实战PyQt5:112-开源QSS样式表qdartstyle
使用Python开发应用一个重要的优点是有丰富的第三方库 , 在开发过程中我们就不需要重复造轮子 , 而是应用好这些轮子 , 就可以事半功倍 。 下面介绍一个深色配置QSS库QDarkStyleSheet , 使用它,在PyQt中 , 只需要简单的一个语句 , 就可以给用用实现炫酷的深色风格 。 文章插图
文章插图
QDarkStyleSheet简介QDarkStyleSheet是一个适用于Qt应用程序的最完整的深色样式表(Qt4 , Qt5 , PySide , PySide2 , PyQt4 , PyQt5 , QtPy , PyQtGraph , Qt.Py) 。 使用下面的命令就可以安装最新的稳定版本:
pip install qdarkstyle在PyQt5中 , 下面的代码演示了如何使用QDarkStyleSheet
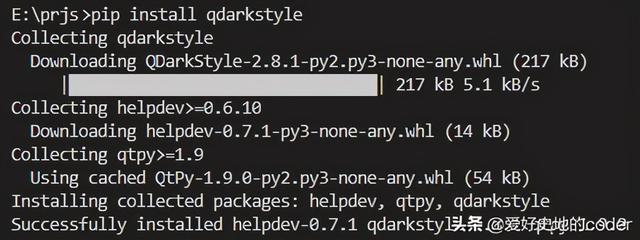
import sysimport qdarkstylefrom PyQt5.QtWidgets import QApplication, QMainWindow if __name__ == '__main__':app = QApplication(sys.argv)window = QMainWindow()#设置样式表app.setStyleSheet(qdarkstyle.load_stylesheet())window.show()sys.exit(app.exec())安装QDarkStyleSheet在终端窗口下输入命令 pip install qdarkstyle 即可以安装QDarkStyleSheet, 安装完成后 , 显示的信息如下图(不同的版本 , 显示信息可能有差别) 文章插图
文章插图
安装qdarkstyle
运行QDarkStyleSheet样例QDarkStyleSheet是一个开源包 , 其源代码地址是:
下载其最新发布版本(写这篇文章时 , 最新版本为2.8.1) , 解压后 , 其中的example目录中有一个样式的演示工程 , 运行其文件example.py , 效果如下图: 文章插图
文章插图
QDarkStyleSheet开发包自带例子运行效果
测试样例在前文的样例代码中 , 使用QDarkStyleSheet开发包来设置应用的样式表 , 其完整代码如下:
import sysimport qdarkstylefrom PyQt5.QtCore import Qt, QTimer, QDateTime, QDate, QFilefrom PyQt5.QtGui import QPalette, QColorfrom PyQt5.QtWidgets import (QApplication, QWidget, QMainWindow, QPushButton, QTextEdit,QGroupBox, QCheckBox, QRadioButton, QComboBox, QLabel,QVBoxLayout, QHBoxLayout, QGridLayout, QStyleFactory,QTabWidget, QSizePolicy, QProgressBar, QTableWidget,QLineEdit, QSpinBox, QDateTimeEdit, QSlider,QScrollBar, QMenu, QMenuBar, QAction, QCalendarWidget, QDial) #标记控制窗口class DarkStyleSheetDemo(QMainWindow):def __init__(self):super(DarkStyleSheetDemo, self).__init__()# 设置窗口标题self.setWindowTitle('实战PyQt5: QDarkStyleSheet 演示')#应用的初始调色板self.origPalette = QApplication.palette()self.initUi()def initUi(self):self.initMenuBar()#生成要显示的部件self.createTopLeftGroupBox()self.createTopRightGroupBox()self.createBottomLeftTabWidget()self.createBottomRightGroupBox()self.createProgressBar()mainLayout = QGridLayout()mainLayout.addWidget(self.topLeftGroupBox, 1, 0) #1行0列mainLayout.addWidget(self.topRightGroupBox, 1, 1) #1行1列mainLayout.addWidget(self.bottomLeftTabWidget, 2, 0) #2行0列mainLayout.addWidget(self.bottomRightGroupBox, 2, 1) #2行1列mainLayout.addWidget(self.progressBar, 3, 0, 1, 2) ## 3行0列 , 占1行2列mainLayout.setRowStretch(1, 1)mainLayout.setRowStretch(2, 1)mainLayout.setColumnStretch(0, 1)mainLayout.setColumnStretch(1, 1)mainWidget = QWidget()mainWidget.setLayout(mainLayout)self.setCentralWidget(mainWidget)#菜单栏设置def initMenuBar(self):mBar = self.menuBar()menuFile = mBar.addMenu('文件(&F)')aExit = QAction('退出(&X)', self)aExit.triggered.connect(self.close)menuFile.addAction(aExit)#创建左上角成组部件def createTopLeftGroupBox(self):self.topLeftGroupBox = QGroupBox('组 1')rad1 = QRadioButton('单选按钮1')rad2 = QRadioButton('单选按钮2')rad3 = QRadioButton('单选按钮3')rad1.setChecked(True)chk = QCheckBox('三态复选按钮')chk.setTristate(True)chk.setCheckState(Qt.PartiallyChecked)layout = QVBoxLayout()layout.addWidget(rad1)layout.addWidget(rad2)layout.addWidget(rad3)layout.addWidget(chk)layout.addStretch(1)self.topLeftGroupBox.setLayout(layout)#创建右上角成组部件def createTopRightGroupBox(self):self.topRightGroupBox = QGroupBox('组 2')btnDefault = QPushButton('Push Button:缺省模式')btnDefault.setDefault(True)btnToggle = QPushButton('Push Button: 切换模式')btnToggle.setCheckable(True)btnToggle.setChecked(True)btnFlat = QPushButton('Push Button: 扁平外观')btnFlat.setFlat(True)layout = QVBoxLayout()layout.addWidget(btnDefault)layout.addWidget(btnToggle)layout.addWidget(btnFlat)layout.addStretch(1)self.topRightGroupBox.setLayout(layout)#创建左下角Tab控件def createBottomLeftTabWidget(self):self.bottomLeftTabWidget = QTabWidget()self.bottomLeftTabWidget.setSizePolicy(QSizePolicy.Preferred, QSizePolicy.Ignored)tab1 = QWidget()tableWidget = QTableWidget(10, 10)#10行10列tab1Layout = QHBoxLayout()tab1Layout.setContentsMargins(5,5,5,5)tab1Layout.addWidget(tableWidget)tab1.setLayout(tab1Layout)tab2 = QWidget()textEdit = QTextEdit()textEdit.setPlainText("一闪一闪小星星,\n""我想知道你是什么.\n""在整个世界之上, 如此的高,\n""像在天空中的钻石.\n""一闪一闪小星星,\n""我多想知道你是什么!\n")tab2Layout = QHBoxLayout()tab2Layout.setContentsMargins(5, 5, 5, 5)tab2Layout.addWidget(textEdit)tab2.setLayout(tab2Layout)tab3 = QWidget()calendar = QCalendarWidget()#设置最小日期calendar.setMinimumDate(QDate(1900,1,1))#设置最大日期calendar.setMaximumDate(QDate(4046,1,1))#设置网格可见calendar.setGridVisible(True)tab3Layout = QHBoxLayout()tab3Layout.setContentsMargins(5, 5, 5, 5)tab3Layout.addWidget(calendar)tab3.setLayout(tab3Layout)self.bottomLeftTabWidget.addTab(tab1, '表格(&T)')self.bottomLeftTabWidget.addTab(tab2, '文本编辑(&E)')self.bottomLeftTabWidget.addTab(tab3, '日历(&C)')#self.bottomLeftTabWidget.addTab(tab1, '表格(&T)')#self.bottomLeftTabWidget.addTab(tab2, '文本编辑(&E)')#创建右下角成组部件def createBottomRightGroupBox(self):self.bottomRightGroupBox = QGroupBox('组 3')self.bottomRightGroupBox.setCheckable(True)self.bottomRightGroupBox.setChecked(True)lineEdit = QLineEdit('s3cRe7')lineEdit.setEchoMode(QLineEdit.Password)spinBox = QSpinBox(self.bottomRightGroupBox)spinBox.setValue(50)dateTimeEdit = QDateTimeEdit(self.bottomRightGroupBox)dateTimeEdit.setDateTime(QDateTime.currentDateTime())slider = QSlider(Qt.Horizontal, self.bottomRightGroupBox)slider.setValue(40)scrollBar = QScrollBar(Qt.Horizontal, self.bottomRightGroupBox)scrollBar.setValue(60)dial = QDial(self.bottomRightGroupBox)dial.setValue(30)dial.setNotchesVisible(True)layout = QGridLayout()layout.addWidget(lineEdit, 0, 0, 1, 2)#0行0列 , 占1行2列layout.addWidget(spinBox, 1, 0, 1, 2)#1行0列 , 占1行2列layout.addWidget(dateTimeEdit, 2, 0, 1, 2) #2行0列 , 占1行2列layout.addWidget(slider, 3, 0)#3行0列 , 占1行1列layout.addWidget(scrollBar, 4, 0) #4行0列 , 占1行1列layout.addWidget(dial, 3, 1, 2, 1)#3行1列 , 占2行1列layout.setRowStretch(5, 1)self.bottomRightGroupBox.setLayout(layout)#禁止窗口上的组件def setWidgetsDisbaled(self, disable):self.topLeftGroupBox.setDisabled(disable)self.topRightGroupBox.setDisabled(disable)self.bottomLeftTabWidget.setDisabled(disable)self.bottomRightGroupBox.setDisabled(disable)#创建进度条def createProgressBar(self):self.progressBar = QProgressBar()self.progressBar.setRange(0, 10000)self.progressBar.setValue(0)# 定时器 , 定时更新进度条的值timer = QTimer(self)timer.timeout.connect(self.advanceProgressBar)timer.start(100)#设置进度条的值def advanceProgressBar(self):curVal = self.progressBar.value()maxVal = self.progressBar.maximum()self.progressBar.setValue(curVal + (maxVal - curVal)//100)if __name__ == '__main__':app = QApplication(sys.argv)window = DarkStyleSheetDemo()#设置样式表app.setStyleSheet(qdarkstyle.load_stylesheet())window.show()sys.exit(app.exec())
- Wireshark数据包分析实战:TCP报文段重组
- Python爬虫采集网易云音乐热评实战
- Django实战016:django中使用redis详解
- HTTP实战之Wireshark抓包分析
- Wireshark数据包分析实战:网卡卸载
- Python数据分析:数据可视化实战教程
- 实战经验:电商平台遭遇CC攻击,我们是如何应对的?
- Tencent IN对话 | 八位互联网实战家,实战智慧营销商学院
- HLS实战之Wireshark抓包分析
- Vue实战091:Vue项目部署到nginx服务器
