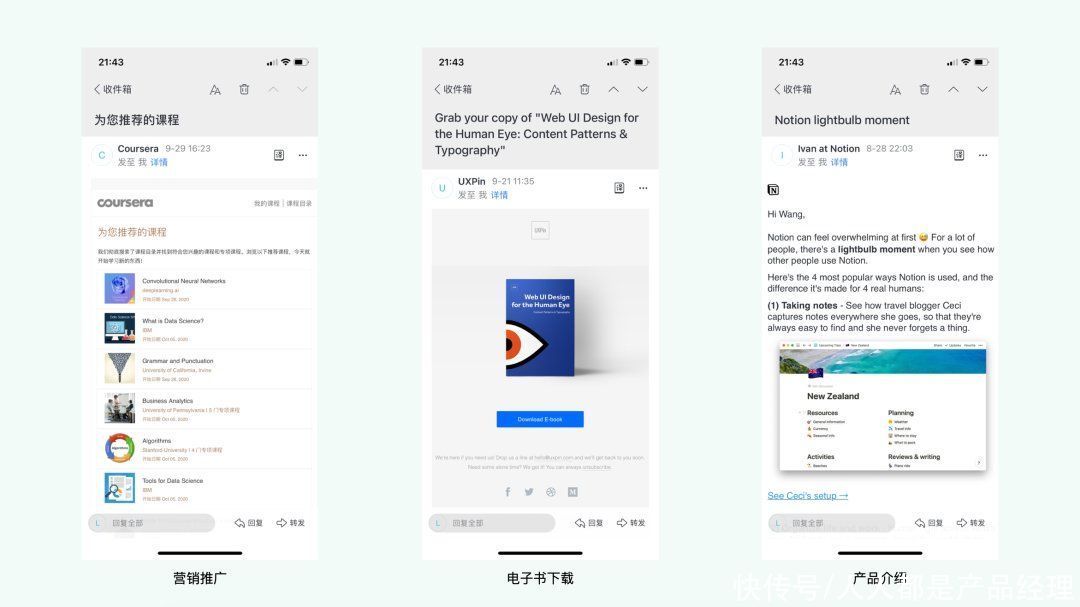
1. 邮件邮件通知本身是一种很老的设计,现如今也存在很多垃圾邮件,那如何使邮件更加有效呢:
- 如邮件中有行为操作按钮,切记附带完整链接,以防按钮无法正常跳转
- 群组通知,在特定时间内将所有的通知分组,使用一封邮件通知
- 注重邮件的标题简明扼要、有吸引力

文章插图
短信短信要运营商给用户手机发送信息,所以成本是最高的。另一方面,骚扰和垃圾短信泛滥。因此,在发送前务必要慎重考虑是否有必要。优点:触达率最高、时效性高缺点:需要收费,不同类型的短信费用不同发给谁?需要精细划分用户类型,一般而言目标用户有两类是最具有价值的:
- 一类是曾注册过用户,但很久没打开过app的,属于行为召唤,减少用户的流失(要明确流失的时间点,若流失时间过长召回的可能性较低,应予以剔除)。
- 采用|消息称一加9系列将推出三款新机,新增一加9E
- 机器人|网络里面的假消息忽悠了非常多的小喷子和小机器人
- 好消息|好消息!双十二实体店消费券已经开领
- 出炉|三星S11最新消息出炉,S10沦为百元机,星粉:服了
- 预计节省|关于减塑环保必胜客做了件大事 而且还做得挺漂亮
- 双行合一|关于Word我们要了解的知识(12)
- 网络|最新消息!2020年后Flash Player搭载重橙网络继续运营
- 屏幕|太让人气愤了!关于iPhone12出现的“两大问题”,苹果表明态度!
- 人工智能|最新消息,人工智能解决了长达50年的生物学难题,一个巨大的突破
- 深圳市智信|消息称华为员工进驻新荣耀没有 1.7 倍收入补偿
