呼吸|B-Design: 呼吸视觉

文章插图
?????
这是本期 B-Design 系列的最后一篇,结尾有彩蛋
在20世纪的大规模生产时代,设计师往往最终只被允许给出一种直观的形状。但在21世纪的数字时代,形态、形式、颜色等等都可以针对每个用户进行定制与优化。在这个时代,硬是要定义出一个‘最佳形状’是一件不太现实的事情,因此我们需要的是由算法编写出的最佳设计系统。如果增强现实技术或虚拟现实技术将成为我们接触数字世界的主要方式,那么设计的方式将会发生巨大的变化——从大规模生产模式变成大规模个性化。
——Takram
文章插图
拥有一个完善的设计系统是所有正在或即将要做设计系统和设计语言的设计师与开发者的目标,B-Design 设计系统语言层建立了有关颜色、字体、icon、栅格、版式、间距、数据可视化等指南,组件层提供30+不同的组件,包括它们的不同状态,形成的模式,以及应用的产品。该篇文章聚焦B-Design视觉的形成与应用。
B-Design的语言产生
1. 视觉风格
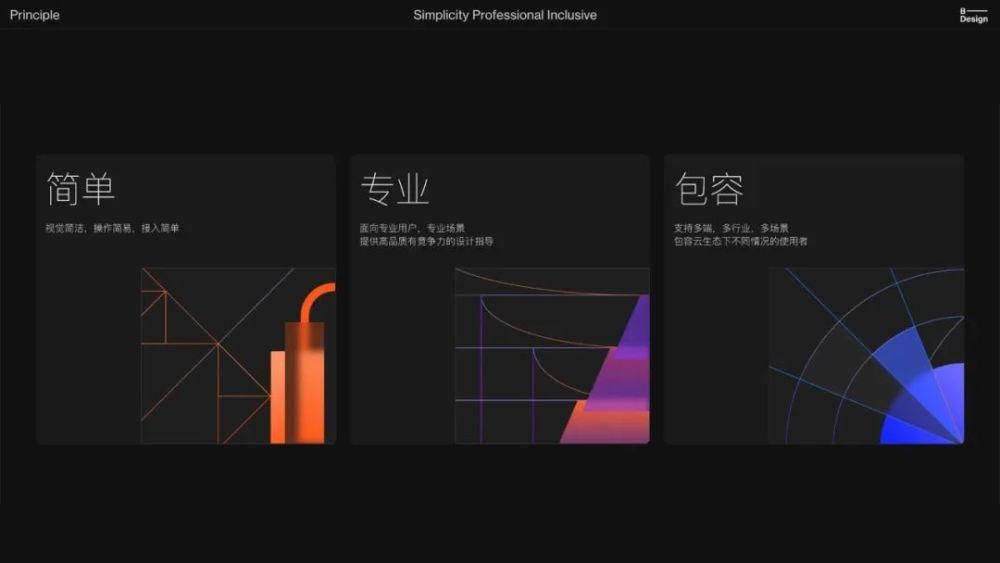
B-Design 的设计原则为:简单、专业、包容
在视觉上,关键词为:简洁(减少线的使用,空间留白呼吸),风格灵动(呼吸色、虚实),品牌强化(多品牌色)。基于多样化的产品组合、庞大的用户群体,我们希望这个设计系统在整体的视觉表现上是开放、包容的,传达品质感、高级感。
文章插图
# 色彩体系
印第安纳大学一个研究:在杂货店的环境中,如果你只有文字,而且没有可识别的包装,无论是形状还是颜色,只要有人用它来选择你的品牌,大约需要8秒的时间;如果你有一个可辨别的颜色,需要6秒;如果你有一个可辨别的颜色和形状,需要2秒。
文章插图
不管是线下还是线上的设计,色彩与形状是作为区分不同公司或品牌基因识别最强的2块而存在。全球范围内,如果要你说出IBM Design Language的色彩和Google Material的色彩是什么,熟知的人会立即说出:IBM Design Language的色彩是蓝色+深灰色(注意:不仅仅只有蓝色),Material Design的颜色是一个神奇的紫色,并且暗黑模式下的紫色也非常具备自己特色。
B-Design在色彩上也进行了很多的挖掘与沉淀,一方面突出BDesign的品牌,另一方面兼顾其服务的行业及产品特色,主要沉淀以下几点:
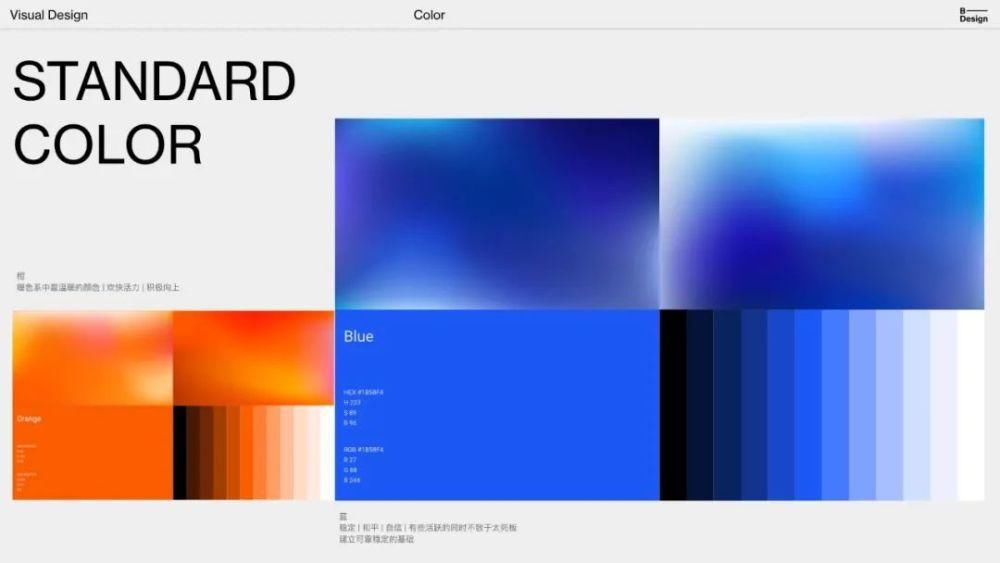
标准色 Standard Color
B-Design提供冷暖2色代表,橙色作为暖色系中最温暖的颜色,欢快活力,积极向上,蓝色稳定,和平,自信,有点活跃的同时不至于太死板,建立企业服务产品的可靠性与稳定。
文章插图
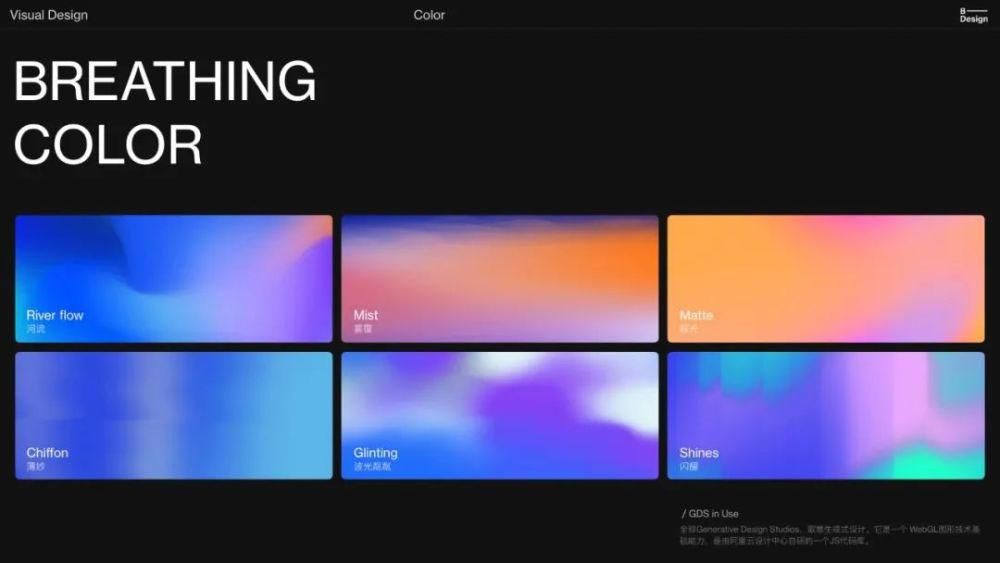
呼吸色 Breathing Color
呼吸是机体与外界环境之间气体交换的过程,是我们赖以生存的介质。
B-Design的呼吸色「Breathing Color」,灵活,流动性强,带入科技与智慧感,在繁忙的数字世界、人机交互过程中,鼓励正念(mindfulness)和交流(communication),也传达其不断的思考性(thinking)。让品牌与界面呼吸起来 。
呼吸色作为B-Design设计最核心的特色之一,应用在卡片中,大背景,品牌氛围等场景中。
文章插图
冷暖融合渐变与呼吸感的风格,共同构成了B-Design灵活而又统一的视觉体系
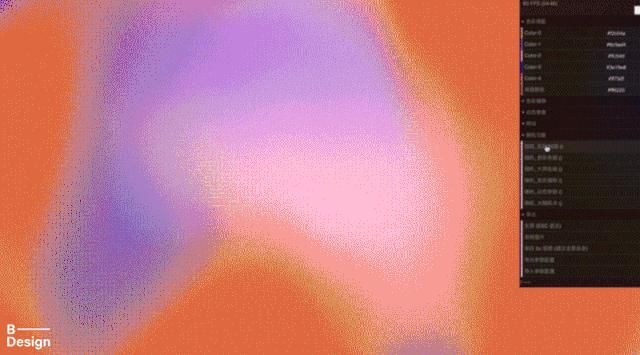
同时,阿里云设计中心内部GDS(Generative Design Studios),开发了一个B-Design呼吸色彩工具,可以自定义调整颜色、动态类型,呼吸频率等。
文章插图
文章插图
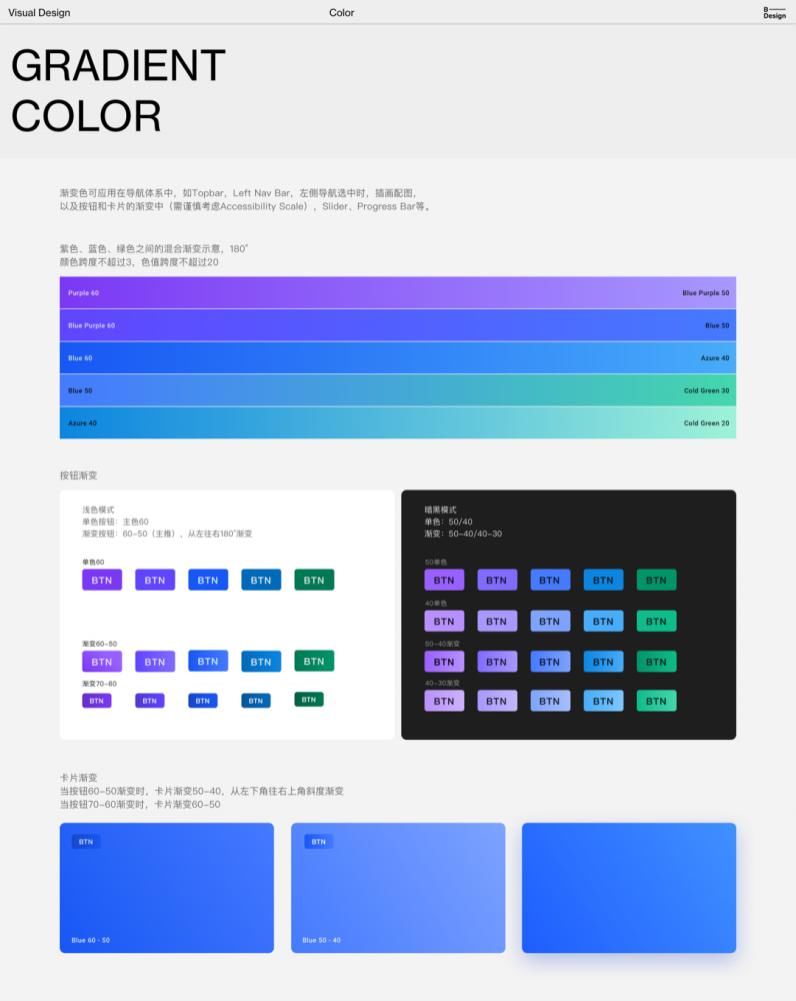
渐变色 Gradient Color
文章插图
文章插图
文章插图
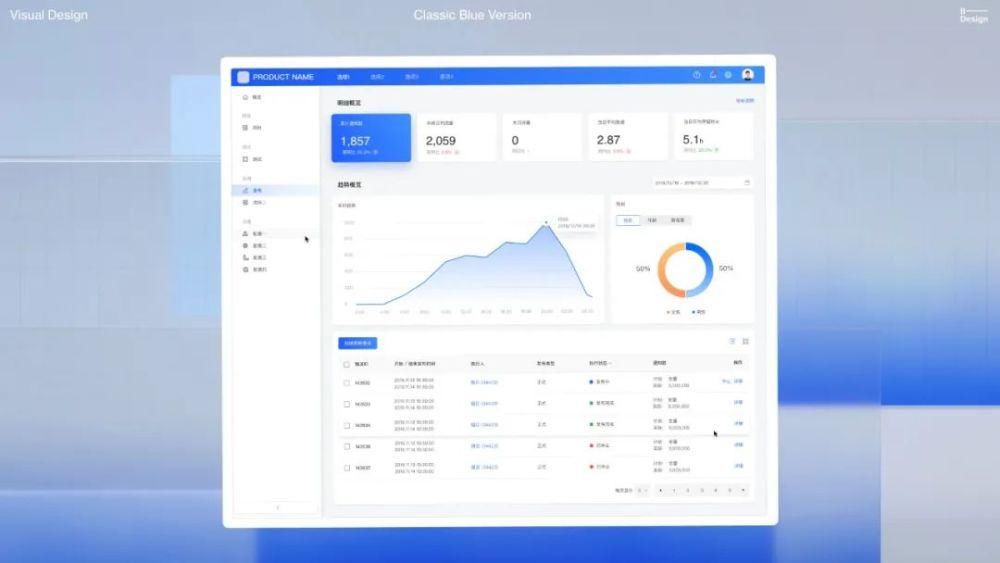
B-Design蓝,渐变色应用在导航、高亮卡片、数据图表中
文章插图
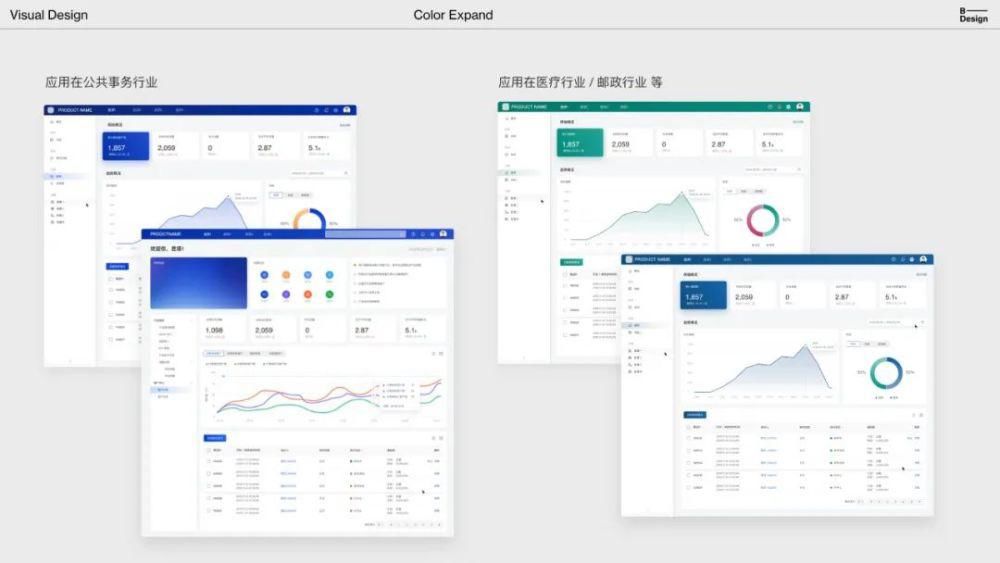
带有行业属性的色彩应用
无障碍色 Accessibility Color
在遵循阿里云XConsole无障碍体系时,B-Design色彩增加了2个细节:一是核心色的色彩的acs值都为5.5或5.6,误差不大于0.1,再以统一的acs值往亮和暗色调整,确保整体颜色色卡在横向和纵向上和谐统一。二是浅色与暗黑颜色为一套,在light mode下,色彩主要集中在50到100之间,在dark mode下,色彩使用在10-60.
- 计算机学科|机器视觉系统是什么
- 视觉|首届“征图杯”校园机器视觉人工智能大赛闭幕,16支团队共享百万奖金
- 检测|机器视觉检测解决方案商“鼎纳自动化”完成B轮亿元融资
- 肇观|肇观电子视觉芯片每秒最快可计算181帧(张)视频/图片
- 吉林大学TARS-GO战队视觉代码
- 首届“征图杯”校园机器视觉人工智能大赛闭幕,16支团队共享百万奖金
- 告别CNN?一张图等于16x16个字,计算机视觉也用上Transformer了
- 产业链|机器视觉实现逆袭,视觉系统有望贯穿AI全产业链
- 计算机视觉"新"范式:Transformer | NLP和CV能用同一种范式来表达吗?
- 识别|坚持自主研发路,张江这家创业公司要用AI芯片开启你的视觉
