从 Angular转到 React,网易严选的前端工程化实践( 四 )
- @sharkr/cli 调用 @sharkr/schematics 插件
- schematics 插件解析出自定义配置项 , 生成用户会话
- 根据用户会话拿到 option , 传入 option 调用 Rule 函数
- 修改文件放到暂存区
- 确认修改后更新物理文件
schematics 实践
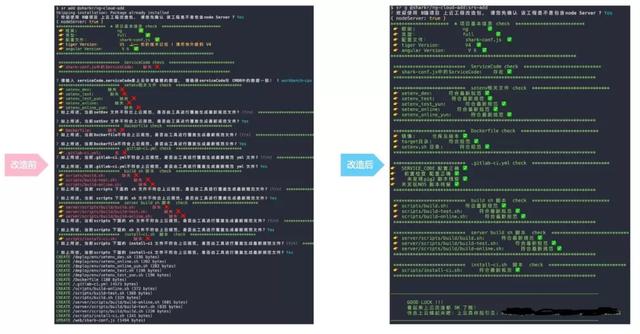
下面来看一个实际的例子:前段时间我们的项目都需要完成服务上云 , 为了实现上云 , 需要调整下 CI 脚本 , 还要往项目里放一些环境配置文件 , 涉及到多处文件修改和增加 , 所以我们写了一个 @sharkr/ng-cloud-add 的 schematics 包达到快速改造项目的目的 。 以下是效果:
 文章插图
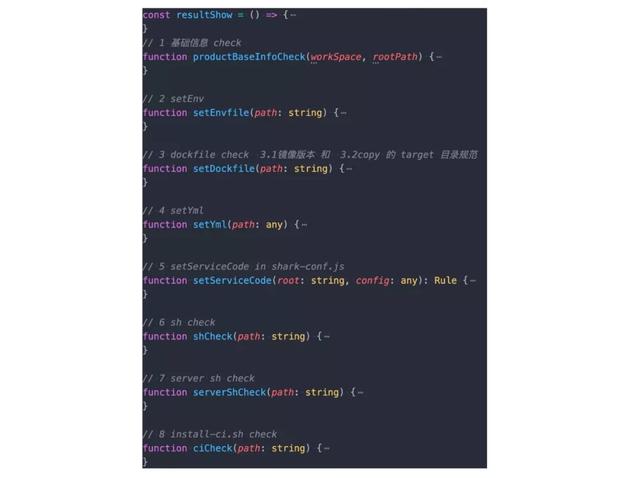
文章插图核心代码写起来跟写文档类似:
 文章插图
文章插图以上就讲完了在开发 / 迭代过程中遇到的问题和解决方案 , 最后再看一下 CICD 阶段做了什么 。
CI这部分跟 dev 环境类似 , 也需要提供 webpack 配置、build 脚本、还约束了 build 打包后的目录规范、配置部署相关文件 。
价值与后续计划 价值通过介绍以上的一些方案设计 , 可以发现这套工具可以让开发更专注业务本身 , 初始化项目之后就可以直接进入开发;重复的操作可以通过 schematics 完成 , 省去重复的人力成本;项目 / 资源升级可以更加快速推进;规范和文档沉淀到工具中供使用 , 非常有利于规范的遵守 。
后续计划接下来长远的规划将会从以下两点展开:
- 与资源平台结合 。 目前放在 schematics 包里的资源没有一个很好的展示平台 , 后续将会对接物料平台 , 让资源更容易被使用 。
- vscode 可视化扩展能力 。 为了让开发在开发过程中更加快捷高效 , 后续会结合 vscode 的插件能力 , 让添加资源更容易 。
- 开发规范的落地依赖模板收敛项目规范 , cli 工具收敛流程规范的方式 , 并在初始化项目时将模板应用于实际项目场景 。
- cli 工具的扩展依赖于插件式 , 对于自定义的部分提供相应插件即可扩展 , 而插件的更新依赖 npx 调用的方式 , 解决用户需要频繁更新问题 。
- 方便快速初始化项目 , 提供完备的 dev 环境和 build 脚本等提升了开发效率 。
- 资源复用和资源 / 项目升级统称为文件处理 , 这部分借用了 angular 里的 schematics 功能来完成 。 在这部分还讲了什么是 schematics 以及它在 cli 里做了什么 。
作者简介
扑扑香 , 2016 年毕业 , 网易严选业务研发部前端开发 , 先后参与过企业邮、线下店、数据产品等多个项目开发 , 目前致力于效率工具开发 。
延伸阅读:
解析Angular 7的十大特性-InfoQ
我是如何为 Angular Components 做出贡献的-InfoQ
网易严选如何打造数仓规范和评价体系?-InfoQ
关注我并转发此篇文章 , 私信我“领取资料” , 即可免费获得InfoQ价值4999元迷你书 , 点击文末「了解更多」 , 即可移步InfoQ官网 , 获取最新资讯~
- 王文鉴|从工人到千亿掌门人,征服华为三星,只因他36年只坚持做一件事
- 精英|业务流程图怎么绘制?销售精英的经验之谈
- 走向|电商,从货架陈列走向内容驱动
- 权属|从数据悖论到权属确认,数据共享进路所在
- 高配版|从4599元跌至3699元,256GB+65W,12GB旗舰加速退场
- 科技|联咏科技将从明年下半年开始为iPad提供LCD驱动芯片
- 不确定性|从虾米看文娱,如何从内容不确定性寻找确定性?
- 换头像|从不换“头像”的人,多半都是这几张原因,你是哪一种?
- 添加|手机:小米手机如何添加门禁卡?
- 这场|这场顶级盛会,15位全球设计行业组织主席@烟台:中国创新经验从这里影响世界
