一篇文章带你了解CSS 渐变知识( 二 )
 文章插图
文章插图
3. 使用的透明度CSS3 渐变也支持透明度 , 可以用来创建淡入淡出效果 。
添加透明度 , 我们用rgba()函数来定义停止颜色 。 在rgba()函数的最后一个参数可以从0到1的值 , 并定义颜色的透明度:0表示完全透明 , 1表示完全的颜色(不透明度) 。
下面的示例显示从左开始的线性渐变 。 它开始完全透明 , 过渡到全红色:
#grad {background: blue; /*不支持渐变的浏览器 */background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /*Safari 5.1-6*/background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /*Opera 11.1-12*/background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /*Fx 3.6-15*/background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /*Standard*/} 文章插图
文章插图
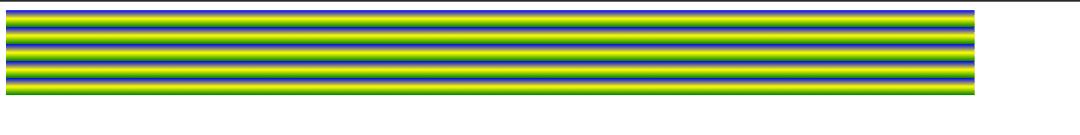
4. 重复线性渐变repeating-linear-gradient() 函数用于重复线性渐变:
例如:
#grad {background: blue; /*不支持渐变的浏览器 *//* Safari 5.1 到 6.0 */background: -webkit-repeating-linear-gradient(blue, yellow 10%, green 20%);/* Opera 11.1 到 12.0 */background: -o-repeating-linear-gradient(blue, yellow 10%, green 20%);/* Firefox 3.6 到 15 */background: -moz-repeating-linear-gradient(blue, yellow 10%, green 20%);/* Standard syntax */background: repeating-linear-gradient(blue, yellow 10%, green 20%);} 文章插图
文章插图 文章插图
文章插图
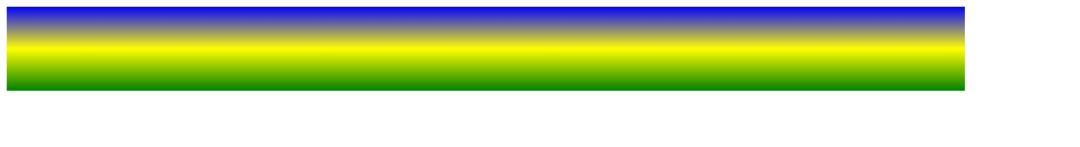
三、CSS3 径向渐变 (由中心定义)径向渐变是由其中心定义的 。
要创建径向渐变 , 还必须定义至少两个停止颜色 。
语法
background: radial-gradient(shape size at position, start-color, ..., last-color);径向渐变-均匀的间隔停止颜色 (默认)
下面的示例显示一个径向渐变 , 其颜色间隔均匀:
#grad {background: blue; /*browsers that do not support gradients */background: -webkit-radial-gradient(blue, yellow, green); /* Safari 5.1 到 6.0 */background: -o-radial-gradient(blue, yellow, green); /*Opera 11.6 到 12.0 */background: -moz-radial-gradient(blue, yellow, green); /*Firefox 3.6 到 15 */background: radial-gradient(blue, yellow, green); /* Standard syntax */} 文章插图
文章插图
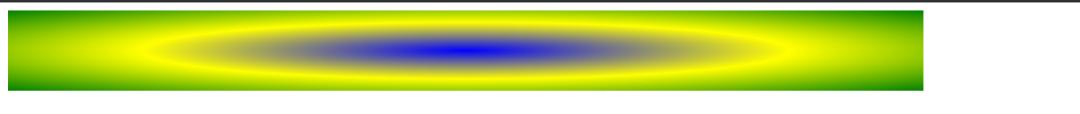
径向渐变-不同间隔的停止颜色
下面的例子显示了一个具有不同间距的颜色渐变的径向渐变:
#grad {background: blue; /*不支持渐变的浏览器 */background: -webkit-radial-gradient(blue 5%, yellow 15%, green 60%); /* Safari 5.1-6.0 */background: -o-radial-gradient(blue 5%, yellow 15%, green 60%); /*Opera 11.6-12.0 */background: -moz-radial-gradient(blue 5%, yellow 15%, green 60%); /*Firefox 3.6-15 */background: radial-gradient(blue 5%, yellow 15%, green 60%); /* Standard syntax */} 文章插图
文章插图
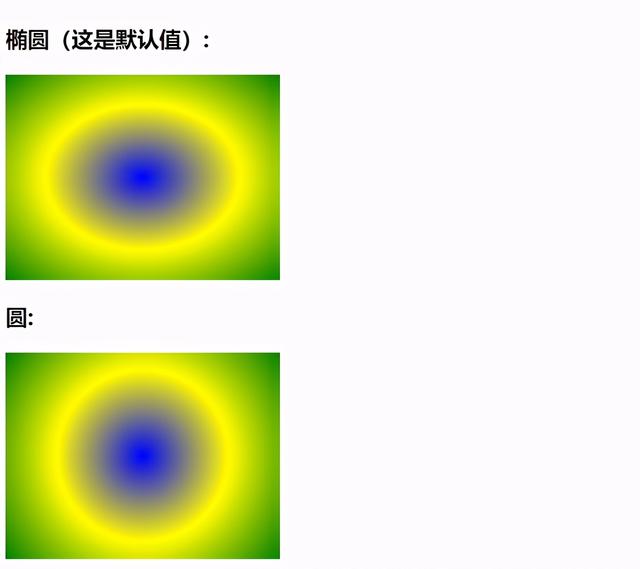
1. 设置形状形状参数定义形状 。 它可以取值圆或椭圆 。 默认值为椭圆形 。
下面的例子显示了一个圆形的径向渐变:
项目#grad1 {height: 150px;width: 200px;background: -webkit-radial-gradient(blue, yellow, green);/*Safari 5.1 到 6.0 */background: -o-radial-gradient(blue, yellow, green);/*Opera 11.6 到 12.0 */background: -moz-radial-gradient(blue, yellow, green);/*Fx 3.6 到 15 */background: radial-gradient(blue, yellow, green);/* 标准语法(必须是最后一个) */}#grad2 {height: 150px;width: 200px;background: -webkit-radial-gradient(circle, blue, yellow, green);/*Safari 5.1 到 6.0 */background: -o-radial-gradient(circle, blue, yellow, green);/*Opera 11.6 到 12.0 */background: -moz-radial-gradient(circle, blue, yellow, green);/*Fx 3.6 到 15 */background: radial-gradient(circle, blue, yellow, green);/* 标准语法(必须是最后一个) */}径向渐变-形状椭圆(这是默认值):
圆:
注意: Internet Explorer 9 和早期的版本不支持渐变 。
 文章插图
文章插图
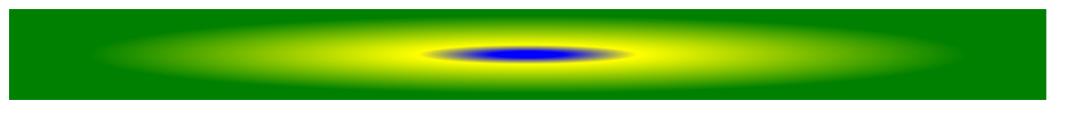
2. 重复径向渐变repeating-radial-gradient() 函数用于重复径向渐变:
例如:
#grad {background: blue; /*不支持渐变的浏览器*//*Safari 5.1 到 6.0 */background: -webkit-repeating-radial-gradient(blue, yellow 10%, green 15%);/*Opera 11.6 到 12.0 */background: -o-repeating-radial-gradient(blue, yellow 10%, green 15%);/*Firefox 3.6 到 15 */background: -moz-repeating-radial-gradient(blue, yellow 10%, green 15%);/* Standard syntax */background: repeating-radial-gradient(blue, yellow 10%, green 15%);}
- 占营收|华为值多少钱
- 商品|问道自有品牌,山姆多方博弈
- 公式|?有人把 5G 讲得这么简单明了
- 责令|1336款APP被责令整改,三大问题突出
- 长庚君|向小米公司致歉
- “天河优创”放榜
- 广东移动OTN精智专网,助力千行百业数字化转型
- 快的秒回,慢的等了近一天
- 制药领域|为什么AI制药这么火,为什么是现在?
- 介绍|5分钟介绍各种类型的人工智能技术
