Vue实战091:Vue项目部署到nginx服务器
项目开发完成之后我们就需要将项目上线运行供用户访问 , 这时候我们就需要将项目部署到服务器上 。 对于Vue这种前端Web项目我们一般都部署在linux系统上 , Linux常见的Web应用服务器有Apache、nginx和Tomcat。 Nginx是一款高性能、低消耗的轻量级反代理服务器很适合中小型项目 , 这里选择Nginx服务器来部署Vue项目 。 文章插图
文章插图
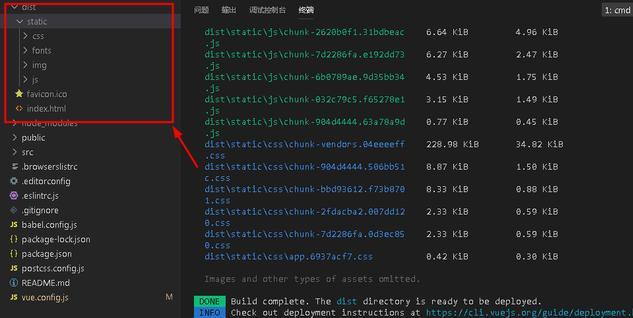
打包Vue项目项目发布之前我们需要先将项目进行打包 , Vue脚手架是利用webpack将前端代码通过编译、压缩 , 合并等操作 , 将代码进行整合优化并生成浏览器可直接识别的文件(如html , css , fonts、img、js等) 。 具体的打包介绍可以参考文章【Vue实战074:你真的了解了项目打包么?来普及下吧!】 , 这里我们直接通过命令:npm run build对vue项目进行打包 , 打包之后会在项目根目录生成一个dist 文件夹用来存放打包编译的文件 。 文章插图
文章插图
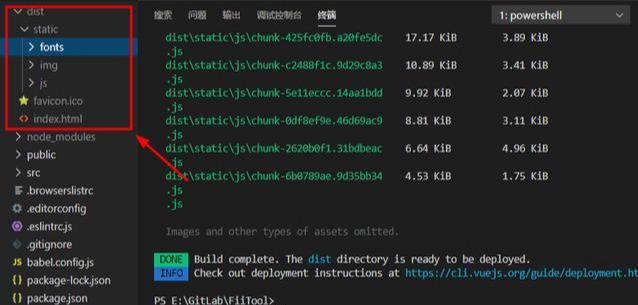
Callback was already called错误Vue-cli3.0在打包的时候会自动将js和css分开打包 , 把所有的css样式打包成一个个css文件 。 如果打包的时候遇到错误:Callback was already called , vue.config.js文件中配置css: {extract: false}} 。 该配置指定css是否使用分离插件ExtractTextPlugin(默认为true) , 将extract改成false则会将样式强制内联不生成单独的css文件 。 文章插图
文章插图
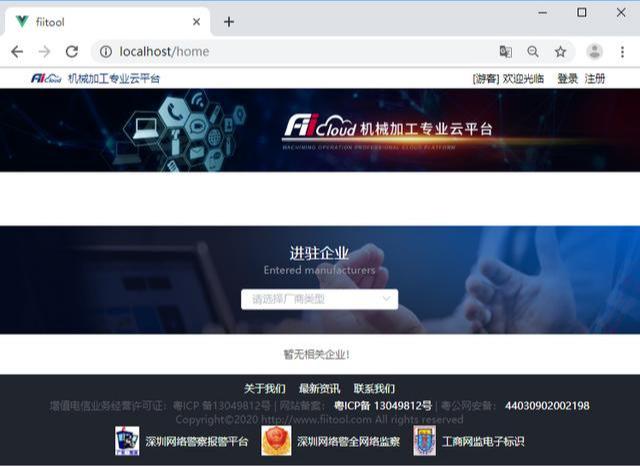
Nginx测试我们可以在Windows上用Nginx先测试下是否能正常的访问 , 在Windows使用Nginx可以参考文章【Nginx实战001:Window中配置使用Nginx入门 】 。 将打包好的项目拷贝到nginx的html目录中 , 启动nginx并在浏览器地址栏输入网址 http://localhost:80访问项目 。 文章插图
文章插图
Nginx服务部署在本地测试没问题我们既可以开始部署了 , 先在服务器上安装nginx 。 Centos安装Nginx跟Ubuntu安装基本一样 , 这里就不再重复了 , 有需要可以参考文章【Linux实战008:Ubuntu搭建Nginx服务器详细图解】 。 我们把打包好的文件上传到nginx的html目录中(该目录一般在/usr/share/nginx/html) , 利用finalshell等工具可以快速将文件上传到服务器指定目录 。 文章插图
文章插图
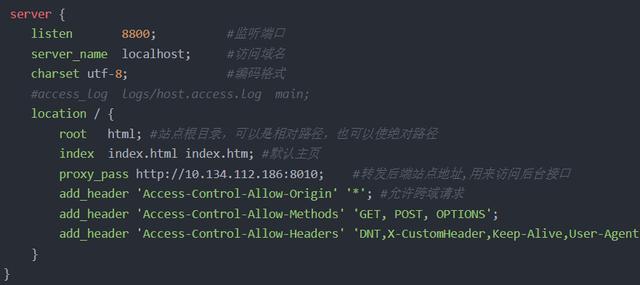
修改Nginx配置docker的nginx基础配置文件一般存放在/etc/nginx文件夹下的nginx.conf文件中 , 默认的配置default.conf也存放在这里 。 我们的服务器配置就放在default.conf中 , 用户可以根据自己的项目需求来配置nginx 。 通过vim修改好之后执行命令:wq保存退出 , 再执行命令:sudo ./nginx -s reload重启下nginx即可(docker可以重启容器) 。 文章插图
文章插图
总结:Nginx默认配置的监听端口为80 , 如果当前端口已经被占用的话就可以在这里进行修改 。 具体的配置按照自己的项目需求进行修改 , 一般我们都在server中进行配置(一个server代表一个服务站点 , 可以配置多个server节点搭建多个站点) 。 以上内容是小编给大家分享的【Vue实战091:Vue项目部署到nginx服务器】 。 希望对大家有所帮助 , 如果大家有任何疑问请给我留言 , 小编会及时回复大家的 。 更多Vue实战技巧可以参考以下专栏:
为了方便学习 , 下面附上本文用到的源码:
【Vue实战091:Vue项目部署到nginx服务器】 server {listen8800;#监听端口server_namelocalhost;#访问域名charset utf-8;#编码格式#access_loglogs/host.access.logmain;location / {roothtml; #站点根目录 , 可以是相对路径 , 也可以使绝对路径indexindex.html index.htm; #默认主页proxy_pass ;#转发后端站点地址,用来访问后台接口add_header 'Access-Control-Allow-Origin' '*'; #允许跨域请求add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';}}
- 无人|无人维护?官方打脸:Element UI for Vue 3.0 来了!
- Wireshark数据包分析实战:TCP报文段重组
- Python爬虫采集网易云音乐热评实战
- Django实战016:django中使用redis详解
- HTTP实战之Wireshark抓包分析
- Wireshark数据包分析实战:网卡卸载
- 教程 | VUE视频编辑软件会员功能 获取
- Python数据分析:数据可视化实战教程
- 实战经验:电商平台遭遇CC攻击,我们是如何应对的?
- 从零搭建vue + jenkins 超详细教程
