Spring整合WebSocket( 二 )
- 我们先写个div , 在这个div中展示服务端返回内容;
- 引入jquery , 主要进行div内容的操作;
- 在第二个script中 , 我们进行websocket的连接 , 注意 , 协议名称是ws , 地址就是我们在WebSocketConfig中配置的地址;
- 接下来就是onopen , onmessage , onclose方法 , 分别对应着socket打开 , 接收服务端消息和socket关闭的方法 。 我们在onmessage方法中 , 接收到服务端的消息 , 将其添加到div当中 。
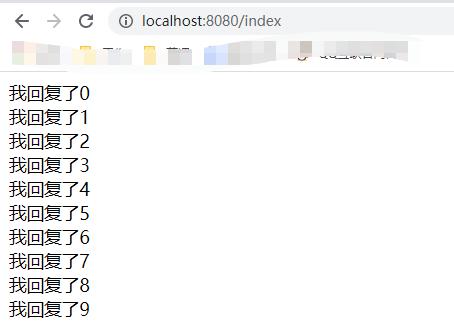
@Controllerpublic class MyController {@RequestMapping("index")public String index() {return "index";}}【Spring整合WebSocket】这个就不过多解释了 , 我们启动一下应用 , 在浏览器中访问一下这个html页面吧 。 文章插图
文章插图- 我们访问的连接是:http://localhost:8080/index , 这对应我们写的html页面;
- 在这个页面中 , 我们通过js访问了服务端的websocket;
- socket连接成功后 , 每隔2s向服务端发送一条消息;
- 在html页面中 , 通过onmessage方法接收消息 , 并将消息添加到div当中;
好了 , 通过Spring整合WebSocket就先给大家介绍到这里了 。
 文章插图
文章插图- 专注于扩展|Yearn整合Sushiswap,AC的“DeFi宇宙”已初露端倪
- 互联网|60亿引战整合重组互联网平台业务,苏宁易购能否弯道超车?
- Spring security CSRF 跨域访问限制问题
- 资源|共享门店系统如何整合商家周边资源助力获客引流?
- Spring Boot搭建的一个在线文件预览系统
- 面试官:问你一个,Spring事务是如何传播的?
- 对Spring MVC接口进行Mock测试
- Spring Cloud Alibaba之 Sentinel
- SpringBoot+MyBatis+MySQL读写分离实现
- SpringBoot构造流程源码分析:Web应用类型推断
