从 Angular转到 React,网易严选的前端工程化实践
前端日益发展 , 从最初的 HTML、CSS、JavaScript 三大基础 , 到后来的 jQuery、Backbone、AngularJS , 再到现在的 Angular、React、Vue 三大框架流行 , 技术的演进既带来了更多的可能 , 也带来了一些问题 。 例如:团队如何高效合作、项目如何统一维护、代码如何规范等等 。 前端工程化的出现 , 就是为了解决这些日益突出的问题 。 它旨在制订规范化的前端工作流 , 并规范统一项目的模块化开发和前端资源 , 让代码的维护和互相协作更加容易更加方便 。
今年我们团队由 Angular 技术栈转变成 React 技术栈 , 在这个大背景下 , 我们急需一套完善的工程化方案来帮助技术栈落地 。 在通过确定目标、定义规范、技术调研、开发实现等一系列步骤之后 , 制定了一套完善的工程化方案 。 它帮助解决开发流程中的问题 , 让开发更加专注业务本身 , 提高整个系统生产效率 。
目标定义作为一个工程化方案 , 最终的目标是尽可能解决项目生命周期里遇到的问题 , 例如:
- 规范保障
- 提效
- 减少人力
同时 , 我们的工程化方案应该符合以下四个特点:
- 渐进式(技术演化能力)易于迭代
- 扩展性(可伸缩、可插拔)易于部门共建
- 易用性(贴合实际)易落地
- 数据统计与分析
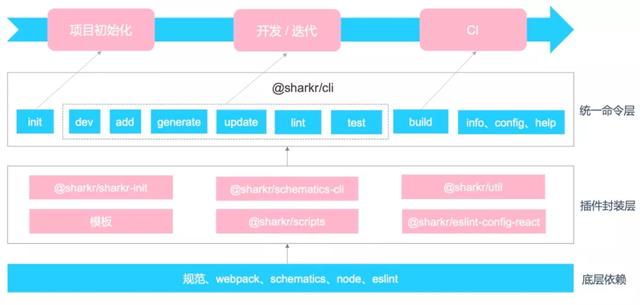
首先 , 介绍整个方案的架构图:
 文章插图
文章插图架构图
可以看到整个架构图分为四层:
1、底层依赖
最底层依赖了规范、webpack、schematics、node、eslint , 它是上次架构的基石 。
- 规范这里包括了项目规范和流程规范 , 是整套方案需要遵守的约定;因为这套规范是根据大量的实际业务总结出来的 , 所以它是贴合业务场景 , 便于整体方案落地的 。
- schematics 引入主要是为了解决上面说到的资源相关的问题 , 后面会详细讲到 。
这一层主要是对上层需要实现的功能做一个划分 , 然后通过插件的形式实现 。 例如:
- 将一系列模板抽离作为一个集合 , 然后将项目初始化时需要做的模板选择和模板处理放到 init 插件中完成 , 不同团队可以根据规范自定义插件;
- 开发编译阶段需要的 webpack 和 server、build 脚本放在 @sharkr/scripts 插件中完成 , 不同团队可以根据规范自定义插件;
- 前面说到的资源复用和资源升级问题 , 统称为文件处理相关 , @sharkr/schematics-cli 插件提供这个能力;
- @sharkr/eslint-config-react 插件提供 eslint 检查;
- 还有一部分公共能力封装成 util 插件 , 方便共享 。
3、统一命令层
第三层是统一命令层 , 这一层做的事情就是 , 最终对用户暴露一个统一的工具 @sharkr/cli, 在 cli 里去规范常用的一些命令 , 当然这些命令的具体实现都是调用下一层的插件 。 这些命令会应用到项目开发的生命周期中去 。
在这一层中会添加埋点 , 用于收集命令、项目、使用包等相关情况 , 以便做数据的统计与分析 , 了解实际落地情况 , 也为未来迭代版本提供有效参考 。
- 王文鉴|从工人到千亿掌门人,征服华为三星,只因他36年只坚持做一件事
- 精英|业务流程图怎么绘制?销售精英的经验之谈
- 走向|电商,从货架陈列走向内容驱动
- 权属|从数据悖论到权属确认,数据共享进路所在
- 高配版|从4599元跌至3699元,256GB+65W,12GB旗舰加速退场
- 科技|联咏科技将从明年下半年开始为iPad提供LCD驱动芯片
- 不确定性|从虾米看文娱,如何从内容不确定性寻找确定性?
- 换头像|从不换“头像”的人,多半都是这几张原因,你是哪一种?
- 添加|手机:小米手机如何添加门禁卡?
- 这场|这场顶级盛会,15位全球设计行业组织主席@烟台:中国创新经验从这里影响世界
